发表于: 2017-04-22 00:11:53
5 539
今天完成的事情:
1.修改任务7,一个页面一个页面的来,因为我仔细看了psd后发现我的页面小问题还是很多的,而我又是个强迫症的人……
2.下载了任务8的资源,把要用的小图标切图了。
明天计划的事情:
1.把任务7修改完毕,提交任务,目前还只修改到投票页;
2.开始任务8的学习;
3.复习前面的小知识点。
遇到的问题:
1.投票页采用的bootstrap网格系统布局的,但是现在有个小问题,就是在F12手机模式下显示正常,但是在电脑模式下就换行了,目前还没找到原因,应该不是空间不够导致的换行,我采用的是col-xs-*,是不是要换成col-md-*或者其他的?
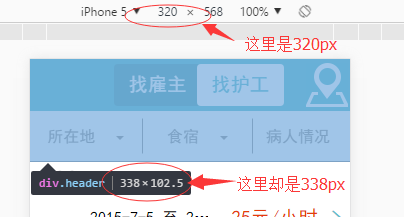
2.之前一直没发现的一个问题,就是div元素(比如<header>、<footer>)在采用fixed定位后,width:100%并不是父元素的width,比如父元素是body,width是320px,但是div的宽度却是340px,超出了父元素的宽度。
我百度后,查询到的资料都说只能通过js赋值,不能通过纯css解决,不知道师兄有没有好的解决办法?问题示意图如下:

收获:
1.发现了以前没发现的小问题,说明自己还不够细心;
2.对于bootstrap的运用越来越熟练。





评论