今天完成的事情:

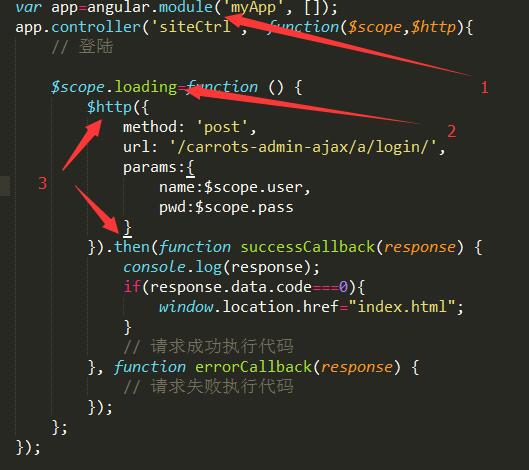
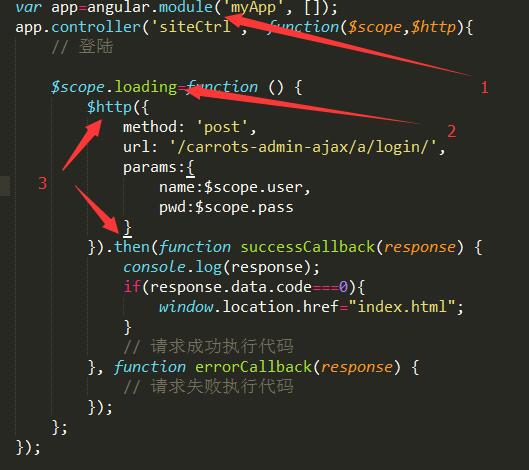
1.对登录页的button添加ng-click事件,当点击时,获取双向绑定后的数据,
ng-model绑定事件
controller:对应路径的控制器函数,或者名称
2.scope作用域传递参数,此处加载点击事件
3.AngularJs $http 请求服务用$http请求登录接口

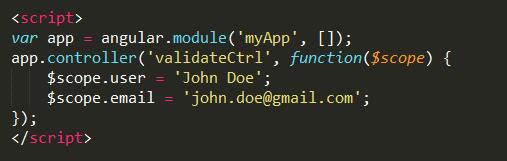
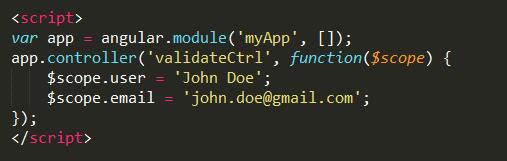
简单的邮箱登录页面的表单验证练习
明天计划的事情:
为整个登录页的form表单添加验证功能
通过ng-repeat等方法将数据渲染到页面上
思考如何让代码更简单,比如点击翻页时直接重载页面,更改url中的参数用来表示新的页码,而页面重载时请求的接口参数需要带上页码
为搜索按钮添加事件,在点击后根据搜索框中的条件进行搜索并展示结果
思考是否能将翻页部分写成一个指令,并使用它
遇到的问题:
nginx显示配置成功的页面,但是书写的任务无法显示,经过多位师兄检查发现,因为下载的安装包解压后的文件还包含着一个解压的文件,因此删除一个就行了
收获:
AngularJS 路由(初步学习概念)
路由功能是由 routeProvider服务 和 ng-view 搭配实现,ng-view相当于提供了页面模板的挂载点,当切换URL进行跳转时,不同的页面模板会放在ng-view所在的位置; 然后通过 routeProvider 配置路由的映射。
一般主要通过两个方法:
when():配置路径和参数;
otherwise:配置其他的路径跳转,可以想成default。
when的第二个参数:
controller:对应路径的控制器函数,或者名称
controllerAs:给控制器起个别名
template:对应路径的页面模板,会出现在ng-view处,比如"<div>xxxx</div>"
templateUrl:对应模板的路径,比如"src/xxx.html"
resolve:这个参数着重说下,该属性会以键值对对象的形式,给路由相关的控制器绑定服务或者值。然后把执行的结果值或者对应的服务引用,注入到控制器中。如果resolve中是一个promise对象,那么会等它执行成功后,才注入到控制器中,此时控制器会等待resolve中的执行结果。
详细的例子,可以参考下面的样例。
redirectTo:重定向地址
reloadOnSearch:设置是否在只有地址改变时,才加载对应的模板;search和params改变都不会加载模板
caseInsensitiveMatch:路径区分大小写
路由有几个常用的事件:
$routeChangeStart:这个事件会在路由跳转前触发
$routeChangeSuccess:这个事件在路由跳转成功后触发
$routeChangeError:这个事件在路由跳转失败后触发
angularjs依赖注入(开始使用)
什么是依赖注入
wiki 上的解释是:依赖注入(Dependency Injection,简称DI)是一种软件设计模式,在这种模式下,一个或更多的依赖(或服务)被注入(或者通过引用传递)到一个独立的对象(或客户端)中,然后成为了该客户端状态的一部分。
该模式分离了客户端依赖本身行为的创建,这使得程序设计变得松耦合,并遵循了依赖反转和单一职责原则。与服务定位器模式形成直接对比的是,它允许客户端了解客户端如何使用该系统找到依赖
1.一个对别人有依赖的东西,它想要单独测试,就需要在依赖项齐备的情况下进行。如果我们在运行时注入,就可以减少这种依赖
2.参数由定义方决定
3.与import还不完全一样
value
Value 是一个简单的 javascript 对象,用于向控制器传递值(配置阶段)
$http
$http是Angular的一个核心服务,它有利于浏览器通过XMLHttpRequest 对象或者 JSONP和远程HTTP服务器交互。
$HTTP API 是基于 $q服务暴露的deferred/promise APIs。
快捷使用方式:
$http.get
$http.head
$http.post
$http.put
$http.delete
$http.jsonp
$http.patch
单请求配置:(前端常用的)
$http({
method:”POST”,
url:”url”,
headers:{ (任务中采用)
“Content-Type”:” // your config”
},
data:{ data: ” // your data” }
})
AngularJS ui-router (嵌套路由)
典型的导航
App.js
var myApp = angular.module("myApp", ['ui.router']); (任务中使用)









评论