发表于: 2017-04-20 23:08:33
2 622
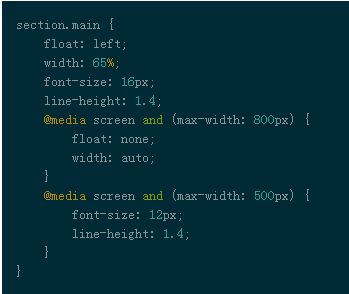
今天完成的事:今天重新去学了下媒体查询,发现对我而言还是需要less或者sass,嵌套媒体查询真的好用,比如:
明天计划完成的事:继续编写task14,学习下响应式的完成(这应该是task15)。
遇到的问题:关于媒体查询后的的汉堡图标,听师兄说的是用的切图。。。。。感觉不是长久之计,还有师兄说用CSS来画。。。。。一脸懵逼,这不好画啊。。。。还有就是hover选择器的使用,有时候要么因为CSS优先级要么,要么就第一次触发时有效,贼蛋疼,汉堡图标必须点击下面区域才能收回,点击图标并没有什么卵用。。。。。 看了网上都是别的选择器问题,然后自己用的也没别的选择器,不知道问题出在哪。
看了网上都是别的选择器问题,然后自己用的也没别的选择器,不知道问题出在哪。
收获:使用媒体查询在主要断点之间插入次要断点,类型于:
$bp-small : 24em;$bp-small-2 : 29.75em;$bp-small-3 : 39.8em;$bp-med : 46.8em;$bp-med-2 : 48em;$bp-large : 50em;$bp-large-2 : 54.5em;$bp-xl : 60em;$bp-xl-2 : 67em;这些断点咋一些特殊元素之间的值需要调整时可以比较好用到,不过自己还没大量使用,对于分辨率的大小敏感程度还没养起来。
iPad的宽度是 1024。
小于 1024 的可以统一认为是手机。
等于 1024 的基本上是平板。
大于 1024 的是电脑。
如果只适配手机,一般以小于 320、321-414、大于 415 为分界。
如果不是很分得出的话,直接在媒体查询用(max-width:600px),这样感觉能比较统一,大部分的手机都能匹配。(其实也是一种偷懒的写法)





评论