发表于: 2017-05-10 20:48:29
3 954
今天完成的事:上午再补龚浩merge的深坑,下午和晚上跟ui小姐姐调样式,给师弟做任务四的demo和任务五的讲解;
明天计划的事:接着调样式,一个师弟的demo,补好剩下的坑。
困难:
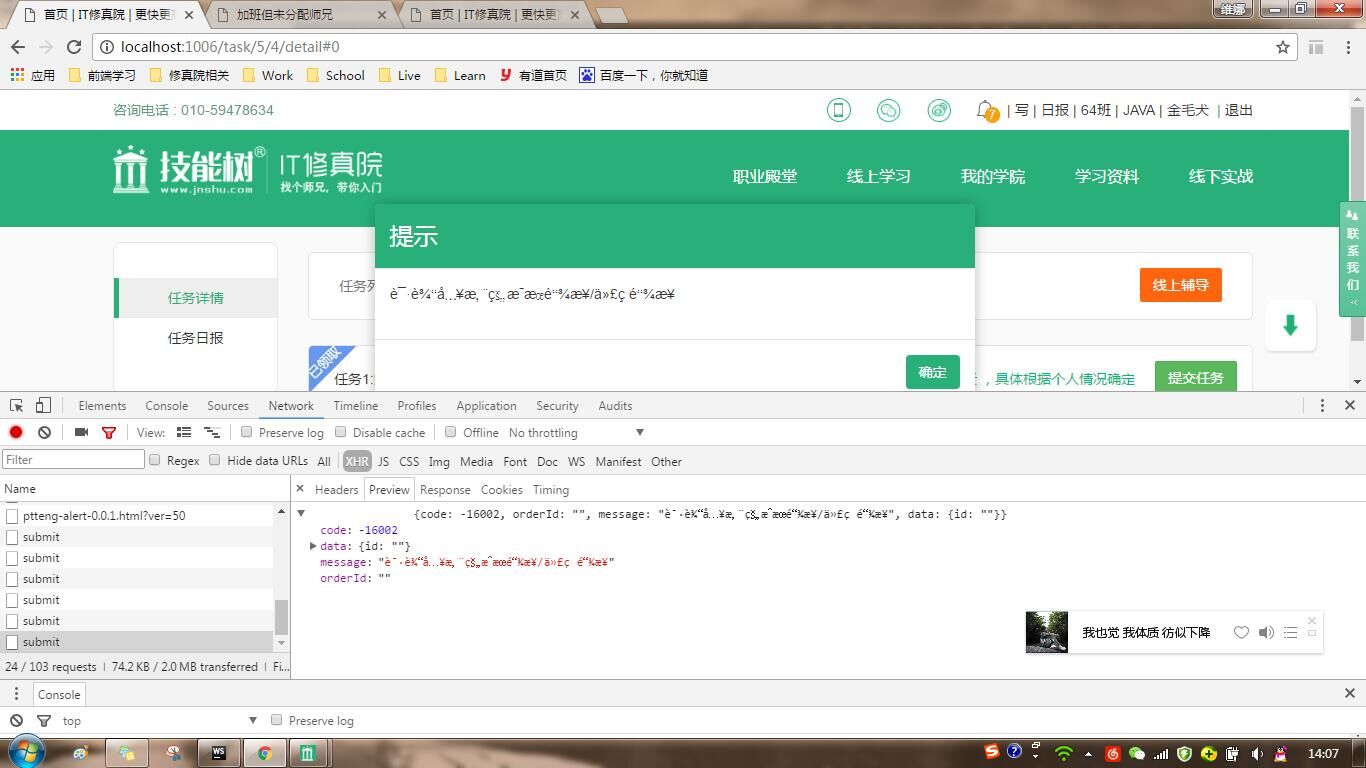
1.师兄的时候提交任务,不填链接点击确定,弹出的提示成乱码了,开始以为是我们这边的问题,找了半天没找到,后来发现network里面传回的数据就是乱码,后端那边返回数据都乱了,于是去找后端;
2.那个小竖线要像两侧渐变,开始觉得好麻烦啊,后来发现李玺之前做过,遂问之,发现了个新东西蛮好玩,代码如下,就是那个linear-gradient!从上至下渐变,还能够设置渐变开始的位置(这个地方跟ui调了好久,因为太细了我眼瞎,看不出来啥不对),若是top改为left就是从左至右渐变,只是这个不能够用边框来设置,需要用一个div来装作边框,于是用绝对定位定在边框的地方了:

.border-shade-left, .border-shade-right {
/*渐变的边框*/
position: absolute;
top:0;
width: 1px;
height: 100%;
background: -webkit-linear-gradient(top, #fafafa 0%, #c2c2c2 36%, #fafafa 100%);
background: -moz-linear-gradient(top, #fafafa 0%, #c2c2c2 36%, #fafafa 100%);
background: linear-gradient(top, #fafafa 0%, #c2c2c2 36%, #fafafa 100%);
background: -o-linear-gradient(top, #fafafa 0%, #c2c2c2 36%, #fafafa 100%);
}收获:
1.出问题了快速定位还是蛮重要的,有问题也要及时沟通;
2.以后我千万不能merge别人的代码。





评论