发表于: 2017-04-22 23:19:01
0 512
今天完成的事情:
1、task10的页面。
明天计划的事情:
1、task9 、task10的深度思考。
遇到的问题:
1、task10中单选按钮radio的格式,虽然一开始用span写出来了,可是却不能不能实现单选功能。
后来上网查了下,看到有三种方法(可能不止三种)。
1、利用js 和背景图片。
前端中的input类标签中的radio和checkbox前面的选框的样式是不能改变的,但是这往往会造成我们在用起来时候样式的局限性,
以下是改变样式的方法:隐藏默认样式,并将自己喜欢的样式作为背景图片显示;
首先:将默认样式隐藏,代码为
input[type = "radio"] {
display: none;
}
raido的样式为:
第二步:加入背景图片

因为我的图片的大小为15乘30,所以我为背景图片留出至少15的空间即可;
设置鼠标滑过的时候,样式改变,只需要改变背景图片的定位就好,
 原图片为:
原图片为:
整体代码如下:


可是我试了半天,也简单学习了js的onclick事件,发现不能实现单选功能,可是我也不知道问题出在哪里。
2、利用iCheck等jq插件。
简单看了下,美化radio和checkbox的效果很赞,因为不会jq的语法,所以只能暂时放弃这一种方法。
3、利用纯CSS设置radio格式。
http://www.cnblogs.com/cnbolg/p/5877734.html 在这个微博上受到的启发。
我的代码中也有相应的格式,这里不过多赘述。
收获:
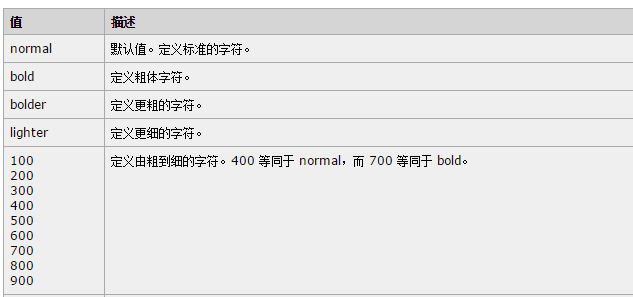
1、font-weight 属性设置文本的粗细。
该属性用于设置显示元素的文本中所用的字体加粗。数字值 400 相当于 关键字 normal,700 等价于 bold。
每个数字值对应的字体加粗必须至少与下一个最小数字一样细,而且至少与下一个最大数字一样粗。

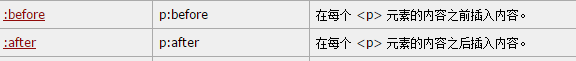
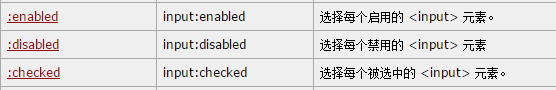
2、关于CSS选择器
今天在看代码的时候突然看到了CSS中有一个+,百度下知道了什么意思,就近学习了CSS选择,也在下面列举几个常用的选择器










评论