发表于: 2017-04-21 22:03:09
4 805
今天完成的事情
- 重看任务js02要求;
- 完成主页面(游戏列表)的左右切换
明天计划的事情
- 完成任务2剩余部分
- 根据任务要求:正则表达式
遇到的问题
- 页面一的分析为:
a. 游戏列表分为“捉鬼游戏”和“杀人游戏”两个列表页;
b. 左右两个小箭头用来实现列表之间的切换;
c. 在游戏列表切换的同时,下面两个圆点同时指向对应的列表;
d. 点击圆点也可实现跳转对应列表(这个功能没有做);
e. 游戏列表后续可能继续添加,所以不能只做成两页切换,也应该能够实现添加新列表后自动切换。 - 实现方法:
a. 将两个列表分别写在两个<div>标签当中;
b. 两个<div>没有添加id和class,通过获取父节点的子节点来实现获取所有列表;
c. 将列表保存在一个数组中;
d. 为黄色方向箭头加上onclick事件,通过for循环实现游戏列表之间的跳转(显示和隐藏数组中存放的节点);
下面问题来了:
默认设置第一页列表显示,其他列表隐藏后,数组保存不到已经隐藏的节点,导致跳转失败。

图中两个游戏列表只显示了一个div
解决方式:
一番思考后想到了以下几种实现方法:
a. 将html的结构写好,游戏列表中的内容提前写入数组中,用for循环实现插入文本和改变跳转链接;
这种方式方便以后增加或删除数据,但是实现起来比较繁琐;
b. 通过获得id来实现:每个列表指定一个id,这样做的好处是方便操作,实现循环跳转也容易。考虑到id 的特殊性(id一般用来构建页面整体框架,标记主要节点,标识特殊位置),没有采用;
c. 通过获得class来获得节点,与上面的方法类似。由于游戏列表并没有添加任何样式(没有添加类),就没有使用;
d. 直接获取元素,筛选出需要的元素,集中到数组中,实现跳转。由于获取元素方法getElementsByTagName会将页面所有相同的元素全部获取,所以,在添加新游戏列表后,要想更新跳转列表就显得相当麻烦,所以没有用;
e. 这样就只能考虑原来的方法(主要由于已经写了一半。。。),通过节点来获取:
i. 将所有列表页设置为默认全部显示;
ii. 在页面加载完成后在取所有列表节点,并保存于数组中(不用每次跳转时重新获取);
iii. 使用一个表示变量表示要显示的页面,用for循环将不需要显示的列表页全部隐藏,每次点击切换更新状态值;
iv. 使用iii的循环实现下面圆点标识的变化。


不会做动图,这就比较尴尬。。
收获
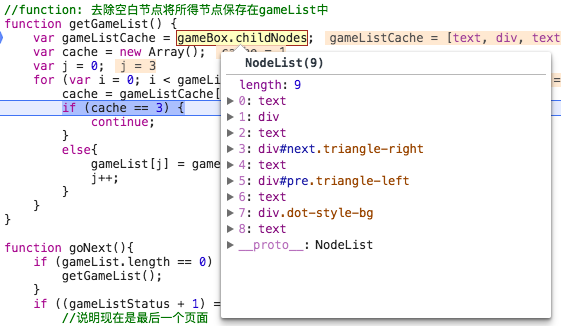
对节点的认识更加深入,尤其是空白节点,可以通过'nodeType'来判断过来空白节点。
function getGameList() {var gameListCache = gameBox.childNodes;var cache = new Array();var j = 0;for (var i = 0; i < gameListCache.length; i++) {cache = gameListCache[i].nodeType;if (cache == 1) {//元素的类型为1,文本为3gameList[j] = gameBox.childNodes[i];j++;}else{continue;}}}```





评论