发表于: 2017-04-21 22:24:21
1 607
今天完成的事情:
1.完成任务89 细节调整
2.开始任务10,完成头部、底部布局,中间部分学习CSS制作流程图,更改select下拉箭头
明天计划的事情:
继续任务10,学习更改input radio默认样式。
遇到的问题:
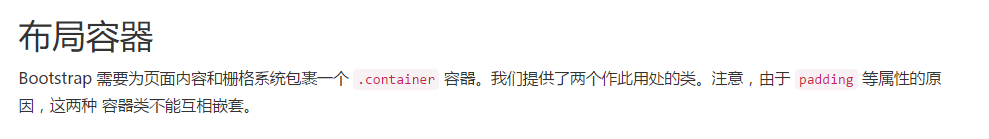
1.在整体布局中,保证头部、中部、底部对齐,知道一种方法是用bootstrap中container-fulid中嵌套container,官网中描述下图的一段话,是否表示这种嵌套方法有使用缺陷?

2.CSS完成简易步骤流程图 ,使用:before选择器在每一步对应li元素添加圆形步骤数字,使用:after选择器在其后面添加连接线;这个方法中有些地方还没有看懂,后续继续研究。
3.更改select默认的下拉箭头样式,方式:第一步隐藏原来的样式,第二步在原来的位置加上一张箭头样式的背景图片,第三步设置select的padding值为背景图片留出显示位置。
4.学习更改input默认radio的样式,这里今天看到了使用伪类选择器设置的方法,没有看懂,明天继续查看一下有没有其他方法的资料。
收获: 时间比较紧张,尽快提高学习速度,争取4月末之前完成CSS全部任务。





评论