发表于: 2017-04-23 20:50:18
1 604
今天完成的事情:
完成了task8-1修真院主页的header和footer的样式布局。修改了task5 ,7, 10的样式使得符合审核标准。
明天计划的事情:修改task8的样式。争取做完
遇到的问题:task8-1中轮播图多出来一点如何解决。
收获:
关于span和p的问题


上图中,这里对p设置了上下margin或padding 然后就会撑开。如果是span这个行内元素,用padding或margin就不会撑开。如下图


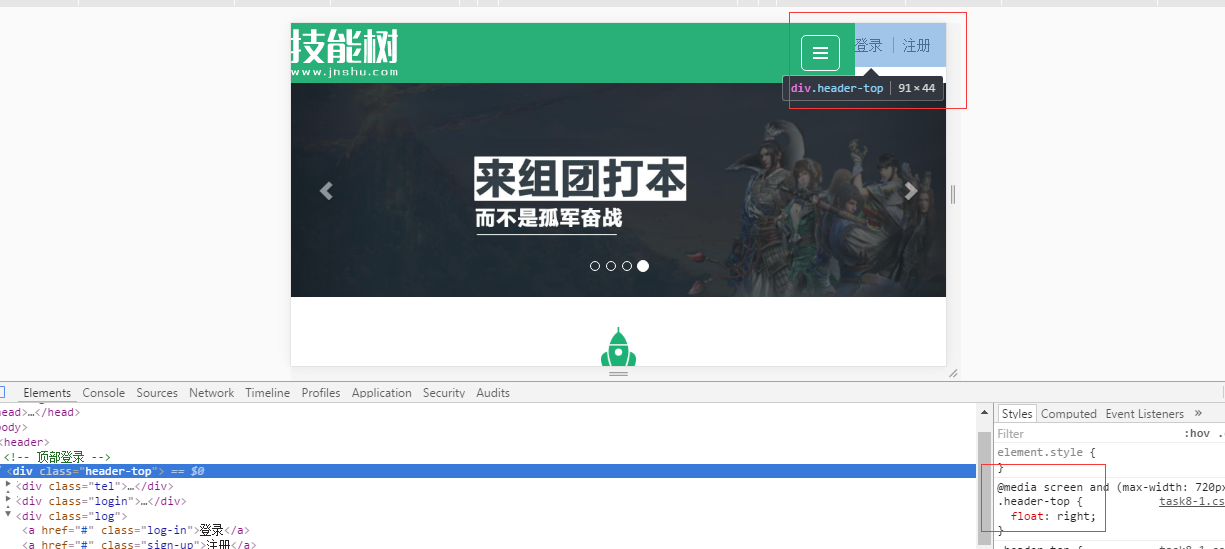
关于隐藏第三方登录按钮的对齐方式,还是别用float来往右对齐还是用flex,如图


用了float下面的导航栏就出问题了。
关于task6中头像的位置问题。可以看到下图圆形的没处理好,这里并不需要也对图片设置radius。


只需要对它的父div设置一个overflow: hidden;就行了。如下图


关于task7中雪碧图的应用;如下图,我对右上角的close和左上角的menu设置为雪碧图的调用方式。


task10中关于输入框的问题,屏幕变小的时候会出现缺口,如下图


做法可以对这个框设置border。修改后如下图:


对查看详情下拉框的位置进行调整,将其放在右下角。


成果链接http://119.10.57.69:880/jnshu3938/CSS/task5/task5.html
成果链接http://119.10.57.69:880/jnshu3938/CSS/task7/task7-1/task7-1.html
成果链接http://119.10.57.69:880/jnshu3938/CSS/task10/task10.html
------------------------------------------------------------------
成果链接http://119.10.57.69:880/jnshu3938/CSS/task8/task8-1/task8-1.html





评论