发表于: 2017-04-25 17:31:50
1 1763
今天完成的事情:
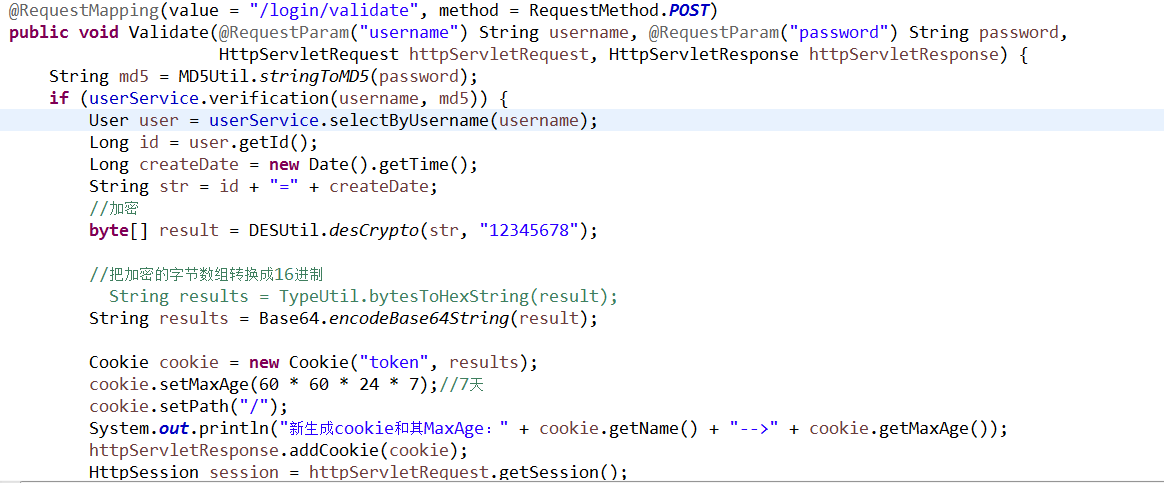
1.写一个登录注册接口,密码用MD5工具类加密

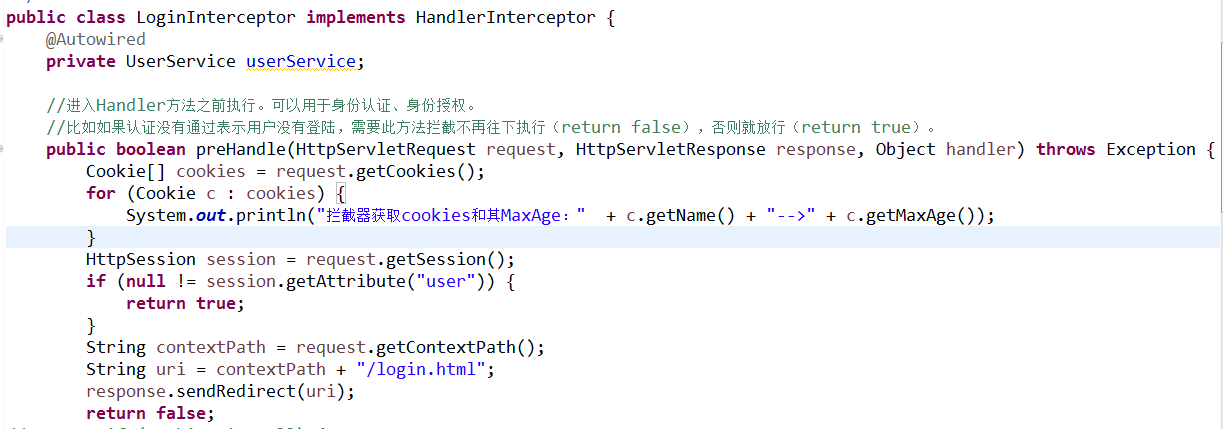
2.写了一个LoginContrler判断Token的有效性来判断用户是否登录.

明天计划的事情:
结束任务五。
了解任务六的压力测试和一些工具。
遇到的问题:
暂无
收获:
cookies和session的区别:cookie机制采用的是在客户端保持状态的方案,而session机制采用的是在服务器端保持状态的方案。
cookie的内容主要包括:名字,值,过期时间,路径和域。
Token,就是令牌,最大的特点就是随机性,不可预测。一般黑客或软件无法猜测出来。基于安全发明出来的。
Token作用:1.防止表单重复提交。2.跨站点请求伪造。
对上一篇日报提出的从后端拿到数据返回给客户端有几种方式?老大回复说有两种,一种是前后端分离。一种是写在Jsp里用Hiden隐藏标签到Input里。
1.前后端分离
script填充JSON
<script type="text/template" id="data">{"username":"nimojs","userid":1}</script>
<script>
var data = JSON.parse($('#data').html());
//{username:"nimojs",userid:1}
</script>
AJAX获取JSON
$('#showdata').on('click',function(){
$('#box').show();
$.getJSON('/ajax/userdata/',function(oData){
// oData = {"username":"nimojs","userid":1}
$('#info').html('用户名:' + oData.username + '<br>用户ID:' + oData.userid);
})
})
在Jsp里用Hiden隐藏标签到Input里。
<input type="hidden" value="https://avatars1.githubusercontent.com/u/3949015?v=3&s=40" />





评论