发表于: 2017-05-09 23:31:05
1 931
学习情况:
1、修改任务1中颜色随机的bug。原来随机0-16777215的数值,在数值较小时,会出现位数不够的情况,导致转换后不识别,颜色无法正确设置导致颜色不变。
var getRC=function(){
return '#'+('00000'+(Math.random()*0x1000000<<0).toString(16)).slice(-6);
};
修正后,在前面增加了0占位,并取最后6位数值作为对象,验证无误。
2、任务2,做了3个页面。首页用的之前css任务页,尾页只做了布局后面任务拓展。重点说第二个页面。
3、分别声明定义上面2个input和下面一个input框,分别赋值给自定义关键字。
var main3=document.getElementById("main-3");
var int3=main3.getElementsByTagName("input");
var main2=document.getElementById("main-2");
var int2=main2.getElementsByTagName("input");
4、每个框取数值并赋值给关键字。
var intNum2_0=int2[0].value;
var intNum2_1=int2[1].value;
。。。
5、使用if判断下面框的值:
if(intNum3==""){} //为空时无事件。
else if(intNum3<4||intNum3>18){
confirm("请输入正确的数字!")
int3[0].value="";
} //不在范围是,弹出消息确认框,并将框内数值清除。
else {
int2[0].value=Math.floor(intNum3 / 4);
int2[1].value=intNum3 - int2[0].value;
} //在范围时,将理解的分配方式运算后赋值给上面两个框。
6、上面2个框,input中加入disabled="disabled"属性,禁止点击及修改。
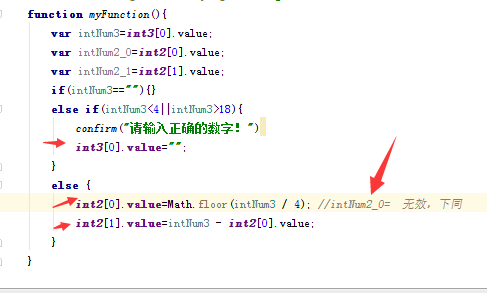
问题:框内取值,赋值给自定义的关键字,使用关键字进行部分操作无效,只能改为直接取值。如下图:

计划:
后面几个都是同一游戏的页面拓展,2天完成任务3。





评论