发表于: 2017-05-02 23:52:36
3 1313
今天完成的任务:
感谢纪林的建议和参与讨论.tiles框架总算是告一段落,有了一个比较满意的结果.你的耐心和知识面带动了节奏,让我们两人互动起来,终于找到了解决的方案.其实tiles框架中的template.jsp只是一个模板.而自己望文生义,先入为主的认为这也是一个需要显示出来的页面,而且是其他页面的模板,更需要先在浏览器里显示出来.但它最终只是组装高达的图纸,并不是高达本身.浏览器需要前端代码块才能做解析,显示出效果.template只是提供了寻找这些模块代码的文件路径,它并不能像后端的强类型语言一样,从相关的对象处直接调用其值,或者整个方法代码块来运行.具体的实现要在实际的jsp页面中用浏览器解析.
1.经过小修改的tiles.xml文件(经过运行的考验)
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE tiles-definitions PUBLIC
"-//Apache Software Foundation//DTD Tiles Configuration 2.0//EN"
"http://tiles.apache.org/dtds/tiles-config_2_0.dtd">
<tiles-definitions>
<definition name="base.definitions" template="/WEB-INF/layout/templet.jsp">
<put-attribute name="title" value="" />
<put-attribute name="header" value="/WEB-INF/layout/header.jsp" />
<put-attribute name="body" value="" />
<put-attribute name="footer" value="/WEB-INF/layout/footer.jsp" />
</definition>
<definition name="index" extends="base.definitions">
<put-attribute name="title" value="mytask8-1" />
<put-attribute name="body" value="/WEB-INF/views/index.jsp"/>
</definition>
<definition name="occ" extends="base.definitions">
<put-attribute name="title" value="mytask8-2" />
<put-attribute name="body" value="/WEB-INF/views/occ.jsp"/>
</definition>
</tiles-definitions>
2.template模板代码,只是加了获得连接的路径,与昨天区别不大
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jstl/core_rt"%>
<%@taglib prefix="tiles" uri="http://tiles.apache.org/tags-tiles" %>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"
+ request.getServerName()+":"+request.getServerPort()
+ path + "/";
%>
<!DOCTYPE html>
<html><base href="<%=basePath%>">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0,maximum-scale=1">
<script src="js/jquery-3.1.1.min.js"></script>
<link rel="stylesheet" href="css/bootstrap.min.3.3.7.css">
<script src="js/bootstrap.min.js"></script>
<link rel="stylesheet" type="text/css" href="css/reset.css">
<link rel="stylesheet" type="text/css" href="css/task8-1.css">
<title><tiles:getAsString name="title"/></title>
</head>
<body>
<tiles:insertAttribute name="header" />
<tiles:insertAttribute name="body" />
<tiles:insertAttribute name="footer" />
</body>
</html>
3.另外加了两段用来跳转组装后的页面的控制代码
@RequestMapping(value = "/a", method = RequestMethod.GET)
public String index(Model model) {
List<Excellent> excellentList = excellentService.query();
model.addAttribute("excellentList",excellentList);
return "index";
}
@RequestMapping(value = "/occupation.html", method = RequestMethod.GET)
public String occupation(Model model) {
return "occ";
}
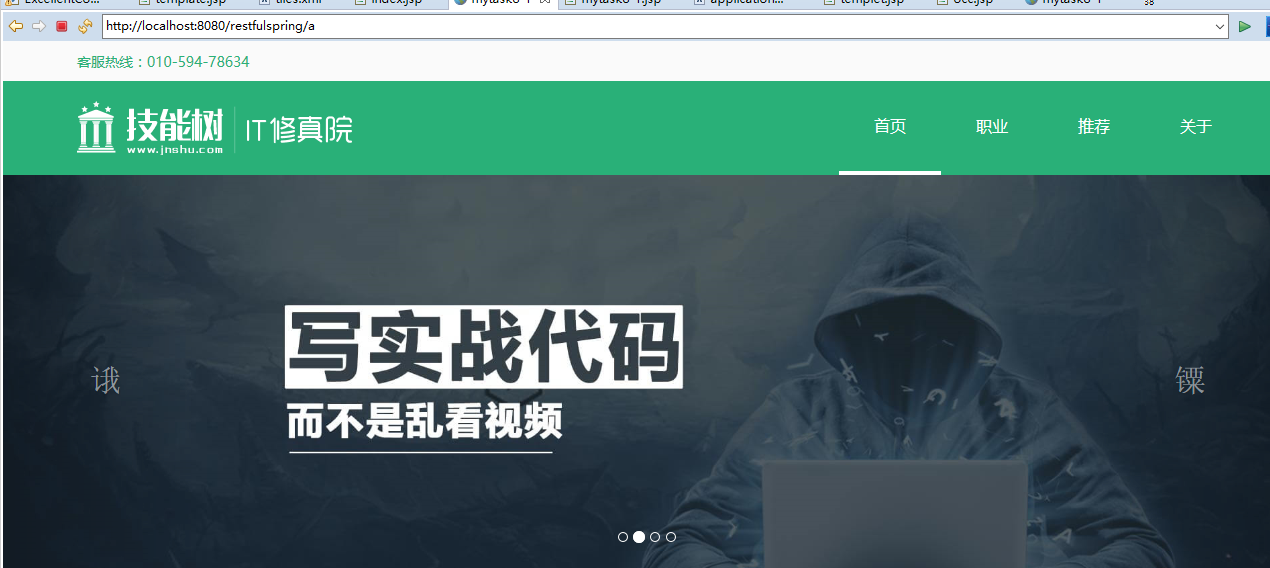
4.页面显示效果如下

明天的计划:
项目传到服务器上,开始任务五.
遇到的问题:
代码的所谓实体比较抽象,并不像现实中的事物和概念,可以有一个实体或者一段事件让你观摩,思索.本来以为要在这里和其他师兄一般要失身于IDEA,自己用的是低版本spring(3.1.1),报错不断,又被tiles折磨了还几天,身心俱累,中午终于熬不住,换了下脑子,看了一部儿童片.脑子清楚了不少.
收获:
纪林的参与让一切柳暗花明.而且还顺带理顺了控制器跳转的逻辑顺序,可谓多得.衷心的祝愿郑州Java小组将来都能事业有成.让这段相聚成为美好的回忆.坚持在逆境的时候才能理解其中丰富的含义.它的背后是毅力的比拼,还要面对方向选择迷茫时的焦虑.幸好自己立场比较坚定.加油!
PS:对于集成平台并无偏好,但自己喜欢在能掌控的节奏下从容切换.





评论