发表于: 2017-05-10 20:21:16
1 841
今天完成的事情:
看到JS高级程序设计第4章作用域。
下载Nginx 并安装好,是安装到本机哦,不是服务器上。完成了对task5和我水登陆测试。
Nginx配置wikihttp://my.wikiNaNteng.com/pages/viewpage.action?pageId=2294320
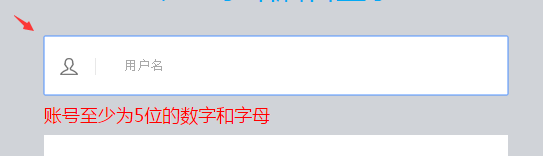
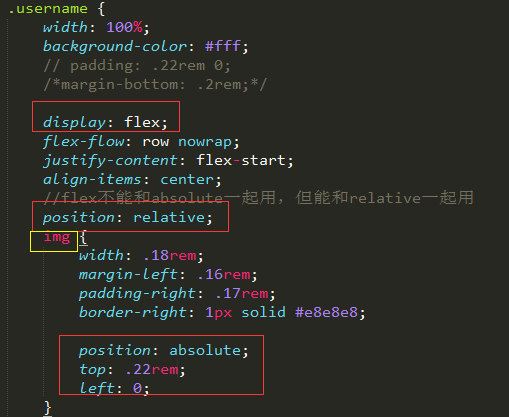
对输入框进行了修改,样式如下
做了点小课堂
明天计划的事情:使用angular来做一个有导航栏的页面
遇到的问题:angular 导航栏使用的问题
收获:
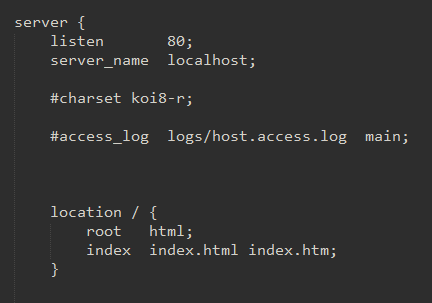
关于Nginx的配置


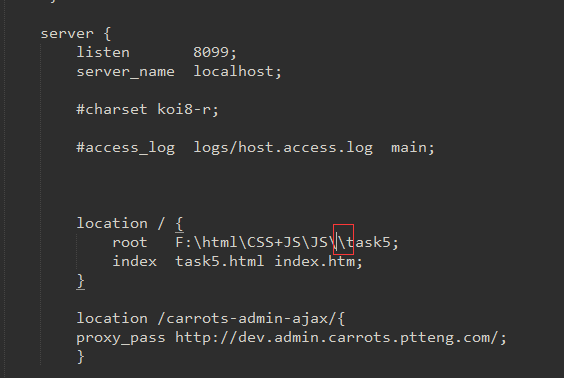
原始这块配置就不用改,当做提示用用吧(虽然可以直接修改)。而是新建一个配置。下面是是我的配置,在root中填入文件路径,index中修改文件的名字,


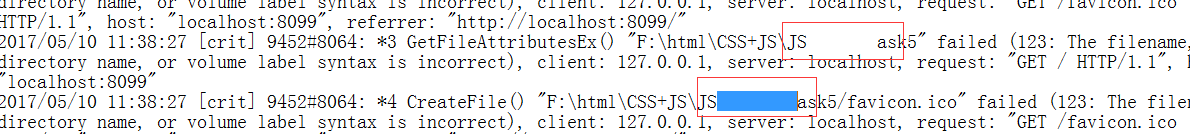
这里要注意\t这个制表符,应该用转义下,也可以从logs日志中报的错误可以看出来。


然后就是登陆方式


这里用配置的端口访问,而不是以前直接打开HTML来看了,以下就不对了。


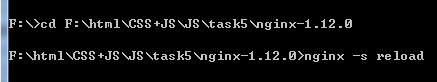
因为Nginx在使用时要经常重启,所以最好在命令行使用Nginx,效率比在任务管理器里找到进程关闭,然后再双击打开高很多。
你只需要记住几个命令即可:
开启nginx命令:start nginx
重启命令 :nginx -s reload
关闭命令: nginx -s stop


输入框的修改,用绝对定位来把图片定了,这样input框的outline就是整个包住。


而不是


代码如下:


小课堂:
关于深拷贝和浅拷贝的基本判断可以通过是不是对象来判断,是对象就是浅拷贝。





评论