发表于: 2017-04-21 16:54:47
1 632
今天完成的任务
1.js任务七应该是做完了
明天的计划
1.明天其实请假了
遇到的问题
1.从后台获取数据进行页面渲染
首先是从后台获取数据,用的是GET
myApp.controller('CompanyController', function ($scope,$http) {
$http({
method:'GET',
url:'/carrots-admin-ajax/a/article/search',
params:{
'size':'15'
}
})
一开始我获取到的数据只有十个。。。总数据有十五个,看了下接口文件,发现需要修改一个size,这个是每个页面显示的总数,修改之后就能在一个页面里面获取所有的数据了
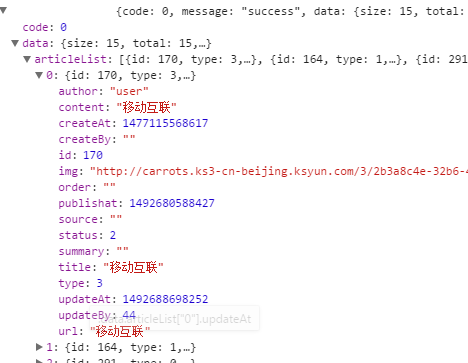
然后是对获取的返回值,在F12里面可以看到这个东西有好多层

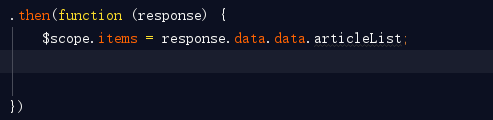
获取的时候获取到articleList这个就好。

接下来就是对页面进行渲染了,看书看文档,用ng-repeat

这个是比较容易的,后台获得的数据直接就可以显示在上面,
但是到了类型的时候,后台给的数据是 0123 ,每个数字代表一种类型,用这种方法就行不通了,又滚过去看文档,看到了过滤器。。。也就是filiter,当然还有其他的过滤器,这里选择了这种
这个过滤器有很多自带的功能,可以转换日期,大小写之类的,这里用到的是用它写一个自定义的过滤器
首先想到的是switch,这个函数可以根据输入的数值对应相应的输出,但是只有这个并不够。。。我还要去看整个过滤器的语法,成果如下
myApp.filter('typeFilter', function () {
return function (type) {
switch (type) {
case 0:
return "首页Banner";
case 1:
return "找职位Banner";
case 2:
return "找精英Banner";
case 3:
return "行业大图";
}
return type;
}
});
html里面这样写
<li ng-repeat="items in items">{{items.type|typeFilter}}</li>
一个|,后面接的是过滤器的名字,前面的是要给这个过滤器输入的参数
一开始什么都没有返回,一直以为是自己过滤器写的有问题,结果经同学点拨。。。我的switch函数没有把那个type的值return回去。。。。。。。。。低级错误可耻。。。
收获
以上踩过的坑





评论