发表于: 2017-05-03 21:11:08
1 1019
(js-task4) js中的this指向
《武汉小课堂151期》
分享人:王峰
1.背景介绍
this是什么?
this最开始起源于C#,当做右指针来用的只能在class,struct,和union类型中的非静态成员函数/函数模版class指针访问,指向被调成员所属的对象。静态成员中无法使用this指针。在js中,同样也是关键字,它代表函数运行时,自动生成的一个函数内部对象,只能在函数内部使用.
2.知识剖析
this主要有4方面的应用
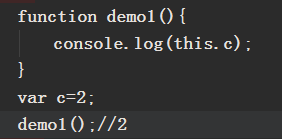
1.默认绑定到全局变量

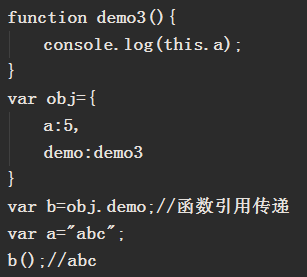
2.隐式绑定(也称隐式调用)是指函数调用的时候属于某个对象,比如说

如果在这过程中出现带有this的函数被引用,可能会是全局变量

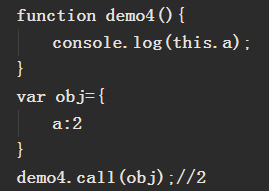
3.显示绑定
学过bind()\apply()\call()函数的都应该知道,它接收的第一个参数就是将上下文的对象赋给this,看这个demo

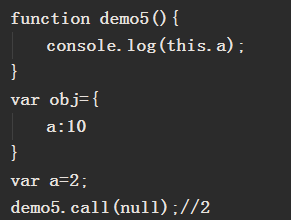
如果我们传递的第一个值是简单值的话,那么后台会自动转化为对应的封装对象,如果传递为null,那么结果就默认绑定到全局变量

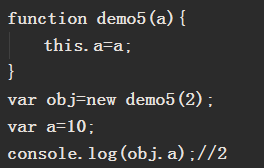
4.new新对象绑定
如果是一个构造函数,则需要使用new来调用,那么绑定的将是新创建的对象。

3.常见问题
关于很多人对于this使用的误解
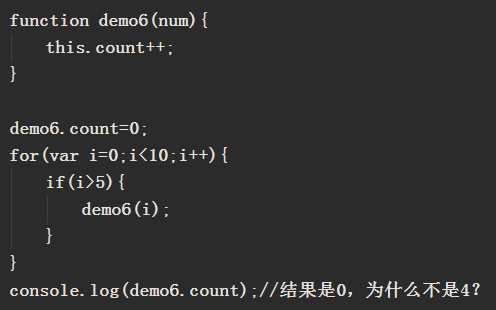
相信有些人在其他语言中接触过this,会将this误解为引用function本身,下面我举个例子看看到底是不是这样</p>

4.解决方案
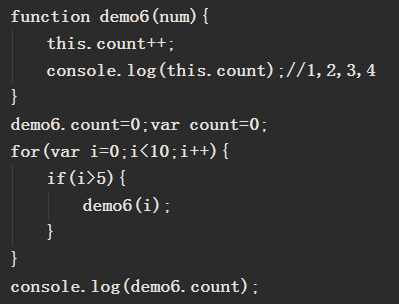
其实在上面这个demo6中的this指的是一个全局对象,所以this.count并没有定义,更别说赋值了,如果这时候要打印this.count的话,只能为NaN了。
但是如果给count定义并赋值为0,则this.count最终结果为4;

5.编码实战
6.扩展思考
说了那么多this方面的知识,那么this到底有哪方面的应用?
随着代码的增加,函数嵌套、各级调用等变得越来越复杂,那么传递一个对象的引用将变得越来越不明智,它会把你的代码弄得非常乱,甚至你自己都无法理解清楚。而this机制提供了一个更加优雅而灵便的方案,传递一个隐式的对象引用让代码变得更加简洁和复用。
7.参考文献
别再为this发愁了----js中的this机制 http://www.cnblogs.com/front-Thinking/p/4364337.html
8.更多讨论
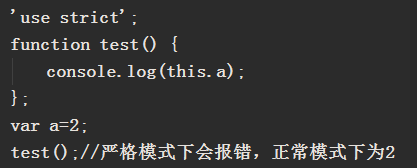
如果在严格模式的情况下执行纯粹的函数调用,那么这里的的 `this` 并不会指向全局,而是 `undefined`,这样的做法是为了消除 js 中一些不严谨的行为






评论