发表于: 2017-05-02 23:16:48
1 915
今天完成的事情:

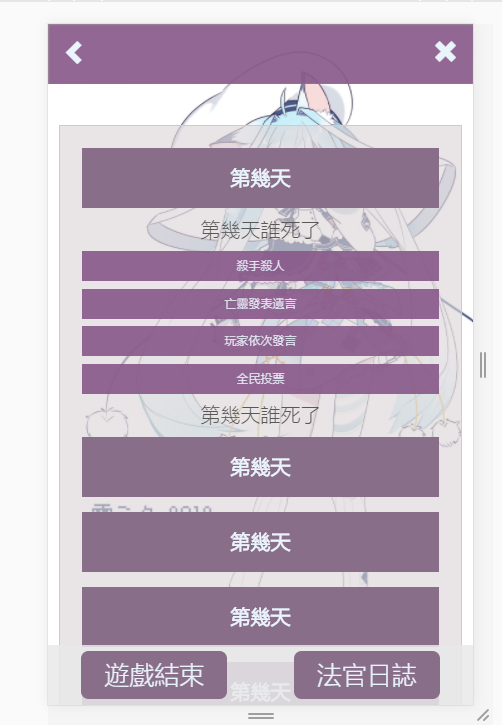
动态创建二维数组[索引][天数]来记录按钮的点击状态,加载时提取当前数组来创建页面
# 返回上一页
back = document.getElementById("back")
back.onclick = ->
return window.history.back(-1)
# 天数 第几天计算器
days = JSON.parse(sessionStorage.getItem("days"))
if days is null
days = parseInt("0")
days += 1
day = Math.floor(days/2+0.5)
writedays = "第" + day + "天"
x = 0
window.onload = ->
show()
tnD()
daysDom()
# 复制warp框全部内容
r_wa = document.getElementById("r-wa")
copy = []
while x < 5-1
copymother = document.getElementsByClassName("warp")[x]
copy = r_wa.appendChild copymother.cloneNode(true)
co = @copymother.getElementsByTagName("p")
if x is day - 1
co[x].className = "live"
else
co[x].className = "ded"
x++
# 第几天谁死了
who = "小偷" + "死了"
daysDom = ->
document.getElementsByClassName("days").innerHTML = writedays
document.getElementsByClassName("info1").innerHTML = writedays + who
document.getElementsByClassName("info2").innerHTML = writedays + who
tnD = ->
box = document.getElementById("box")
# 隱藏和顯示 狀態
io = JSON.parse(sessionStorage.getItem("io"))
# 提取存儲狀態
if io is null
io = false
# 判断是否
if io is true
box.style.display = "none"
else
box.style.display = "block"
# 開關
switch io
when false
box.style.display = "none"
io = true
when true
box.style.display = "block"
io = false
io = JSON.stringify(sessionStorage.setItem("io",io))
show = ->
# 检测到box
if document.getElementById("box")
box = document.getElementById("box")
# 隱藏和顯示 狀態
io = JSON.parse(sessionStorage.getItem("io"))
if io is true
box.style.display = "none"
else
box.style.display = "block"
明天计划的事情:
学习jQuery
遇到的问题:
很多
收获:
二维数组
好好学jQuery





评论