发表于: 2017-05-09 21:54:13
1 861
今天完成的事情:完成了前台方案。
明天计划的事情:开始拆分禅道 做任务。
遇到的问题:感觉初上手 好多插件都不太明白怎么去用。文件夹又这么多个,我以前都是放在一个js文件里的。
收获:
萝卜多复盘项目方案
武松组 - 2017年5月8日
方案介绍
一、框架及插件类:
1、CSS框架:
bootstrap v3.3.0;
font-awesome v4.7.0
2、JS框架:
angularJs v1.5.8;
3、JS库:
jQuery v3.2.0;
4、插件类:
ui-router v0.3.1;
angular-ui-bootstrap v2.5.0(ui.bootstrap.pagination、ui.bootstrap.datepicker、ui.bootstrap.carousel);
ngMessages;
ocLazyLoad;
angular-file-upload v2.5.0;
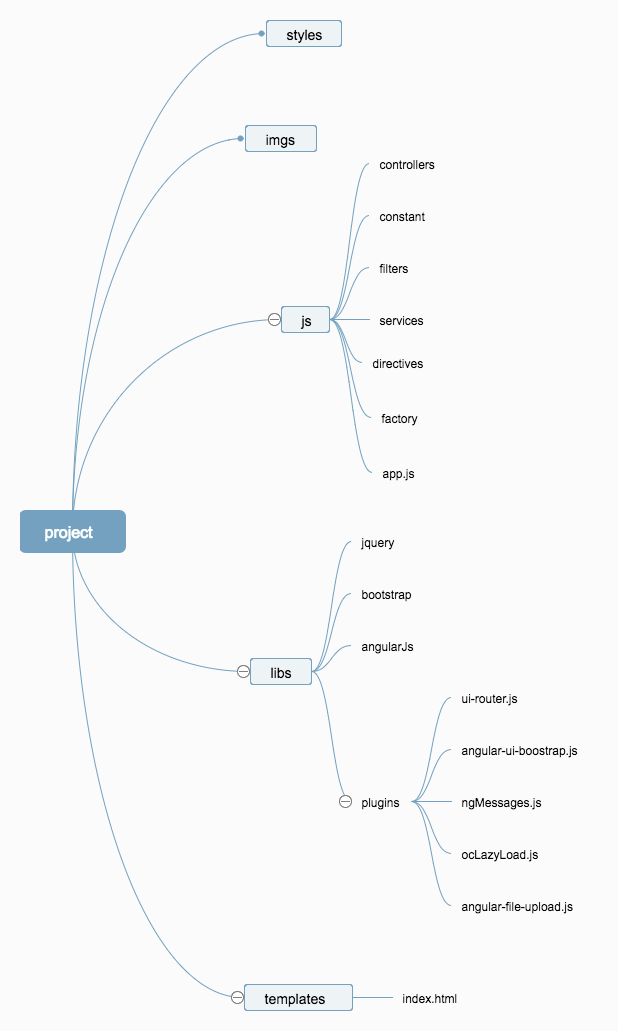
二、结构目录:

三、约定
1、AngularJS模块设置:
app.js启动文件,放置路由;
constant: 找职位页面职位标签:产品、技术、设计及其相应二级分类;
搜索面板:公司/职位搜索中信息:如地区、行业、融资规模,工作经验、公司行业、薪资水平、发布时间;
controller: 每个页面一个控制器,控制页面的业务逻辑;
directives: 分页、轮播图;
service:不同页面调用的接口;
filters: 条件筛选做成过滤器,如按地区、行业、融资进行筛选时;
2、html模板设置:
index.html :
包括主要外联CSS,主要库和框架,以及angular文件,只有一个ui-view;
main.html:
放置header和footer,中间设置ui-view,其他所有模板页面都插入其中;
每个主要页面均为一个html模板页面;
3、其他约定:
参考:http://my.wiki.ptteng.com/pages/viewpage.action?pageId=13404227
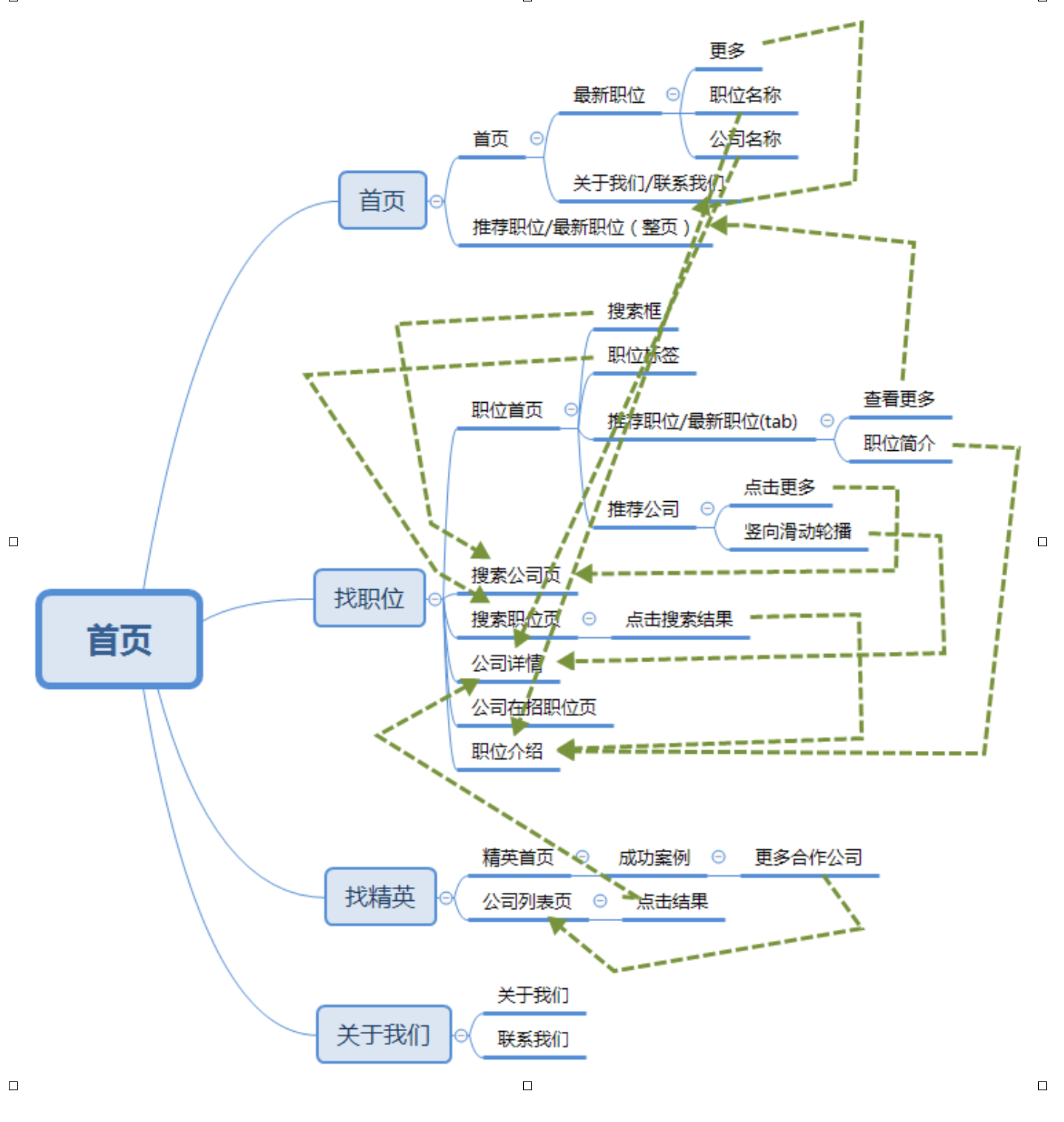
四、前台部分页面跳转图

五、前台需求
1、导航栏:
使用ui-router跳转其他页面。
点击logo跳转主页。
2、 首页banner:
用angular-ui-bootstrap轮播插件实现banner图;
点击banner图用ui-router路由跳转到指定页面;
3、最新职位列表:
用ui-bootstrap轮播插件实现banner图,使用ng-repeat渲染数据;
翻页和轮播用angular-ui-bootstrap轮播插件中的翻页按钮实现;
用ui-router路由;点击更多跳转到最新职位页,点击公司名跳转到公司详情,点击职位跳转到职位介绍详情,带着相应参数;
二级菜单采用jQuery 的hover();





评论