发表于: 2017-05-10 23:48:33
0 972
今天完成的任务:
基本完成了task2。
明天计划的任务:
再仔细检查一下代码,看看哪里可以改进,总感觉写的太复杂了。
做任务3
遇到的问题:

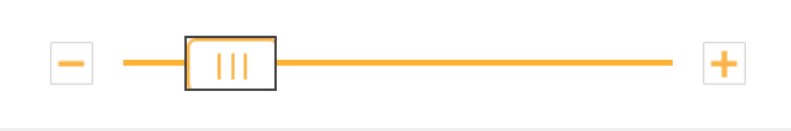
如图,我在手机上测试页面时发现range的滑块没有自适应,滑块图片我是用background-image的方式添加上去的,但是safari好像不兼容background-size属性,也就不能调节背景图的大小了。有不用背景图把图片加上去的方法吗?
收获:
1,做任务时遇到了outerHTML,和innerHTML的区别是:
innerHTML设置或获取位于对象起始和结束标签内的 HTML
outerHTML设置或获取对象及其内容的 HTML 形式
2,通过document.getElementById()的方式,我们获取了一个元素对象,要把元素对象转回html字符串。可用
outerHTML属性。
3,一个简单的洗牌算法:
for(i=0;i<persons.length;i++){
var index=Math.floor(Math.random()*person.length);
persons.push(persons[index]);
persons.splice(index,1);
}
随机将数组项移到最后面,然后删除数组项原始值并执行多次。
4,做底部数字输入框的输入字符判断时,判断输入字符是否为小数,用了以下方法:
number - Math.floor(number)==0
等式成立,则输入值为整数。
5,跳转到上一页的方法:
链接:
href="javascript:history.go(-1);"
按键:
onclick="history.go(-1)"
onclick="history.back()"





评论