发表于: 2017-05-06 20:49:50
1 1084
今日完成:
完成复盘项目的方案并讲解;进行了禅道的拆分;进行svn环境搭建。
明日计划:
明天。。。要去趟温江。只有看回来后有没有时间写代码;
问题:
今天做方案时,遇到了一些问题(怎么实现功能),和维文讨论后都想到了初步的解决方案。具体效果怎么样需要实际写的时候再看。
收获:
svn相关知识的学习。
用svn主要是可以实现版本的管理,利于协作。通过打tag实现版本管理,很方便,便于管理协作。
复盘项目方案:
环境:
开发工具:webstorm、sumbline
版本管理:svn
框架:angularJS,1.58
切图工具: Photoshop
插件:ng-file-upload 、 jQuery UI 、angularjs ui 、Bootstrap (css、 AngularJS)、Angular-ui-sortable, Angular-message,Angular-pages
规范:
配合:使用禅道拆分与管理项目,每日9:30前开晨会,发晨报。
代码规范:
严格按照项目要求的css、js代码书写规范
angularJS中使用$resource 而非$http进行通讯
使用promise处理异步
使用controller as语法而非$scope进行操作
使用$cacheFactory进行缓存
使用ng-bind进行内容输出
使用$state.go进行页面跳转
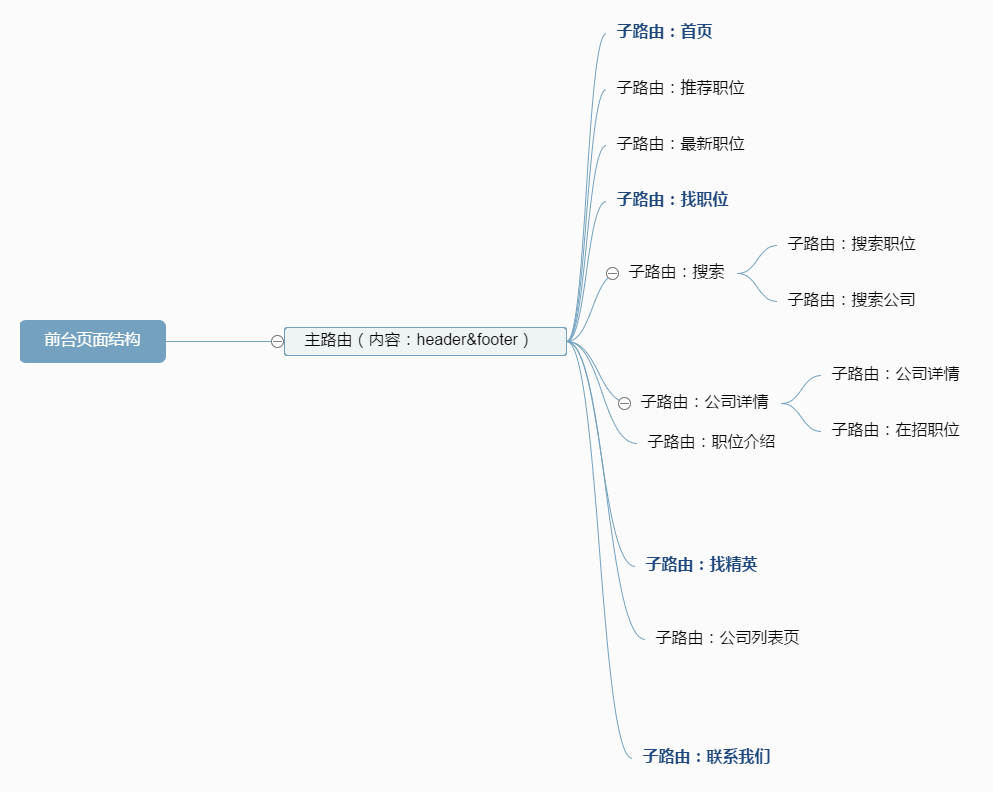
前台方案
页面结构:

子路由--首页
1.布局:bootstrap轮播图+bootstrap栅格+自适应
2.最新职位:
点击'更多' : 跳转子路由--最新职位
点击‘职位’:跳转子路由--职位介绍
点击‘公司名‘:跳转子路由--公司详情--公司详情。
子路由--最新职位/推荐职位:
布局:使用bootstrap组件
搜索:关键字input双向绑定;其他选项用ng-repeat渲染。
点击’搜索‘按钮执行get(根据后端要求),关键字绑定name=“”,点击’清空‘,清空将双向绑定的值恢复默认,然后执行get。
搜索结果
用ng-repeat渲染,分页使用单独的指令
子路由--找职位
布局使用bootstrap轮播+栅格等组件
搜素列表使用hover,点击列表项后链接至 : 子路由--搜索公司/职位页面,轮播图中的搜索框链接至子路由--搜索公司/职位页面;
推荐职位/最新职位 使用ng-show进行切换展示。
’查看更多‘ 链接至 子路由--最新职位/推荐职位;点击 展示的职位 链接至 子路由--职位介绍
推荐公司: bootstrap栅格+bootstrap轮播图
’查看更多‘ 链接至子路由--搜索公司页面;点击 轮播图中的公司,进入子路由--公司详情--公司详情页
子路由--搜索公司/职位
布局使用bootstrap栅格。内容由子路由进行嵌套:’搜索公司‘&’搜索职位‘。
搜索:
点击’搜索‘按钮执行get(根据后端要求),关键字绑定name=“”,点击’清空‘,清空将双向绑定的值恢复默认,然后执行get。
搜索结果
用ng-repeat渲染 ,分页使用单独的指令
子路由--公司详情
布局使用bootstrap栅格
内容由公司详情/在招职位两个子路由页面嵌套
子路由--找精英
使用bootstrap轮播+栅格完成。其中 我们的人才 内容写死。使用ng-show切换展示。
子路由--关于我们
使用栅格+定宽进行布局;
“关于我们/联系我们” 的内容使用ng-show进行切换显示。(当时没有考虑到footer的需要衔接至这个地方,具体写的时候看是否要改为路由嵌套)
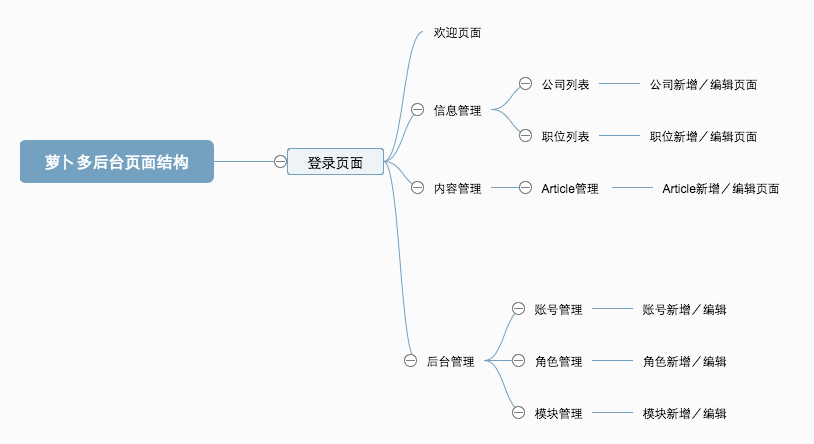
后台方案
页面结构:

登录模块
1.登录界面
登录表单验证(不出现汉字,满足最小最大长度)才能点登录传送数据给服务器验证,成功后在cookie中保存登录信息。
2.欢迎页面
登录成功后跳转欢迎页面,侧边用bootstrap手风琴或者jquery侧边栏组件实现。
顶部用bootstrap导航实现,自适应。
页面验证cookie中是否有登录信息,没有就跳转回登录界面。
进入页面,请求当前用户的权限信息,根据权限信息判断是否加载相应内容。
3.注销,点击注销,跳转登录页并删除cookie。
信息管理
1.公司列表
使用ng-repeat渲染请求下来的公司数据,包含五个操作,和接口一一对应。
下拉框用写好的constant数据,采用ng-options。
搜索和清空写成指令。点击清空,清空填好的搜索选项,并 重新请求一次。
编辑页面通过state.go传入当前编辑的id,根据id再请求一次。通过是否带参 判断为新增页面或编辑页面。
2.公司新增/编辑
图片文件上传采用angular-file-upload.
富文本编辑器简易功能。
ng-message表单验证。
tag采用ng-repeat数组,点击保存push数组。取消回到公司列表页。
内容管理
1.Article管理
angular-ui-sortable实现拖动排序。
时间插件用jquery里面的datepicker插件,使用指令封装。
模块管理
使用相应接口,传输相应数据。
1.账号管理
账号管理列表,点击新增,出现新增弹框,输入相关字段,按约定接口发送数据,完成账号新增。
2.密码修改
3.模块管理
4.角色管理





评论