发表于: 2017-04-20 20:50:56
1 875
今天完成的事情
学习js基础DOM操作基础
明天计划的事情
- 看完剩下的部分
- 开始任务2
遇到的问题
没什么大问题
收获
history
window.history.length;window.history.back();window.history.forword();//如果倒退之后,再想回到倒退之前浏览的页面,则可以使用forward()方法//forward()相当于go(1),代码如下:window.history.go(1);//back()相当于go(-1),代码如下:window.history.go(-1);
location
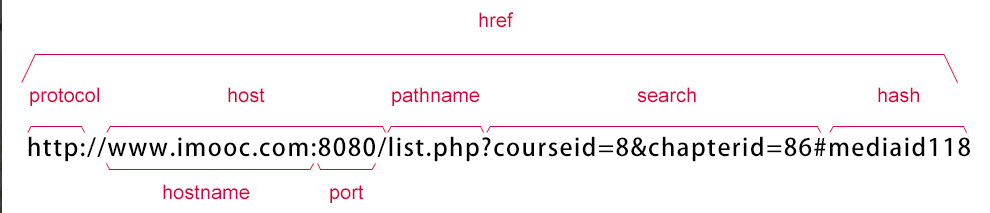
location用于获取或设置窗体的URL,并且可以用于解析URL。
语法:location.[属性|方法]

screen
screen.width;screen.height;//1. screen.availWidth 属性返回访问者屏幕的宽度,以像素计,减去界面特性,比如任务栏。//2. screen.availHeight 属性返回访问者屏幕的高度,以像素计,减去界面特性,比如任务栏。
1# getElementByName()方法
语法:document.getElementByName(name);
由于那么不唯一,所以返回值是数组
2# getElementsByTagName() 方法
语法document.getElementsByTagName(Tagname)
返回带有指定标签名的节点对象的集合。返回元素的顺序是它们在文档中的顺序。agname是标签的名称,如p、a、img等标签名。
3# getAttribute()方法
通过元素节点属性名称获取元素的值elementNode.getAtribute(name)
说明:
- elementNode:使用getElementById()、getElementsByTagName()等方法,获取到的元素节点。
- name:要想查询的元素节点的属性名字
setAttribute()方法
setAttribute()方法增加一个指定名称和值的新属性,或者把一个现有的属性设定为指定值。
语法:elementNode.setAttribute(name, value)
说明:
- name要设置的属性名
- value 要设置的属性值
节点属性
在文档对象模型 (DOM) 中,每个节点都是一个对象。DOM 节点有三个重要的属性 :
- nodeName : 节点的名称
- nodeValue :节点的值
- nodeType :节点的类型
一、nodeName 属性: 节点的名称,是只读的。
- 元素节点的 nodeName 与标签名相同
- 属性节点的 nodeName 是属性的名称
- 文本节点的 nodeName 永远是 #text
- 文档节点的 nodeName 永远是 #document
二、nodeValue 属性:节点的值
- 元素节点的 nodeValue 是 undefined 或 null
- 文本节点的 nodeValue 是文本自身
- 属性节点的 nodeValue 是属性的值
三、nodeType 属性: 节点的类型,是只读的。以下常用的几种结点类型:
元素类型 节点类型
元素 1
属性 2
文本 3
注释 8
文档 9
4# 访问子节点childNodes
访问选定元素节点下面的所有子节点的列表,返回值可以看做一个列表,具有length属性
语法:elementNode.childNodes
<body><div>javascript<p>javascript</p><div>jQuery</div><h5>PHP</h5></div><script type="text/javascript">var x = document.getElementsByTagName("div")[0].childNodes;for(var i = 0; i < x.length; i++) {document.write("第" + (i + 1) + "节点的属性是:" + x[i].nodeType + "<br />");}</script>//print out :/*第1节点的属性是:3第2节点的属性是:1第3节点的属性是:3第4节点的属性是:1第5节点的属性是:1*/
注意一个概念,空白节点,空白节点被认为文本类型。IE忽略空白节点node.firstChild相当于elementnode.childNodes[0];node.lastChilld相当于elementnode.childNodes[elemntNode.childNodes.length - 1],如果选定的节点没有子节点,则该属性返回NULL
5# 访问父节点parentNode
父节点只有一个
6# 访问兄弟节点
nodeObject.nextSilbing返回某个节点之后紧跟的节点;nodeObject.previousSilbling返回某个节点之前紧跟的节点
注意:
IE浏览器会自动忽略空白节点,但是其他浏览器不会,判断节点的属性nodeType是否为1,如果为1跳过即可以解决这个问题
7# 插入节点
appendChild(newnode)
在指定节点的最后一个子节点列表之后添加一个新的_子节点_。
来个例子:
<body><ul id="test"><li>JavaScript</li><li>HTML</li></ul><script type="text/javascript">var otest = document.getElementById("test");var newnode = document.creatElement("li");newnode.setAttribute("newstyle");otest.appendChild(newnode);newnode.innerHTML("111111");document.write(newnode.nodeType);</script></body>
insertBefore(newnode, node);
在已有的节点前面插入一个新的_子节点_
<body><ul id="test"><li>JavaScript</li><li>HTML</li></ul><script type="text/javascript">var otest = document.getElementById("test");var newnode = document.createElement("li");newnode.innerHTML = "php";otest.insertBefore(newnode, otest.childNodes[0]);</script></body>
removeChild(node)
从子节点列表中删除某个节点,如果删除成功,此方法将返回被删除的节点,如果失败,则返回NULL;
此方法不能完全删除节点,只是不存在于DOM中,它实际上海存在于内存中,若要完全删除,必须将返回值清空,null





评论