发表于: 2017-04-21 10:20:53
1 753
今天完成的事情:
1、任务8的深度思考。
2、task10的header写好。
明天计划的事情:
1、task9的深度思考。
2、task10的页面做好。
遇到的问题:
1、task1用的bootstrap的栅格布局,做到响应式。做header的时候,

点击下拉导航按钮会出现滚动条而且显示不完全,
 后来仔细看了下,只需要给.navbar-collapse 设置一个合适的高度,这个问题就解决了。
后来仔细看了下,只需要给.navbar-collapse 设置一个合适的高度,这个问题就解决了。

收获:
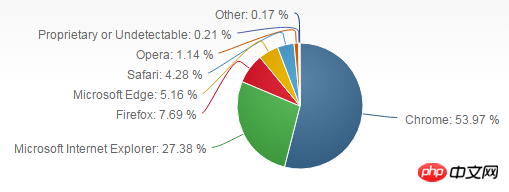
1.主流浏览器内核有哪几种?
主流浏览器
主流浏览器是有一定市场份额且有自己独立研发内核的浏览器,也可以叫原生浏览器。
这其中我们大家常见的有:
IE/Edge,Chrome,Safari,Opera,Firefox
至于我们大家也很常用的360浏览器、qq浏览器、uc浏览器等等都是壳浏览器
它们只是把原生浏览器的内核拿过来,精简一下、包装一下。

主流浏览器 | 内核 |
IE -> Edge | trident->EdgeHTML |
Chrome | webkit->blink |
Safari | webkit |
Firefox | Gecko |
Opera | Presto->blink |
浏览器内核
浏览器内核名字有很多,渲染引擎、排版引擎、解释引擎,英文Rendering Engine
是用来渲染网页内容的,把你的网页代码转化为可见的页面 。
在早期内核也是包含js引擎的,而现在js引擎越来独立了,可以把它单独提出来
主流浏览器的内核及变化如下:
浏览器分为外壳部分和渲染部分。外壳部分就是用户看得见摸得到的外观和操作界面;而渲染部分则包括了浏览器内核和JS引擎,其中JS引擎主要负责执行javascript语言实现网页上的动作,而内核则负责渲染网页,把数据变成用户可以看得见的网页内容。
IE至今采用都是trident内核。
微软公司最新的Win10操作系统放弃了原有的IE浏览器,采用的新的Edge浏览器
“Edge浏览器:微软 Edge使用了一个新的渲染引擎,它带有Trident属性。 “我们从老的渲染引擎Trident,也就是MSHTML开始,创建了分支代码,削减了很多(事实上,我认为几乎是所有)遗留技术和遗留行为——这些遗留技术和遗留行为定义了IE浏览器,把它与其他现代浏览器分开,”德布鲁因解释说
他们与过去决裂,并引入“Edge
HTML”,使得Edge可能成为微软这些年来最快、最轻便的浏览器。 德布鲁因告诉我,从用户反馈以及某些基准测试的早期结果来看,Edge浏览器和基于Blink的Chrome(Blink也是开放标准WebKit的一个代码分支
)一样快,甚至可能更快。 “我们在性能的很多方面都表现出了优势,因为我们可以把很多很多的IE遗留技术留在IE浏览器里。”
2.什么是外边距重叠?重叠的结果是什么?
在CSS中,两个或以上的块元素(可能是兄弟、父子、祖先元素)之间的相邻外边距可以被合并成一个单独的外边距。通过此方式合并的外边距被称为折叠,且产生的已合并的外边距被称为折叠外边距。
重叠的结果:
两者垂直外边据都为正,取其最大值。
两者 垂直外边据都为负,取其最小值。
两者垂直外边据有正有负,则取其两者相加后的值。
外边据折叠只发生在垂直的外边据上,水平的外边据不会发生折叠。
外边距重叠的意义:外边距的重叠只产生在普通流文档的上下外边距之间,这个看起来有点奇怪的规则,其实有其现实意义。设想,当我们上下排列一系列规则的块级元素(如段落P)时,那么块元素之间因为外边距重叠的存在,段落之间就不会产生双倍的距离,多数情况下,折叠垂直外边距可以在视觉上显得更美观,也更贴近设计师的预期。
怎么消除外边距折叠:
1、首先说明一下外边距折叠的规则:仅当两个块级元素相邻并且在同一个块级格式化上下文时,它们垂直方向之间的外边距才会叠加。
所以,第一种方法只要触发BFC就可。
2、不使用margin,用padding代替margin。
3.div+css的布局较table布局有什么优点?
1.符合W3C标准,代码结构清晰明了,结构、样式和行为分离,div代表结构、css代表样式,带来足够好的可维护性。
2.布局精准,网站版面布局修改简单。
3.加快了页面的加载速度(最重要的)(在IE中要将整个table加载完了才显示内容)。
4.节约站点所占的空间和站点的流量。
5.用只包含结构化内容的HTML代替嵌套的标签,提高另外搜索引擎对网页的搜索效率。
6、保持视觉的一致性:DIV+CSS最重要的优势之一:保持视觉的一致性;以往表格嵌套的制作方法,会使得页面与页面,或者区域与区域之间的显示效果会有偏差。而使用DIV+CSS的制作方法,将所有页面,或所有区域统一用CSS文件控制,就避免了不同区域或不同页面体现出的效果偏差。
缺点:table布局规避了许多浏览器不兼容的问题。而DIV则必须面对这些问题。
4.bootstrap有哪些常用组件?
1、bootstrap的栅格系统 2、按钮组 3、面板 4、导航条 5、icon图标 6、轮播组件 7、进度条 8、列表组 9、表单 (不具体一一介绍了)
5.css有哪些方式可以实现垂直居中?
<div class=”container”>
<div class=”item”>垂直居中<div>
</div>
1、利用table布局
CSS: .container{
width;300px;
height:300px;
display:table-cell;
vertical-align:middle;
text-align:center;
}
2、利用flex布局
a、.container{
width;300px;
height:300px;
display: flex;
justify-content: center;
align-items: center;
}
b、.container{
width;300px;
height:300px;
display: flex;
text-align;center;
}
.container .item{
margin:auto;
} 利用display:flex和子元素margin:auto
c、改变主轴方向后 竖直方向用justify-content居中 水平方向用text-align:center;即可
.container{
width;300px;
height:300px;
display: flex;
flex-direction:column;
justify-content: center;
}
.container .item{
text-align:center;
}
3、利用绝对定位
a1、假如子元素有确切的宽和高
.container{
width;300px;
height:300px;
display:relative;
}
.container .item{
display:absolute;
height:100px;
width:100px;
top:100px;
left:100px;
}
决定定位left和top的值为父元素的width和height减去子元素的width和height后除以2.
子元素已垂直居中,如果还需要垂直居中四个字也显示为垂直居中,那么须再设置.item{
text-align:center;
vertical-align:middle;
line-height:100px;
}
b1、子元素的宽高有具体数值。
.container .item{
height:50%;
width:50%;
overflow:auto;
margin:auto;
display:absolute;
top:0;
left:0;
right:0;
bottom:0;
}
但是这里是通过margin:auto和top,left,right,bottom都设置为0实现居中
子元素已垂直居中,如果还需要垂直居中四个字也显示为垂直居中,那么须在.item{
text-align:center;
vertical-align:middle;
line-height:100px;
}
这种实现方式的两个核心是:把要垂直居中的元素相对于父元素绝对定位,top和bottom设为相等的值,我这里设成了0,当然你也可以设为99999px或者-99999px无论什么,只要两者相等就行,这一步做完之后再将要居中元素的margin设为auto,这样便可以实现垂直居中了,如果需要实现水平垂直居中则left和right也设置为0就ok了
。被居中元素的宽高也可以不设置,但不设置的话就必须是图片这种自身就包含尺寸的元素,否则无法实现。
b2、利用translate:这种方法具有广泛性
.container .item{
display:absolute;
top:50%;
left:50%;
transform:translate(-50%,-50%);
}
在垂直方向top;50%;那么在垂直方向上的居中,应该需要在往上去子元素二分之一的高度
所以translate在Y轴方向是-50%,水平方向同理
4、利用line-height和vertica-align
a、单独使用line-height对单行文字设置垂直居中
.container{
width;300px;
height:300px;
line-height:300px;
text-align:center;
}
b、使用 line-height 和 vertical-align 对图片或者多行文字及盒子进行垂直居中
.container{
width;300px;
height:300px;
line-height:300px;
text-align:center;
}
.container .item{
vertical-align:middlle;
}
假如是有宽高的盒子里面的文字垂直居中需要对该盒子设置line-height为盒子高度。
5、利用inline-block
.container{
width:300px;
height:300px;
text-align:center;
}
.contaner:after{
content:””;
height:100%;
width:0;
vertical-align:center;
display:inline-block;
}
.container .item{
display:inline-block;
}
这种方法设置伪元素:after为行内元素来占位,设置after伪元素为空,然后设置高度为100%,最后子元素设置为inline-block。
6、display:-webkit-box
.container{
width: 300px;
height: 300px;
background-color: pink;
display: -webkit-box;
-webkit-box-pack:center;
-webkit-box-align:center;
-webkit-box-orient:vertical;
text-align: center;
}
这种方法是可行的,亲自测试过,不过原理我还不是很懂,今天学习下-webkit-box 把。
7、利用float和clear
<div class=”container”>
<div class=”floater”></div>
<div class=”item”>垂直居中<div>
</div>
.container{
width: 300px;
height: 300px;
text-align: center;
}
.container .floater{
float:left;
height:50%;
}
.container .item{
clear:both;
transform:translateY(-50%);_
}
这种方法需要添加一个额外的空div,总体来说这种我认为当作一种参考就好,具体使用的话,不利于以后代码的维护。
8、利用padding和margin.
a1、父元素设置padding
.container{
padding;50px;
display:inline-block;
}
a2、子元素设置margin.
.container{
display:inline-block;
}
.container .item{
margin:50px;
}
这两种方法使用应该有限制。不过这种方式看似没有什么技术含量,但其实在某些场景下也是非常好用的。
6.margin负值在页面布局中有哪些应用?
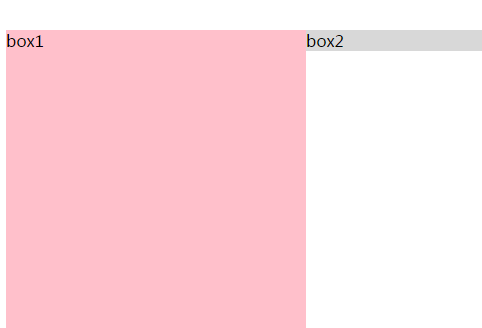
1、实现两列布局。
<div class=”box1”>box1</div>
<div class=”box2”>box2</div>
.box2{
margin-left:200px;
margin-top:-200px;
}

浮动和margin负值都能实现相同的效果,不过相对于浮动,margin负值更稳定,不容易出错。
2、去除行内元素的空隙。
<div class="space">
<a href="##">惆怅</a>
<a href="##">淡定</a>
<a href="##">热血</a>
</div>

真正意义上的inline-block水平呈现的元素间,换行显示或空格分隔的情况下会有间距,如上所示。
如果要消除以上的间隙,可以利用margin负值(margin负值只是消除空隙的方法之一)
.space a {
display: inline-block;
margin-right: -3px;
}
例如,对于12像素大小的上下文,Arial字体的margin负值为-3像素,Tahoma和Verdana就是-4像素,而Geneva为-6像素。
由于外部环境的不确定性,以及最后一个元素多出的父margin值等问题,这个方法不适合大规模使用。
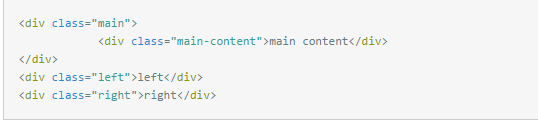
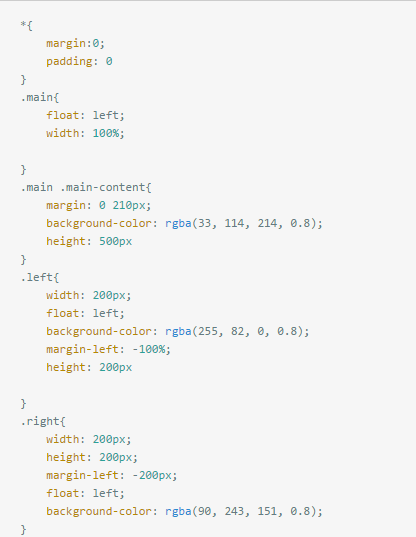
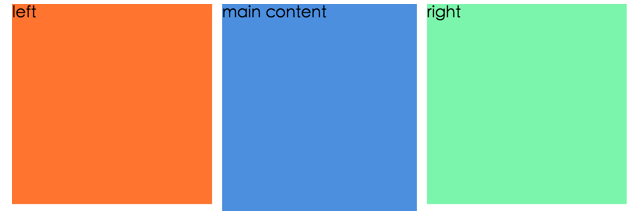
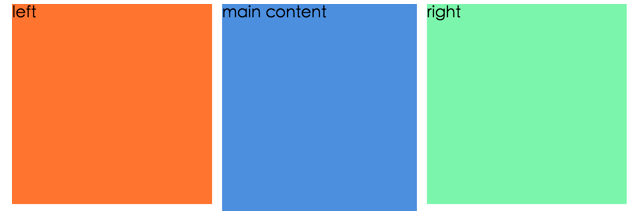
3、左右列固定,中间列自适应布局(双飞翼布局)
双飞翼的好处:
1.可以让主要内容出现在dom结构的前面,现将主要内容渲染
2.中间自适应,两边固定宽度的效果


 最终效果
最终效果
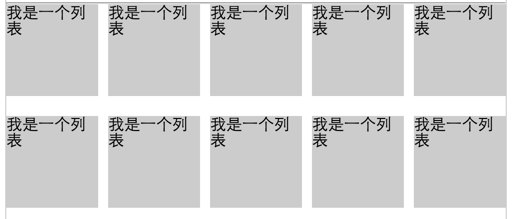
4、去除列表右边框
对于图片列表,我会常常设计成两边对齐,中间元素平均分布,类似下面的布局
想让每一排最后一个对齐父元素的右边框,一般都两种处理,第一种会在给个循环体内的最后一个添加一个float:right属性或者做特殊处理,但这样还需要后端配合,我们自己能解决的就尽量自己解决。还有就是用css3的flexbox布局能解决这个两边对齐,但是这种布局兼容性不好

想叫每个列表项均匀分布,我不去设置margin-left,实现子元素与父元素左端对齐,
但是我给父元素一个margin-right的负值,再对子元素设置相同的margin-right正值,最右侧的子元素的右外边据恰好与父元素的右外边据相抵消,所以整个列表项看起来是两端对齐,中间均匀分布。bootstrap中栅格系统也是应用的这种模式。
5、负边距+定位:水平垂直居中 上面介绍过了,不再介绍了。
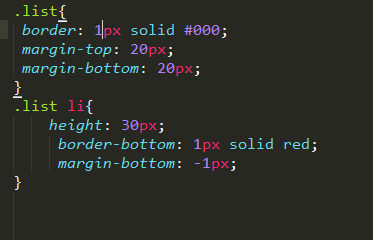
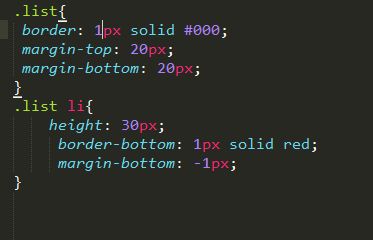
6、去除列表最后一个li元素的border-bottom
很多情况下,我们会用li标签来模拟表格,再给li标签添加下边距的时候,最后一个li标签表格会和父元素的边框靠在一起,会显得整个“table”的底部边框会比其他的边粗一些

因为我只是设置li的boder-bottom 而设置了ul的border,如果不对最后一个li设置margin-bottom:-1px;此时底边框的宽度就是2px,看起来比其他边稍微宽一下,这样不美观而且不太符合设计要求,除非你对li设置四边的border,此时所有的边框厚度都为2px;也勉强可以接受。
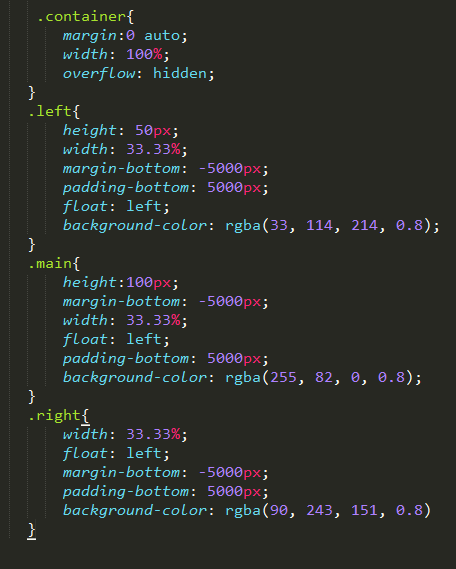
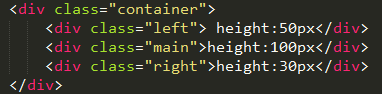
7、多列等高
用margin-bottom负值加上padding-bottom和overflow:hidden,就能做一个未知高度的多列等高布局



每个子元素都设置了不一样的高度,可是它们看起来高度确是一样的。布局关键在于
margin-bottom和padding-bottom的抵消。
其次在于父元素设置overflow:hidden,触发BFC,闭合浮动。
因为它们是在同一行,闭合浮动后会以它实际内容的高度为准,因为中间的盒子最高为100px
所以只能闭合到这里,左右实际内容的高度还是50px和30px,并没变。
然后父元素在加上overflow:hidden;以最高的高度进行裁切,所以就有了看起来“等高”的3个div。





评论