发表于: 2017-05-05 23:39:01
1 1047
今天完成的事情:完成了多级联动菜单,学习使用富文本编辑器
明天计划的事情:准备小课堂,解决富文本编辑器显示不出来的问题
遇到的问题:
一、多级联动菜单,思路是这样的:父级option选择后才能选择对应的子级option,这说明这是一个数据的
对应的层级关系。所以可以创建这样一个常量:
.constant('category', [
{
'num': 1,
'name': '产品',
'sub': [{'num': 1, 'name': '初级'},
{'num': 2, 'name': '中级'},
{'num': 3, 'name': '高级'},
{'num': 4, 'name': '总监'}]
}, {
'num': 2,
'name': 'UI',
'sub': [{'num': 1, 'name': '初级'},
{'num': 2, 'name': '中级'},
{'num': 3, 'name': '高级'},
{'num': 4, 'name': '总监'}]
}, {
'num': 3,
'name': 'ANDROID',
'sub': [{'num': 1, 'name': '初级'},
{'num': 2, 'name': '中级'},
{'num': 3, 'name': '高级'}]
}, {
'num': 4,
'name': 'IOS',
'sub': [{'num': 1, 'name': '初级'},
{'num': 2, 'name': '中级'},
{'num': 3, 'name': '高级'}]
}, {
'num': 5,
'name': 'CSS',
'sub': [{'num': 1, 'name': '初级'},
{'num': 2, 'name': '中级'},
{'num': 3, 'name': '高级'}]
}, {
'num': 6,
'name': 'JS',
'sub': [{'num': 1, 'name': '初级'},
{'num': 2, 'name': '中级'},
{'num': 3, 'name': '高级'}]
}, {
'num': 7,
'name': 'JAVA',
'sub': [{'num': 1, 'name': '初级'},
{'num': 2, 'name': '中级'},
{'num': 3, 'name': '高级'}]
}, {
'num': 8,
'name': 'QA',
'sub': [{'num': 1, 'name': '初级'},
{'num': 2, 'name': '中级'},
{'num': 3, 'name': '高级'}]
}, {
'num': 9,
'name': 'OP',
'sub': [{'num': 1, 'name': '初级'},
{'num': 2, 'name': '中级'},
{'num': 3, 'name': '高级'}]
}
])
利用ng-options遍历数据,写出父级的选择框。
当选择父级option时,子级的option会生成生成与父级相对应的内容。这要利用ng-change来实现:改变select框的内容时,会触发bindSub这个函数,更新sub,使之与父级对应。如下:
$scope.bindSub = function (optionCategory) {
$scope.subCategory = optionCategory.sub;};
//父级选择框
<select class="text-in"
ng-model="optionCategory"
ng-options="i.name for i in category"
ng-change = "bindSub(optionCategory)">
//子级选择框
<select class="text-in"
ng-model="optionSubCategory"
ng-options = "i.name for i in subCategory"
>
二、富文本编辑器
使用的是textangular,下载官方的文件里面附带的demo能正常演示,但是写在任务里面就会变成这样:

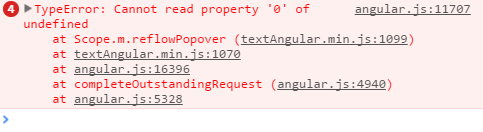
报错直接往angular里面报:

很多时候遇到bug完全无法看出原因,无从下手,只能靠蒙
收获:如上





评论