发表于: 2017-05-09 20:34:58
1 1273
如何实现轮播图
1.背景介绍
轮播图,是由网页banner进化而来,通常放在屏幕最显眼的位置,以大图显示。随着互联网的发展,网页中需要推广的信息越来越多,宣传信息都欲占据黄金位置,最后相互妥协,轮播图应运而生。总而言之,轮播图就是可以切换的一块信息。
2.知识剖析
咱们先来看几个例子:
http://www.bilibili.com/, http://music.163.com/,http://www.jianshu.com/
由例可见,轮播图一般由logo,底部指示器和左右切换按键组成。
3.常见问题
如何制作轮播图?
4.解决方案
制作轮播图的方法有两种:css轮播或js轮播
1,css轮播。

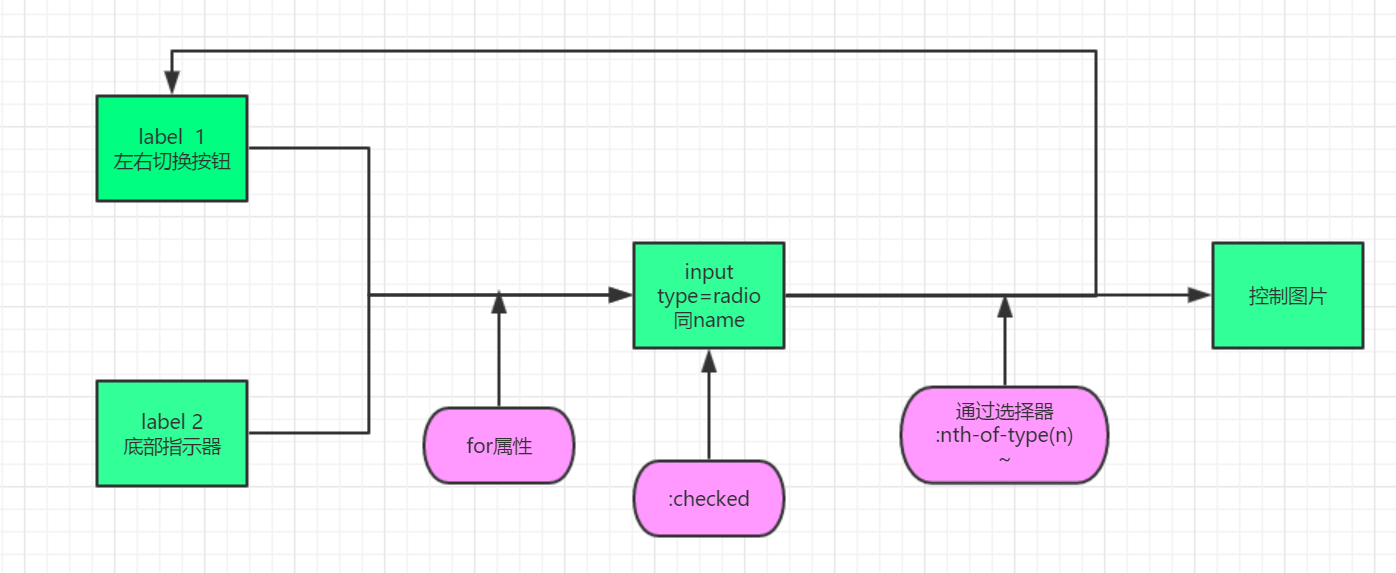
流程图解释:
1,把input[type="radio"]的一组按钮用设置相同name属性的方向进行关联,使得这组input可以切换。
2,用label标签可单向绑定input,点击label即可使相应的input被:checked。
3,多个label标签可绑定同一个input,分别为左右切换按钮和底部指示器设置一组label。
4,当input被:checked后,通过选择器可控制图片或label标签的样式。
5,input:nth-of-type(n)是选择input的父元素的第n个子元素。
6,input ~选择input之后的兄弟元素。
2,js轮播。
在这里,咱们用bootstrap的组件carousel,carousel组件由js制作,使用时我们只需套模版就行,菜鸟教程上讲的很详细。http://www.runoob.com/try/try.php?filename=bootstrap3-plugin-carousal-method
这里是一个demo:
https://ptteng.github.io/PPT/demo/css-08-make%20carousel/bootstrap%E7%BB%84%E4%BB%B6-carousel.html
5.编码实战
css轮播图
1,html布局,设置了三组label标签与input对应。
<div class="carousel">
<!--radio控件-->
<input type="radio" name="only" id="a1" checked="checked">
<input type="radio" name="only" id="a2">
<input type="radio" name="only" id="a3">
<input type="radio" name="only" id="a4">
<!--图片区-->
<ul>
<li class="img img1">11111111111111111</li>
<li class="img img2">22222222222222222</li>
<li class="img img3">33333333333333333</li>
<li class="img img4">44444444444444444</li>
</ul>
<!--底部指示器-->
<div class="dots">
<label for="a1"></label>
<label for="a2"></label>
<label for="a3"></label>
<label for="a4"></label>
</div>
<!--两边箭头-->
<div class="arrows">
<!--左箭头-->
<label for="a1"></label>
<label for="a2"></label>
<label for="a3"></label>
<label for="a4"></label>
<!--右箭头-->
<label for="a1"></label>
<label for="a2"></label>
<label for="a3"></label>
<label for="a4"></label>
</div>
</div>
2,css部分,
a,通过改变图片容器ul的margin-left的方法来左右切换,图片.img在其中左浮动,排成一行。
/*图片容器*/
ul{
width: 400%;
transition:all .5s;
}
/*图片左浮动*/
.img{
width: 25%;
height: 200px;
float: left;
transition:all .5s;
}
b.底部radio指示器随input被:checked而改变。
/*radio选中后,底部指示器相应的label标签背景颜色发生变化*/
input:nth-of-type(1):checked ~ .dots label:nth-of-type(1),
input:nth-of-type(2):checked ~ .dots label:nth-of-type(2),
input:nth-of-type(3):checked ~ .dots label:nth-of-type(3),
input:nth-of-type(4):checked ~ .dots label:nth-of-type(4),
.dots label:hover{
background-color: #e26163;
cursor: pointer;
}
c.input:checked后,图片容器ul左移
/*radio选中后,兄弟元素ul左移*/
input:nth-of-type(1):checked ~ ul{
margin-left: 0%;
}
input:nth-of-type(2):checked ~ ul{
margin-left: -100%;
}
input:nth-of-type(3):checked ~ ul{
margin-left: -200%;
}
input:nth-of-type(4):checked ~ ul{
margin-left: -300%;
}
d.input:checked后,左右切换按钮对应的label被提升到最上方以供点击,由于label绑定了input,可把句中的label替换成input。
故这句话也可理解为input:checked后,相对应的input按钮被提升到最上方以供点击。
然后被移至上方的input被:checked后,循环到了上一个代码块,图片容器ul左移。
/*当radio选中后,相应的下一个左箭头移动到图片的上层以供点击*/
input:nth-of-type(2):checked ~ .arrows label:nth-of-type(1),
input:nth-of-type(3):checked ~ .arrows label:nth-of-type(2),
input:nth-of-type(4):checked ~ .arrows label:nth-of-type(3),
input:nth-of-type(1):checked ~ .arrows label:nth-of-type(4){
transform: rotateZ(135deg);
position: absolute;
top: 0;
bottom: 0;
left: 10%;
z-index: 10; /*放在最前方*/
margin: auto;
display: block;
}
/*当radio选中后,相应的下一个右箭头移动到图片的上层以供点击*/
input:nth-of-type(1):checked ~ .arrows label:nth-of-type(6),
input:nth-of-type(2):checked ~ .arrows label:nth-of-type(7),
input:nth-of-type(3):checked ~ .arrows label:nth-of-type(8),
input:nth-of-type(4):checked ~ .arrows label:nth-of-type(5){
transform: rotateZ(-45deg);
position: absolute;
top: 0;
bottom: 0;
right: 10%;
z-index: 10; /*放在最前方*/
margin: auto;
display: block;
}
整个demo如下
https://ptteng.github.io/PPT/demo/css-08-make%20carousel/css%E8%BD%AE%E6%92%AD%E5%9B%BE.html
6.扩展思考
1,如何实现淡入淡出切换?
img{
position:reletive; //把图片定位以使用z-index属性
z-index: 1; //整体图片设置一个较小的层级
transition:all .5s; //过渡实现淡入淡出
}
input:nth-of-type(n):checked ~ img:nth-of-type(n){
z-index:2; //选中的图片放在图片整体上方
}
2,如何实现自动轮播?
css自动轮播可用@keyframes动画实现定时循环切换,但是css不能实现同时按钮切换和自动轮播。
因为css不能判断当前图片自动轮播到的位置。故只能通过两套系统来实现。以下是试图融合的demo:
http://59.110.174.154/task/task15/html/components/carousel.html
3,两种实现方式的优缺点?
css轮播,适应性更广,可以在用户禁用js后仍然轮播,可以平稳退化。但不能同时自动轮播和点击轮播。
js轮播,主流轮播方法。
4,如何设计轮播图才能吸引用户?
1.让轮播图看起来像是站点的一部分。
2.自动轮播缺点:切换频繁,切换等待事件过长。在手机上不要用自动轮播,通过良好的设计让用户手动切换。
3.给予清晰的操作反馈和内容预期。
4.用轻量的图片,复杂的大图导致网站性能低,加载速度慢。
7.参考文献
1,You-Dont-Need-JavaScript
https://github.com/you-dont-need/You-Dont-Need-JavaScript
2,bootstrap组件-carousel
http://www.runoob.com/try/try.php?filename=bootstrap3-plugin-carousal-method
3,你还在用轮播图吗
https://isux.tencent.com/carousels.html
8.更多讨论
1,为何ul设置为400%?
ul设置为400%即为body的400%,以容纳宽度为body的100%的四张图片。overflow部分被hidden。
2,有没有其它的方法?为何这么复杂?
css中有一个伪类:target也能实现切换效果,曾经试着做过select选择框但不完美。没有试过做轮播图,有兴趣的可以试着做一做。
至于复杂是因为input本来就不是这么用的,我们用了取巧的方法做出效果,自然会用到偏僻的知识点。
3,为什么会有用户关闭js
网站中内容为王,并不是说一定会有用户关闭js,平稳退化是一种以防万一的手段,谨慎的设计者可以思考这点。可以提高内容的兼容性。当然,随着js越发重要,平稳退化将越来越不被考虑。
4,有哪些优美的轮播图插件?
可以看看jq插件库。





评论