发表于: 2017-05-06 22:33:50
3 1043
今天完成的事情:
完成页面点击按钮获取值然后反馈信息的功能
$("#log_btn").click ->
name = $("#name").val()
pwd = $("#pwd").val()
xml = new XMLHttpRequest()
xml.open "POST", "/carrots-admin-ajax/a/login", true
xml.setRequestHeader "Content-type", "application/x-www-form-urlencoded"
xml.send "name=" + name + "&" + "pwd=" + pwd
xml.onreadystatechange = ->
if xml.readyState is 4 and xml.status is 200
$("#msg").fadeToggle("slow")
$(".close").click ->
$("#msg").fadeToggle("slow")
成功返回4和200状态,然后弹出成功框。
明天计划的事情:
angular
遇到的问题:
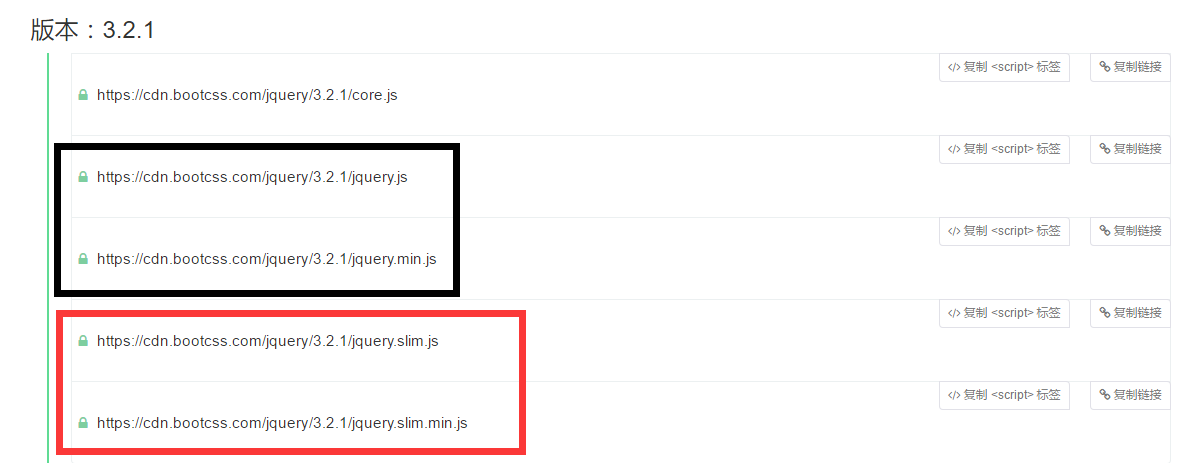
fadeToggle 在jquery.slim.系列的压缩js里面无法使用,必须使用正常的cnd
红色的压缩的比较深少很多功能,黑色的就可以用

收获:
fadeToggle()的使用





评论