发表于: 2017-05-01 21:40:22
1 1010
今天完成的事情:开始任务8的学习,上午对列表页面添加了分页的按钮等静态页面的东西。在网上搜找关于使用angular中ui-router的教程和实现案例。看来差不多一上午的时间,发现其实现代码结构和ngrouter差不多,但是还是有区别的。下午就进行了实践,期间也出现了不少问题,询问师兄弟后一一得到了解决。晚上查看了angular指令的知识点。
明天计划的事情:继续任务8的学习和代码实践。探索如何给分页添加相关的动态。
遇到的问题:
相对于先前学到的angular原有的ngrouter,ui-router的结构形式和它差不多,只不过改由状态来实现页面的跳转,当然,ngrouter的通过url变换的方法在ui-router中也可以实现。已经在任务中进行了验证。其次,在实现ui-router的功能时,发现好多东西都要进行改动,比如展示区域由原来的<div ng-view></div>要修改为<div ui-view></div>。在js代码中原来的$route要变成$state,$routeProvider也变成了$urlRouterProvider,使用 $stateProvider来控制页面的跳转。在$urlRouterProvider添加和ngrouter中定义其他情况时要进行的跳转otherwise()。在$stateProvider中添加路由状态,不再使用when(),而是改成了state(),在$urlRouterProvider添加的otherwise(),在这里也要定义要跳转到哪个页面。
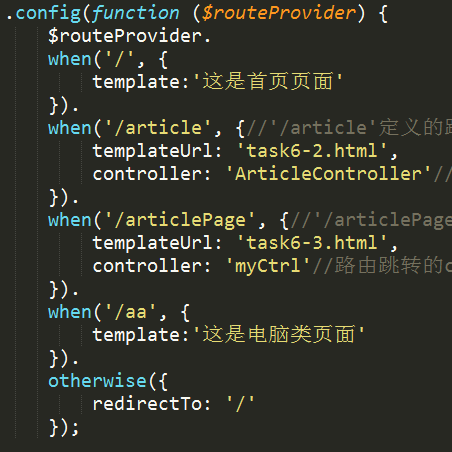
使用原有的ngrouter的方法实现路由的方法:

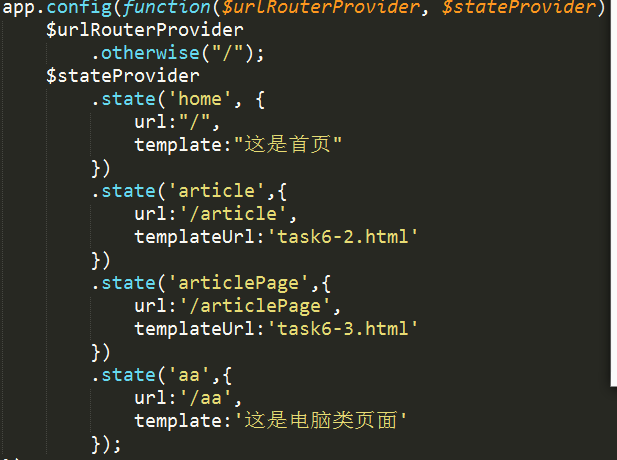
使用ui-router方法实现路由的方法。

收获:学会了简单的使用ui-router实现和ngrouter同样效果的,但是目前对其结构和其他功能还没有跟进一步的理解和实践。希望以后有更多的理解。





评论