发表于: 2017-05-03 22:37:56
1 1133
今天完成的事情:
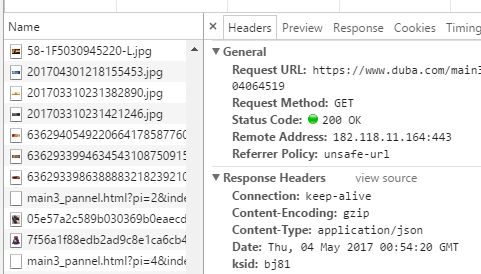
原来我们说get和cookie的那个http头,是定义的一个http头啊,定义从某个地方开始,到某个地方结束,中间可以承载相关的信息的部位被称为http头。
可以在network里找到所有的请求流,点击相应的请求流就可以查看头部信息了

之前一直以为http头跟body是物理上划分的,简直蠢,这证明了不求甚解的学习方法要被怼哭的
get和post都可以改变数据,但是我们以前在很多地方看到的总结两者区别的关注点都是在:
内容:get包含的信息长度有限制,post没有
数据类型:get只接受ASCII字符,post无限制
安全:get比post更不安全,因为它的参数直接暴露在UPL上
但是这次老大的发问给我们提了醒:
get和post在本质上没有区别
get和post都是TCP链接,能做的事情是一样一样的,你给get加上request body,给post带上URL参数,技术上也是完全行得通的
至于数据大小,是因为http规定和浏览器/服务器的限制,导致在应用时体现出一些不同
还有一个重大区别:
简单地说:get产生一个tcp数据包,post产生两个tcp数据包
拆开来说:get方式的请求,浏览器会把http header和data一并发出去,服务器响应200;而post请求,浏览器时先发送header,服务器响应100,浏览器再发送data,服务器响应200
也就是get用一步完成请求步骤,post要两步,所以它在时间上消耗的要多一些,看起来get是比post更有效的。
业界就有推荐用get替换post的想法,但是实际上还需谨慎,因为:
1.get和post除了传输数据外,还有自己的语义,规定了它的职责范围,不能随便乱用
2.网络环境好的情况下,发一次包和发两次包的时间差基本可以无视,而网络环境差的时候,两次包在验证数据完整性上有非常大的优势
3.并不是所有浏览器都会在post中发两次包,Firefox就只发一次
好了,丢掉你以前的认知,记住上面的,现在假如面试官再问你“get和post的区别”的时候,你的内心一定是这样的:

别的院的小伙伴,看好老大啥时候去你们院,准备好这个跟老大装
回头看任务一,因为还在CSS的时候已经听过师兄讲的JS小课堂了,反而有一种先入为主的观念,任务是很顺利的做出来了,但是没有像老大所说的那样思考为什么这么做,是否具备举一反三的推导演绎能力。
跨域:
啥是跨域:
只要协议、域名、端口有任何一个不同,都被当作是不同的域
为啥要跨域:
因为一些外界原因,人为制定规则不同域不可以直接交换数据,而我们又需要从这个域获取另一个域的信息的时候
怎么跨域:
端口和协议咱没办法,只能通过后台解决,咱解决域名的问题
有8种方法可以前端跨域,想详细了解的自己问度娘,咱们只谈常用的Jsonp方法
明天要做的事情:
任务不是最重要的,是通过任务来理清自己的学习思路,懂得达成不同事件时的业务逻辑,恩,我要把从JS1开始把所有代码的逻辑流程理一遍,然后,蹭老大饭吃去啊哈哈哈哈哈哈!
遇到的问题:
以为已经掌握的东西未必已经掌握了,还是要虚心啊
收获:
在修真院学到的是能力,而不是知识,是方法,而不是定式
1.看到新知识,自身要具备判断该知识点学习到何种程度的能力
2.掌握的技能,要懂得验证是否真实掌握的方法
3.状态机、正则这些更多的价值是体现在培养解决问题的逻辑思维





评论