发表于: 2017-05-02 20:34:09
1 1236
如何理解VERTICAL-ALIGN与LINE-HEIGHT?
背景介绍
随着互联网行业的发展,人们对网页的要求已经不限于传递信息,如何将网页设计的更合理,能更容易的让用户获取信息也愈发重要。而文字作为网页信息的主要载体, 它的样式对用户交互的影响十分巨大,本次小课堂将跟大家分享两个关于文字样式的标签:line-height和vertical-align。
知识剖析
LINE-HEIGHT基本概念与应用
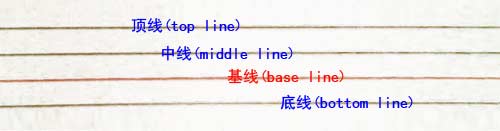
定义:行高是指文本行基线baseline之间的垂直距离 LINE-HEIGHT属性可赋值.设置固定长度(px,rem等固定单位) 设置数字:设置数字,此数字会与当前的字体尺寸相乘来设置行间距。 设置百分比:基于当前字体尺寸的百分比行距
LINE-HEIGHT属性可赋值.设置固定长度(px,rem等固定单位) 设置数字:设置数字,此数字会与当前的字体尺寸相乘来设置行间距。 设置百分比:基于当前字体尺寸的百分比行距
VERTICAL-ALIGN基本概念与应用
定义:使行内元素的基线相对于该元素所在行的基线的垂直对齐 默认值baseline:元素基线与父元素基线对齐vertical-align支持很多属性值;(关键字值:vertical-align: middle等;长度值:vertical-align: 4px等等;百分比值:vertical-align: 10%...等等) 注意:vertical-align的百分比值不是相对于字体大小或者其他什么属性计算的,而是相对于line-height计算的。
常见问题
为什么在DIV内插入图片,会发现图片下面有一段空白间隙?
解决方案
- 给图片设置vertical-align:bottom。
- 把图片设置为块级元素。
编码实战
详情见最下视频
拓展思考
为什么把行高和高度设置为同一数值就会实现垂直居中?
详情见最下视频
参考文献
CSS深入理解vertical-align和line-height的基友关系(http://www.zhangxinxu.com/wordpress/2015/08/css-deep-understand-vertical-align-and-line-height/)
资源链接
ppt:https://ptteng.github.io/PPT/PPT/css-05-vertical-align_and_line-height.html#/





评论