发表于: 2017-05-07 22:09:41
1 1025
今天完成的事情:上午继续寻找昨晚上传图片时返回statuscode为400或者500的问题的解决方法,找了差不多一上午也没什么进展,然后就想着用jquery中ajax的方法去实现,结果还是遇到的同样的问题,下午吃完饭回来后,莎莎师兄过来帮助解决,最终找到了解决的方法。下午试着用angular的方法实现图片的请求,晚上尝试做进度条的效果,目前没有实现。
明天计划的事情:完成任务9,开始任务10,查看富文本编辑器是什么。
遇到的问题:
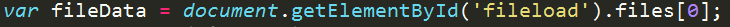
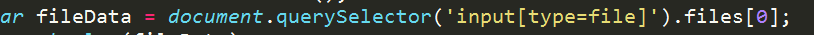
第一个,昨晚上传图片报错,出现400或者500的问题,进过今天一上午和午后师兄的帮忙,才找的问题的答案,原因是在上传图片的过程中,添加文件时一定要写成这种形式,开始没有添加.files[0],所以出现一些问题,当然,这只是一方面。

以上是原生js中xhr和jquery中ajax生成文件上传数据的写法。

以上是angularjs中文件上传数据的写法。
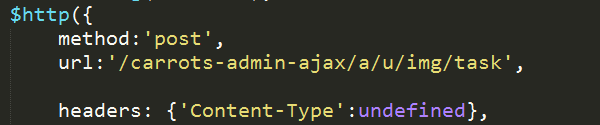
还有一方面的问题,是请求头的问题,在form标签中要申明enctype="multipart/form-data;"此外,xhr中可以不用写请求头,angularjs中请求头要写成如下内容:

这样问题得到了解决,三种方式都可以将文件上传到后台。
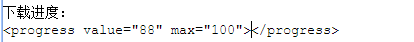
第二个,关于通过上传事件监听的方法实现进度条的问题。晚上找了很多的文章,无意间还学到了html5新添加的标签:<progress>,只有两个属性,一个是value,一个是max,就可以实现进度条的效果:


详细信息可以从菜鸟教程中找到。
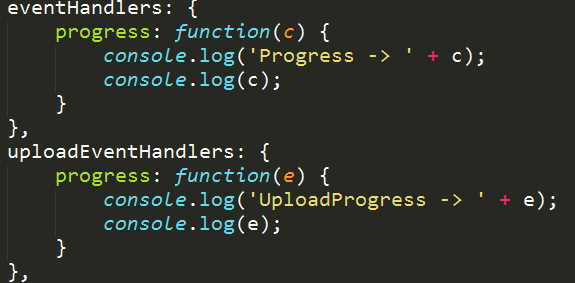
还看到了一篇贴子,找到了一些关于angularjs实现上传事件监听的代码:
但是添加到我的js中,在控制台上并没有打印出要打印的内容,控制台直接忽略过去了,这个问题没有搞明白,目前没有解决。
还有《javascript高级程序设计》中有关于progress事件的方法,不过是原生的,今晚没有去实践,明天上午搞一搞。
收获:解决了图片上传的问题,然后使用三种方式进行了图片的上传,学到了一个新标签<progress>,希望明天能够用上实现进度条的动态变化的功能。





评论