发表于: 2017-04-20 21:31:31
3 772
今天完成的事情:
1、昨天深度学习了em rem,今天把页面一代码单位px全部换算成rem;而且为了自适应屏幕(大屏字体图标不至于过小,小屏字体图标不至于过大),写入下列代码
@media screen and (max-width: 639px){html{font-size: 125%}
}
/*宽度小于等于599px时执行代码*/
@media screen and (min-width: 640px){html{font-size: 250%}
}
/*宽度大于等于600px时执行代码*/
/*布局头部*/
调试发现悲剧了
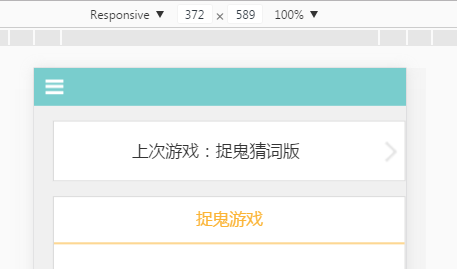
当屏幕小于等于639px时,图标可以正常显示——如图

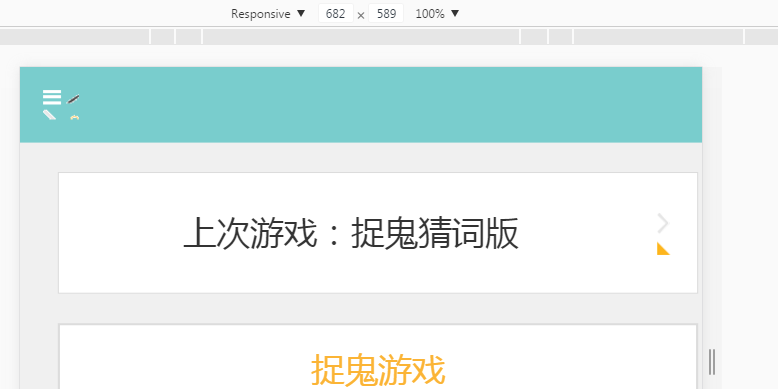
当屏幕大于等于640px时,图标不能正常显示——如图

思考之后发现雪碧图不同于img图片不能写代码放大缩小图片(放大缩小的只是显示窗口)
要想正常显示就需要准备多套雪碧图
2、因为手动准备多套雪碧图太麻烦,想到以前在慕课网上听过CSSGaga,决定去研究
3、写日报
明天计划的事情:
继续进行任务
遇到的问题:
CSSGaga不是太好弄,要花点时间,
收获:
第一次打算为页面配置多套图片,学习CSSGaga





评论