发表于: 2017-05-10 23:46:46
1 1007
今天完成的事情:
今天完善了分页按钮的编写,包括根据input输入值跳页,跳页到首末页时隐藏上一页或者下一页按钮,根据输入框值选择每页展示数据数量等。
明天的计划:
完成input输入框筛选功能。
遇到的问题:
跳转后输入框内数字消失:
$stateParmas的理解,与ng-model的配合使用:
分页函数编写的几个关键知识点:

上代码理解:
$scope.page = $stateParams.page||'1';
当前页面的页数 = 我们手动设置的页数,默认为1;
$scope.size = $stateParams.size||'10';
$scope.pageSize = $stateParams.size;
$scope.pageNum = $stateParams.page;
$stateParmas的理解(官方文档地址:https://github.com/angular-ui/ui-router/wiki/URL-Routing):
$stateParams服务是一个对象,包含 url 中每个参数的键/值。$stateParams可以为控制器或者服务提供 url 的各个部分。
注意:$stateParams服务必须与一个控制器相关,并且$stateParams中的“键/值”也必须事先在那个控制器的url属性中有定义。
$stateParmas使用时应注意:
①只有当状态被激活并且状态的所有依赖项都被注入时,$stateParams对象才存在。这代表你不能再状态的resolve函数中使用$stateParams对象,可以使用$state.current.params来代替。
②在状态控制器中,$stateParams对象只包含那些在状态中定义的参数,因此你不能访问在其他状态或者祖先状态中定义的参数。
url传参:
$http.get('/carrots-admin-ajax/a/article/search?page=' + $scope.page + '&size=' + $scope.size )
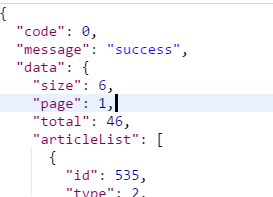
通过$stateParams在来人为设置下图中size,page的值(从html中input框中获取值等),即使用get获取后台接口数据,然后通过在url后面拼接相应字符串来手动改变数据内部变量的值(使用“&”连接两个不同的数据),即:

配合以下步骤实现跳转,并绑定输入框内数字:
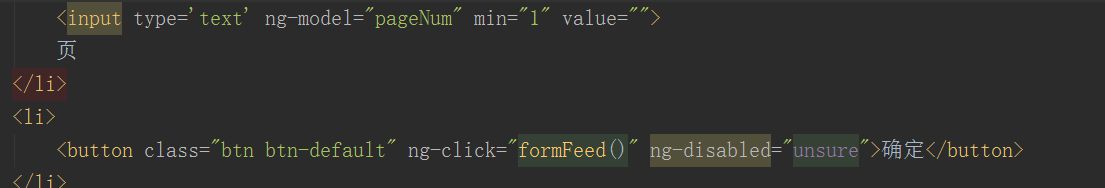
html:

ng-model绑定input值,将手动输入的pageNum传给$scope.page,这样就可以{‘page’: pageNum},点击后就跳转到新的路由页了。
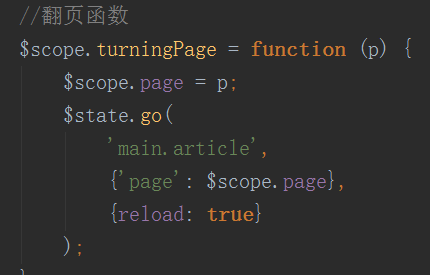
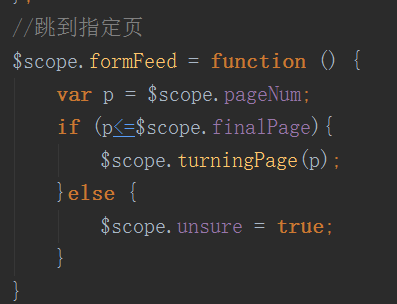
js部分:

通过$state.go方法进行跳转;

判断只是为了禁用按钮,不影响跳转功能。
每页显示条数也是相同的原理(输入相应数字,点击确定,每页显示8条数据):

解决方法跟设置上面的page一模一样,这次是设置size:

收获:
1 angular理解的加深;
2可能发现了一篇好文章,关于搜索框的编写:
http://www.cnblogs.com/qianmojing/p/6147047.html





评论