发表于: 2017-04-22 22:17:47
0 642
今天完成的事情:
响应式的一些优化
明天计划的事情:
开始下一个任务,学习兼容性
遇到的问题:
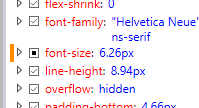
这个网页代码兼容性做的不好,在edge,IE上字体会变的很小
比如html设置了字体62.5%,而浏览器标准字体大小是14px,没有类似谷歌最小12px的限制
手动调试发现设置成1vw后就可以了

收获:

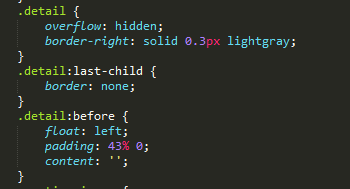
通过这里的css布局,学习到如何固定的盒子高度,使用:before效果最好,after次之

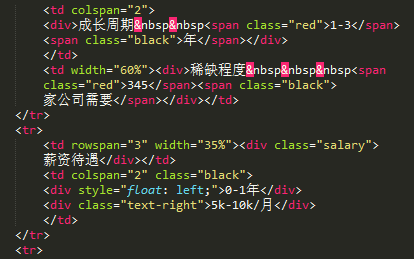
为了让table 按照PSD上的样子,不同row的宽度不同


一个td用colspan,另一边写width解决
关于企业页面,还有一个问题

如何让这个列表左对齐并且居中
text-center是中心线对齐,和PSD效果不符
用margin-left : 40%。。。做到了上图的效果,目前还没有找到更好的办法。





评论