发表于: 2017-05-06 22:40:14
1 1110
今天完成的事情:上午在《javascript高级程序设计》中找到了关于file上传的一些知识点,比如21章和24章,学习了这些知识点,将上传图片代码进行了完善,然后通过progress事件的处理获取了图片的大小和进度的动态信息,修改了上传按钮,添加了上传图片的事件。但是在最后一步上传时报错了。下午开始准备小课堂的知识点和PPT文档的整理,对小课堂进行了讲解。晚上继续上午问题的探索,目前还是没有进展。
明天计划的事情:完成图片的上传,开始任务10的学习。
遇到的问题:
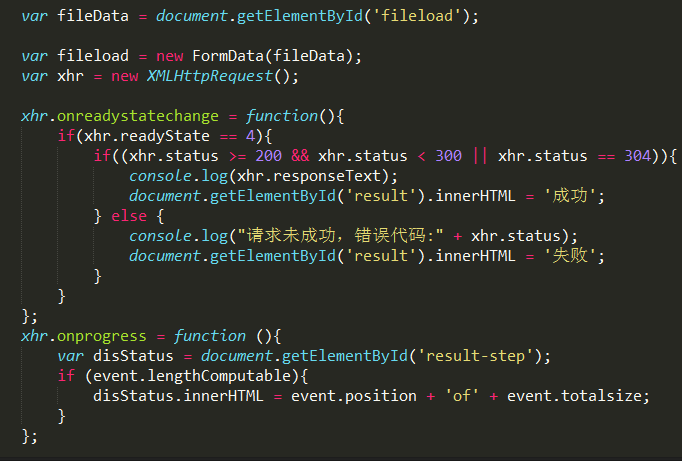
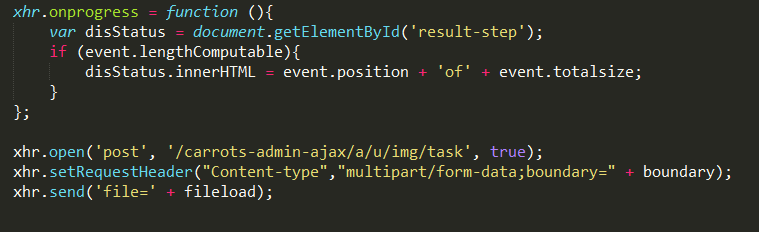
就是进度中提到的问题:使用了《javascript高级程序设计》中示例中原生javascript的方法进行向后台上传图片信息,截图如下:


但是最后报500的错误,不知所云,以前见404的较多,这次有点特别。晚上请教师兄帮忙,但是还是没有成功,用postman也没有获得成功。
收获:看来书中关于file的知识,感觉比在网上找东找西的更系统一些,也能正常按照书中的示例完成任务。对下课堂将的angular中的controller方法进行了梳理,对controller的作用有了更多的理解和认识,现将小课堂的知识整理如下:
Angular 中的Controller是什么?
1.背景介绍
在学习angular的过程中,不同于javascript,遇到了许多新的概念,比如指令(directive)、服务(service)、控制器(controller)、模型(model)等。还接触到了MVC这种将数据管理、业务逻辑控制和数据展示分离开,进而使程序的逻辑性和可维护性更强的思想。通过MVC模式我盟可以看出控制器在其中有很重要的作用。接下来,我们会分享、讨论一下控制器的用法。
2.知识剖析
2.1什么是控制器?
Angular中的控制器,是一个常规的JavaScript对象,用于控制 AngularJS 应用程序的数据。由标准的 JavaScript 对象的构造函数创建。通常它是通过controller()方法进行声明,该方法接受两个参数,第一个为控制器名称,第二个是个匿名方法,即控制器的构造方法(函数)。
例如,它可以这样表达:
function loginCtrl ($scope) {
$scope.name = "大娃";
$scope.pwd = "12233345";
}
//一般格式,$scope 是作用域对象,是控制器与视图之间传递信息的载体。
var app = angular.model("app", []);
app.controller("loginCtrl", function($scope){
$scope.name = "大娃";
$scope.pwd = "12233345";
})
2.2 控制器的作用域范围和继承
在html中使用ng-controller指令实例化控制器时,会产生一个新的作用域对象。在同一个页面的ng-app作用域下可以通过ng-controller实例化多个控制器对象。但是,每个控制器对应的作用域对象只能与ng-controller指令所在标签的开始与结束标签之间的DOM元素上建立数据绑定。
2.3 控制器的作用
控制器的作用主要有两个:第一个,scope作用域对象初始化 ;第二个,给scope作用域对象通过一些方法或者函数增加行为 。
2.4 angular哪些功能可以不用控制器
1. 操作DOM,controller应该仅仅包含业务逻辑,把显示的逻辑放到controller中会影响它的可测试性,angular有很多数据绑定和封装了DOM操作的directives,完全没必要去操作DOM。
2. 格式化输入,用angular form controls代替
3. 过滤输出,用angular filters代替
4. 在controller直接共享代码或状态,用angular services代替
5. 管理其他组件的生命周期(如创建一个service实例)
3.常见问题
问题: 如何在多个controller中进行信息的沟通?
4.解决方案
方法一:异步回调响应式通信—事件机制(或消息机制)。
方法二:使用service服务进行数据传输。
方法三:利用作用域继承的原理,子控制器访问父级控制器中的内容。
5.编码实战
参看以上demo中的演示,这里不再赘述!
6.扩展思考
问题: 在多个controller中进行信息的沟通还有哪些?
ngularJs项目实战: 不同controller作用域之间通信的方式:http://blog.csdn.net/lai_xu/article/details/49612915
7.参考文献
参考一:《AngularJs入门与进阶》
参考二: Angularjs Controller 间通信机制:http://www.cnblogs.com/whitewolf/archive/2013/04/16/3024843.html
参考三:angular学习(三)—— Controller:http://blog.csdn.net/lastsweetop/article/details/51190079
参考四:AngularJS的学习--$on、$emit和$broadcast的使用:http://www.tuicool.com/articles/qIBNve
参考五:angularJS的controller之间如何正确的通信:http://www.tuicool.com/articles/InuMF3J
8.更多讨论
讨论点:大家对angularJs中的控制器还有哪些理解?





评论