发表于: 2017-04-22 20:52:25
1 744
今天完成的事情:
完成了对task10的样式修改。主要还是测量字体大小还有量间距,然后换算成rem之后来算,不过这个任务用到了bs,那么我就不用媒体查询来改变字体大小了,而是重点放在如何做响应式布局。
明天计划的事情:对task8修真院主页修改。
遇到的问题:主要还是不同屏幕下,如何用响应式做到排版更好看。
收获:


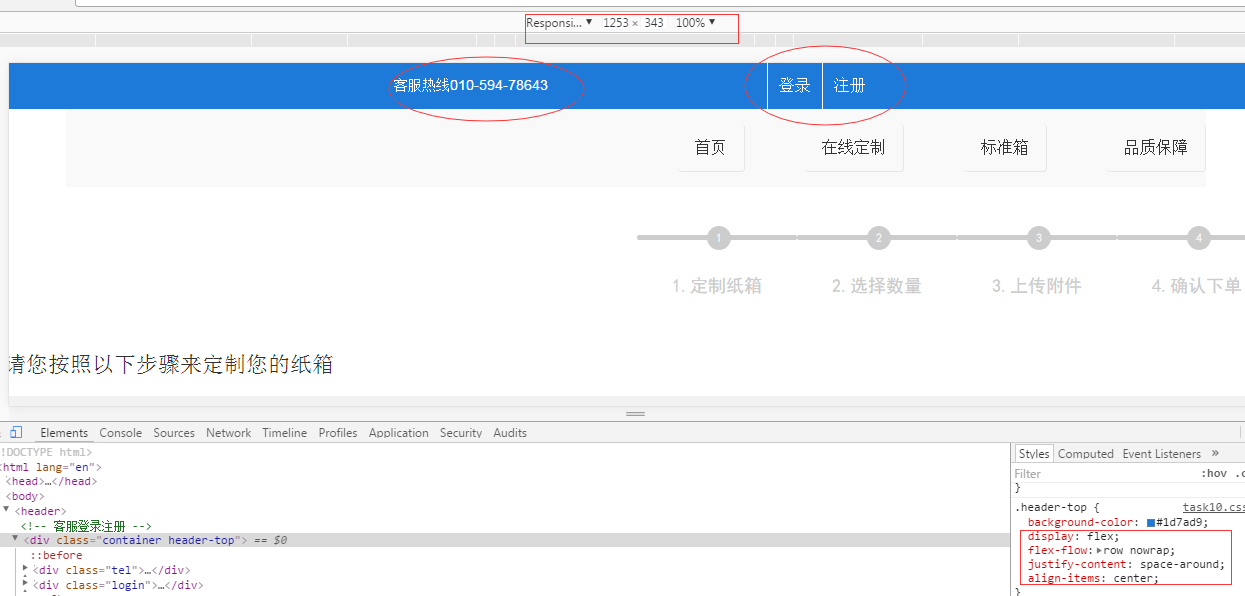
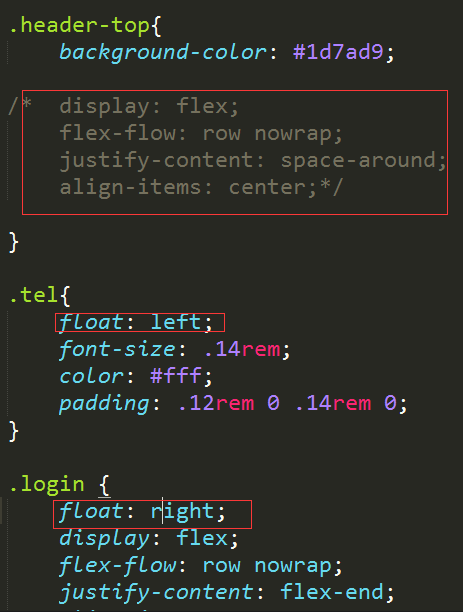
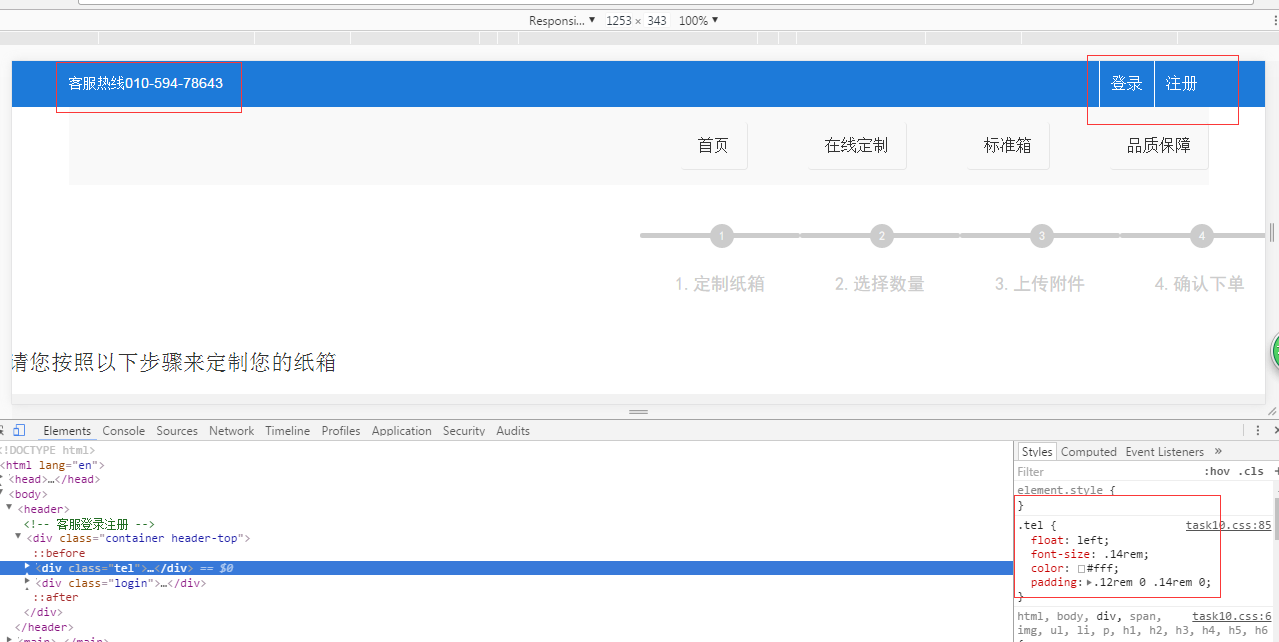
header中对.header-top设置了flex的space-around,但并没有两端对齐,这是为什么。单独设置float的话是可以实现在两端。




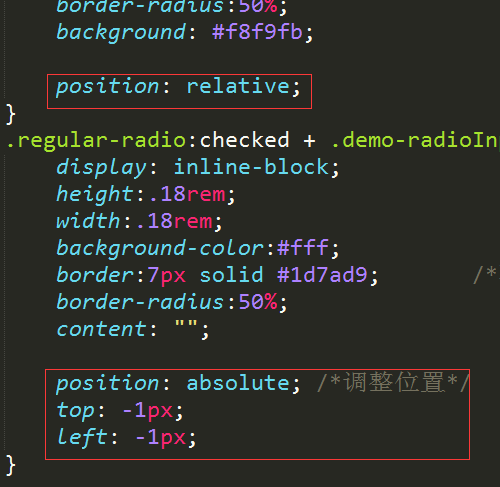
对于改变了input中圆球的样式之后,要注意有个1px的问题。如下如图。


这里的话我用绝对定位来调整,这样就不会有偏差了,完全覆盖掉。


关于查看详情的下拉菜单,这个可以参考task6的任务的下拉菜单。




成果链接http://119.10.57.69:880/jnshu3938/CSS/task10/task10.html





评论