发表于: 2017-04-22 20:34:48
1 477
今天完成的事情:
1.深入的学习了hover的用法.包括hover对兄弟元素设置(.div1:hover + .div2{}),对子元素设置(.div:hover > .child{})。目前,hover还不能对父元素设置。
2.学习了visibility和opacity的区别。
对div设置visibility:hidden后,无法对其自身用hover选择器。
而,用opacity来改变透明度则不会影响对元素本身设置hover效果。因为opacity未改变元素的位置,而visibility:hidden不会响应任何用户交互。

明天计划的事情:
1.对任务八进行响应式布局
2 .继续完善细节
遇到的问题:
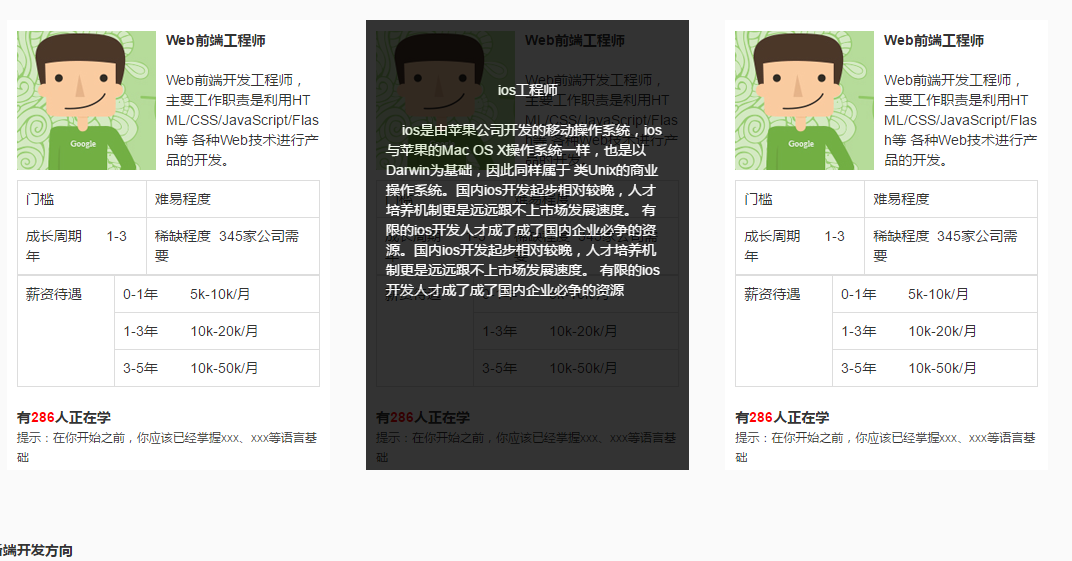
上图中透明效果的实现方式?起先用visibility:hidden不好使,用opacity解决了。
收获:
对hover,visibility和opacity有了更深入的了解。





评论