发表于: 2017-04-21 21:19:42
2 769
今天完成的事情:
完成了task7的样式修改。完成task10的上半部分一些样式修改。
明天计划的事情:完成task10中头部登录按钮以及下面单选和复选框的设置。
遇到的问题:task10中做完登录按钮再看下背景色会不会铺满。
收获:


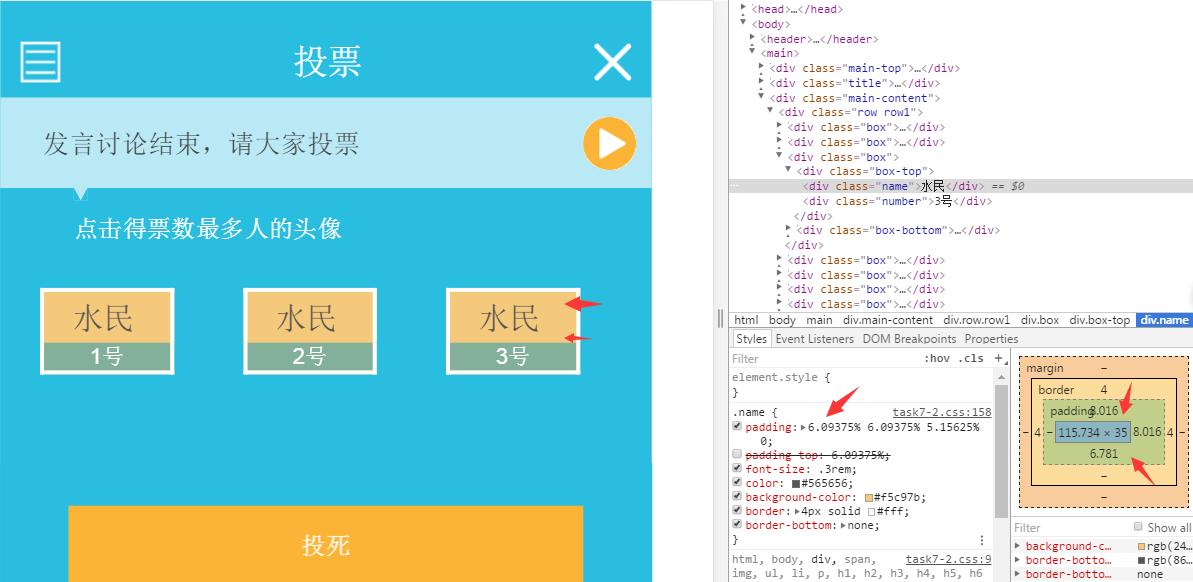
在flex下的space-between,这里对img设置margin的%但会跑到外面,而设置固定值的话就不会。我用padding也不行。对这个我上下用rem,左右想用% 来调整结果20PX/720px的2.78%就不对了。和我设置的font-size625%有关么?应该和flex有关,比底部的按钮就用%没事。


这里想做水民这个box的自适应,结果算出来的百分比不对,我640算了,而是应该对box这个盒子来算的。
上次的问题.为何图片下面会有空隙.


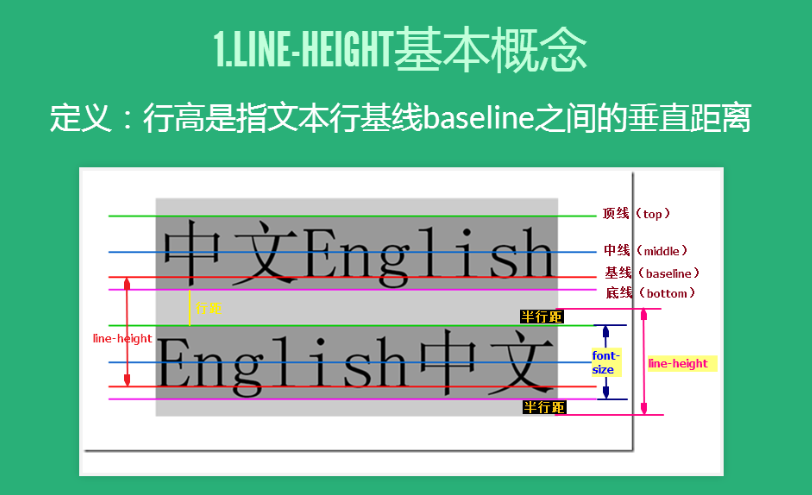
就是顶线、中线、底线加个基线,还有个行距。line-height就是顶到顶、中到中、底到底、基到基这个高度,半行距到半行距。


默认是基线.当然可以设置为顶中底线与父元素相应顶中底对齐.
还有就是上个日报的问题
![]()

就对图片设置display:block;就成了.当然设置font-size 0也是可以的.


上次例子


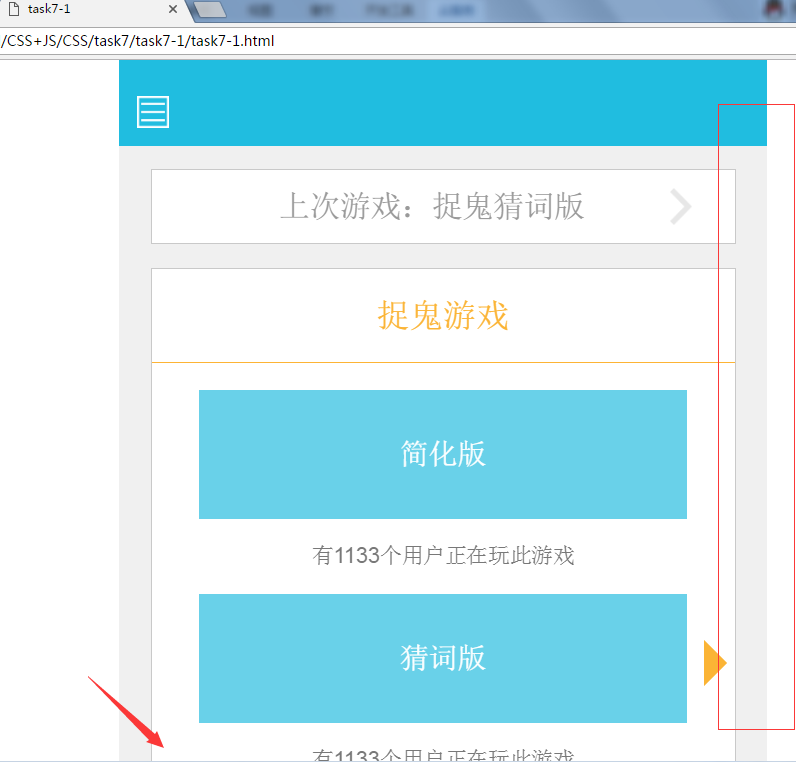
新问题,为什么我的task7-1在100%下显示不全,下面的部分都挡住了,而且没有下拉滚动条.task7-2 3都没有这个问题.


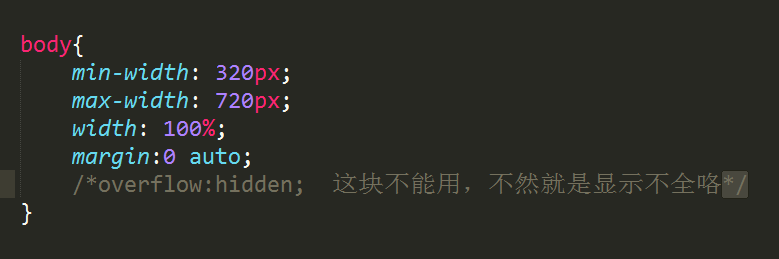
问题出在我body中用了清除浮动


所以多余的就隐藏了.
成果链接http://119.10.57.69:880/jnshu3938/CSS/task7/task7-1/task7-1.html
成果链接http://119.10.57.69:880/jnshu3938/CSS/task10/task10.html





评论