发表于: 2017-04-27 23:50:26
2 1299
今天完成的事情:
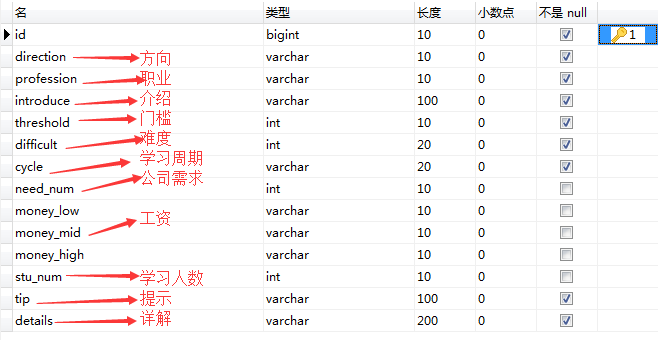
今天接着做昨天的task11的页面,对页面的熟悉,边做边修改表结构,直到最后才确定



再就是jsp页面的编写,(今天师兄问我什么是jsp页面和什么是HTML页面的,想想还真不知道,然后就百度了下)
大致理解是这样:
1.HTML是静态页面,浏览器解析器(不需要打开服务器就能执行)HTML中是不能写java语句
2.jsp是动态页面,web容器解析器(必需打开服务器才能执行)jsp中可以写java语句
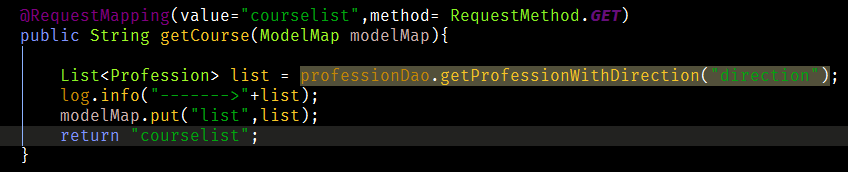
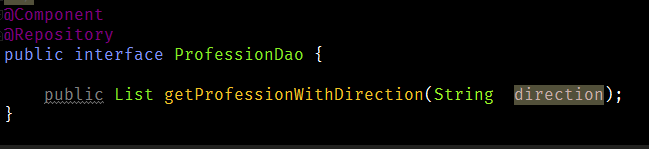
在写task11的jsp页面时,我的想法是里面的通过方向获取数据,获取的数据是一个list,再将list遍历出来,
由于方向会有多个,需要遍历一次方向,并将方向里面的数据遍历一遍,控制台:


jsp代码如下
<body>
<header>
<div class="top container">
<p class="hidden-xs">客服热线:010-594-78634</p>
<img src="imges/12321.gif">
</div>
<div role="navigation" class="nav1 navbar navbar-default">
<div class="container">
<div class="header-logo">
<div class="logo-middle"><img src="imges/logo.png"></div>
</div>
<div class="navbar-header marginTop">
<button data-target="#example-navbar-collapse" data-toggle="collapse" class="navbar-toggle" type="button">
<span class="sr-only">切换导航</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
</div>
<div id="example-navbar-collapse" class=" collapse navbar-collapse">
<ul class="nav navbar-nav">
<a href=""><li>首 页</li></a>
<a href=""><li class="border">职 业</li></a>
<a href=""><li>推 荐</li></a>
<a href=""><li>关 于</li></a>
</ul>
</div>
</div>
</div>
</header>
<div class="container padding-bottom">
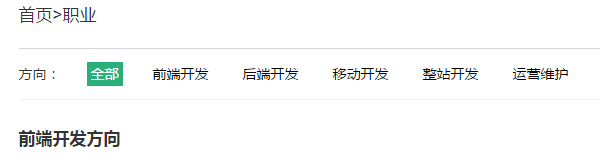
<div class="nav-title">首页>职业</div>
<div class="nav-bar">
<span class="">方向:</span>
<a class="nav-bar-a a-selected" href="">全部</a>
<c:forEach items="${list}" var="direction">
<a class="nav-bar-a" href="">${direction}</a>
</c:forEach>
</div>
<c:forEach items="${list}" var="professioin">
<div class="caption">
<h4>${profession.direction}</h4>
</div>
<div class="row">
<div class="col-md-4 col-sm-6 col-xs-12 top-margin">
<div class="warp-border">
<div class="clearfix">
<div class="icon-people"><img src="imges/687.png"></div>
<div class="text">
<h4 class="">${profession.profession}</h4>
<p class="text-present">${profession.introduce}</p>
</div>
</div>
<div class="warp-class2">
<div class="warp-class2-text">
<div class="iconfont text-padding">${profession.threshold}<img src="imges/xx.png"></div>
</div>
<div class="warp-class2-text">
<div class="iconfont text-padding text-border-left">难易程度${profession.difficult} <img src="imges/xx.png"><img src="imges/xx.png"></div>
</div>
</div>
<div class="warp-class2">
<div class="warp-class2-text">
<div class="iconfont text-padding">成长周期 <span class="iconfont-color">${profession.cycle}</span>年</div>
</div>
<div class="warp-class2-text">
<div class="iconfont text-padding text-border-left">稀缺程度 <span class="iconfont-color">${profession.need_num}</span>家公司需要</div>
</div>
</div>
<div class="warp-class2">
<div class="leftWarp">薪资待遇</div>
<div class="rightWarp">
<div class="rightWarp-class">
<div class="rightWarp-year">0-1年</div>
<div class="rightWarp-wages">${profession.money_low}/月</div>
</div>
<div class="rightWarp-class">
<div class="rightWarp-year">1-3年</div>
<div class="rightWarp-wages">${profession.money_mid}/月</div>
</div>
<div class="rightWarp-class border-bottom">
<div class="rightWarp-year">3-5年</div>
<div class="rightWarp-wages">${peofession.money_high}/月</div>
</div>
</div>
</div>
<div class="warp-class2">
<b class="text-b">有${profession.stu_num}人正在学</b>
</div>
<div class="warp-class2">
<p class="text-p">提示:${professiion.tip}</p>
</div>
<div class="flip-container">
<p class="flip-title">${profession.profession}</p>
<p class="flip-text">${profession.details}</p>
</div>
</div>
</div>
</div>
</c:forEach>
</div>
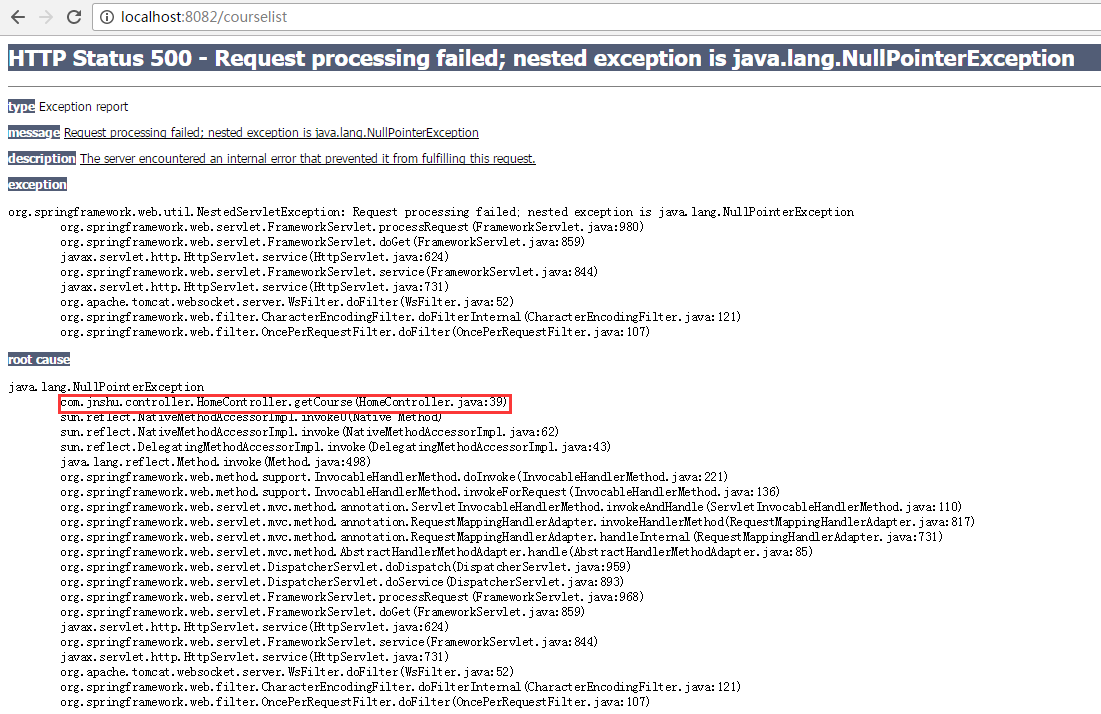
tomcat运行,出现500,空指针异常,里面控制台的39行出错。。。不理解,方法也有

明天计划的事情:
完成task11的页面,学习tils框架
遇到的问题:
就是上面的500,空指针异常
收获:
设计数据表时,从昨天开始,到今天改过四五次表,总觉得缺少字段,现在才体会到
做项目时的表结构是要通过审核才恩够进行下一步的原因。。。





评论