发表于: 2017-05-04 21:54:11
7 1123
今天完成的事情:
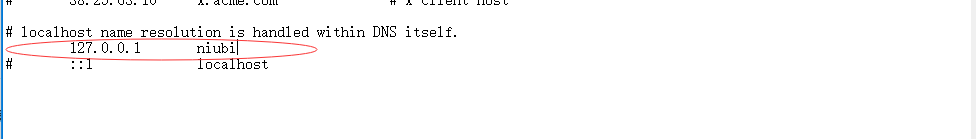
配置nginx,通过修改server_name来访问自己的页面;server_name默认是localhost,不修改直接在地址栏输入
localhost也是可以的;还有修改server_name之后还要修改hosts文件;把初始localhost改成server_name修改后的
名字; hosts文件的路径:C:\Windows\System32\Drivers\Etc

然后利用nginx的反向代理的功能,实现跨域(跨域还有其他方法)
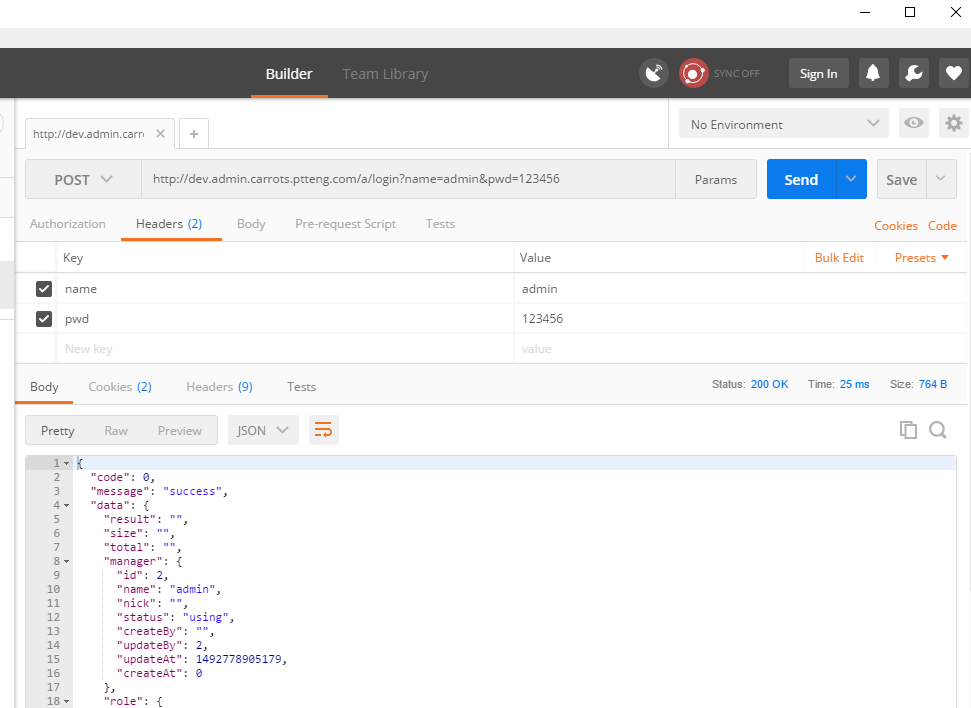
2.安装Postman,使用Postman可以测试接口是否正常,是否可以返回我们需要的东西;

把接口的相关信息输入就可以得到数据;
3.用javascript发起异步请求,将输入框的值发送给接口:
$("#Land").click(function () {
var name=document.getElementById("Name").value;
var password=document.getElementById("Password").value;
var ajaxs=new XMLHttpRequest();//创建一个新的Ajax
ajaxs.open("POST","/a/a/login",true);
ajaxs.setRequestHeader("Content-type", "application/x-www-form-urlencoded");//设置HTTP头信息.必须在open与send之间,否则出现异常
ajaxs.send("name="+name+"&pwd="+password);//发送给服务器的内容
ajaxs.onreadystatechange = function () {
if (ajaxs.readyState === 4) {
if (ajaxs.status === 200) {
var jsons = JSON.parse(ajaxs.responseText);
console.log(jsons);
if (jsons.code === 0) {
window.location.href = "https://www.baidu.com/"
} else {
alert("帐号或密码错误")
}
}
}
}
});
明天计划做的事情:JQuery中有封装好了的javascript异步请求;代码量更小,更实用,明天尝试使用JQuery发起
异步请求;情况允许的话进军angular。
遇到的问题:修改server_name之后在浏览器输入修改后的名字不起作用;修改 hosts后就可以了;任务的大体思
路差不多了,但是感觉这里面有太多知识了自己了解的只是那么一丢丢;
收获:配置nginx访问自己的项目:修改hosts文件;使用Postman测试接口;用javascript发起异步请求;





评论