发表于: 2017-05-05 22:23:06
1 1138
今天完成的事情:修改了任务8中输入框的type属性,按照任务要求可以输入相关的数值。紧接着开始任务9的学习和代码实战,查看了许多关于HTML5 input:file类型控制,发现内容大体差不多,其中挑了两篇具有代表性的分享一下:“http://www.haorooms.com/post/input_file_leixing”和“http://www.jb51.net/web/39559.html”,根据在帖子中学到的知识完成了在本地搜素图片的功能,然后按照任务的步骤,开始学习HTML5之FileReader的使用,使得选中的图片能够在网页的特定区域进行预览展示。
明天计划的事情:学习怎么样实现使用FormData对象提交表单及上传图片。
遇到的问题:
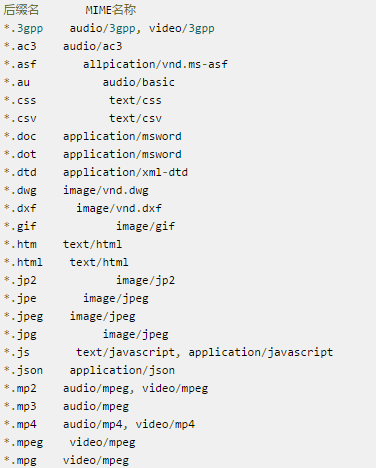
开始任务9时,首先是找的菜鸟教程,没发现H5里和任务9相关的知识点。后来就在网上找了许多帖子,目前看完大体还是可以满足做任务的要求的。开始不懂input[type:file],后来看来一下菜鸟教程,学会用了,还了解到accept这个属性,原来以前保存文档或者查找文档时要选择的格式就是通过它来定义的,它的值就是不同的MIME类型,来确定搜索或者新建的文档格式。例如:

对input[type:date]、input[type:datetime]、input[type:datetime-local]不熟悉,通过这次输入框属性的要求,进行了一次梳理。以上三个看似相同的类型都会自带日期选择器。date 类型可以从一个日期选择器选择一个日期。datetime-local 类型选择一个无时区要求的日期和时间,比date 类型更具体到几点几分上。而datetime类型是要选择一个有时区限制的UTC时间日期。
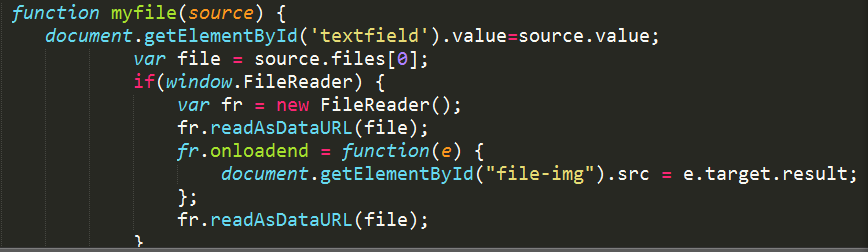
收获:第一次接触到HTML5中FileReader,半知半解,不知不觉把图片显示到预览区域了,写的代码如下:


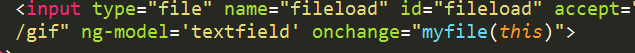
在html文件中,写了一个a链接,然后在其中添加了一个input[type:file],添加了一个onchange事件。写到这里吐槽一下,发现网上的案例大多是使用原生javascript进行的,好像使用jquery不好用。





评论