发表于: 2017-05-05 20:54:57
1 869
@师兄,看完日报如果给我任务通过,我就提交代码,呵呵,如果因为样式问题,我就不提交了。我的想法是为了更好的学习功能,就没有实现萝卜多的样式
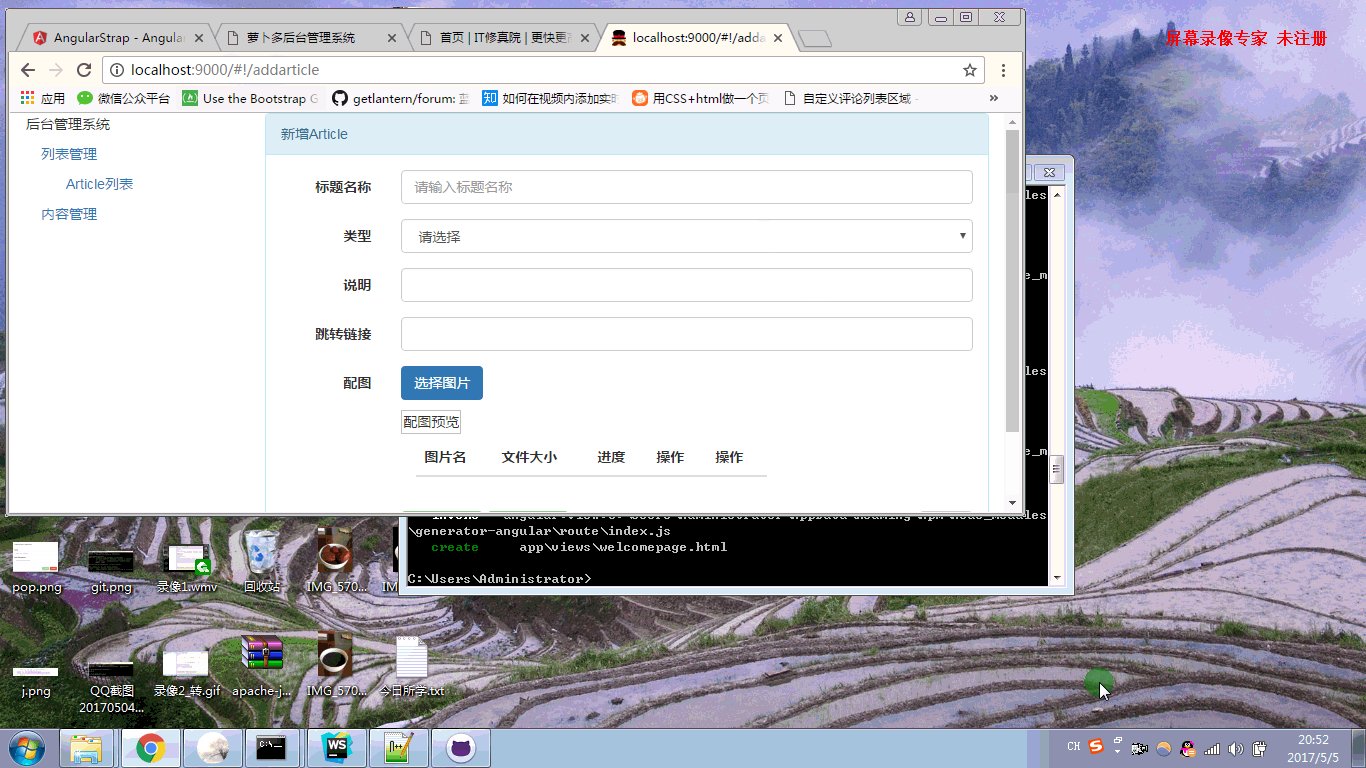
今日完成:任务6,没有按照萝卜多的样式写,只是简单谢了三个页面,利用route实现单页面跳转功能

今日收获:
利用angularJS开发流程
1)配置好angularJS开发环境
2)利用 yo angular projectname创建项目目录
3)删除掉系统自动生成的一些自己工程不需要的页面和脚本
4)修改index.html,在
<!-- Add your site or application content here -->以上注释下面写自己的样式内容,关键是
<div class="container-fluid" id="main" style="float:left;width: calc(100% - 240px);">
<div ng-view=""></div></div>
ng-view这个div是占位符,利用路由和模板功能将会在这个位置插入各个页面的html片段
5)需要几个页面,就先利用yo angular:route routename创建出几个路由来,yo会自动生成对应的html和js文件,然后在对应的文件中添加相应内容即可
6)注意函数作用域,哪个页面的function,也就是所谓的指令,就要在自己所对应的指令js文件中编写。





评论