发表于: 2017-04-20 20:35:35
1 765
今天完成的事情:
完成了task5的样式改写,更加符合PSD。task6用bs修改。
明天计划的事情:改task7的样式
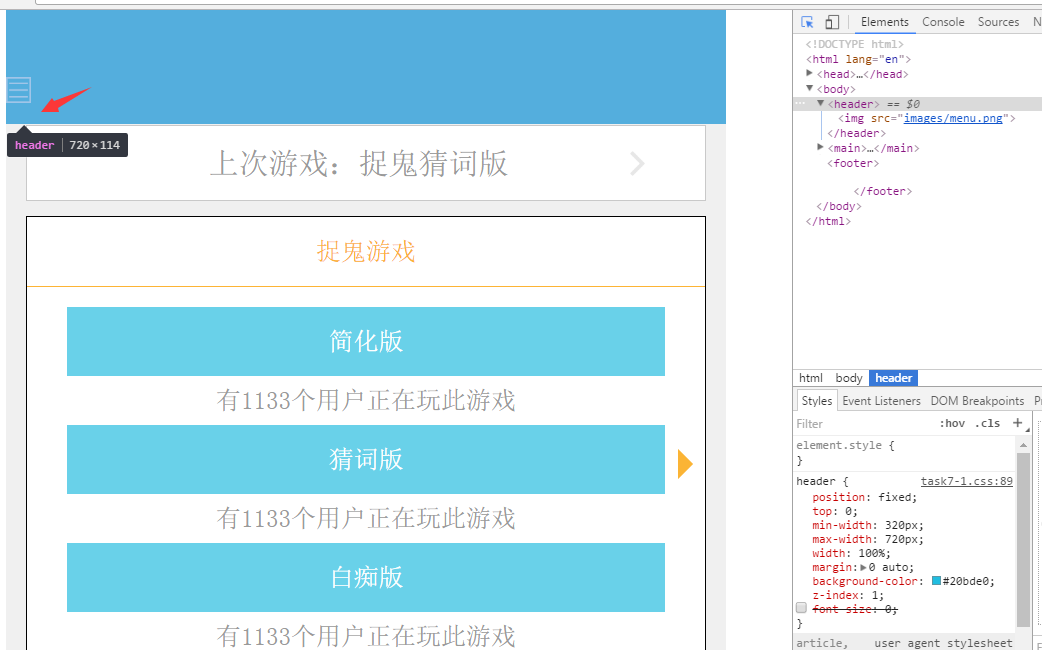
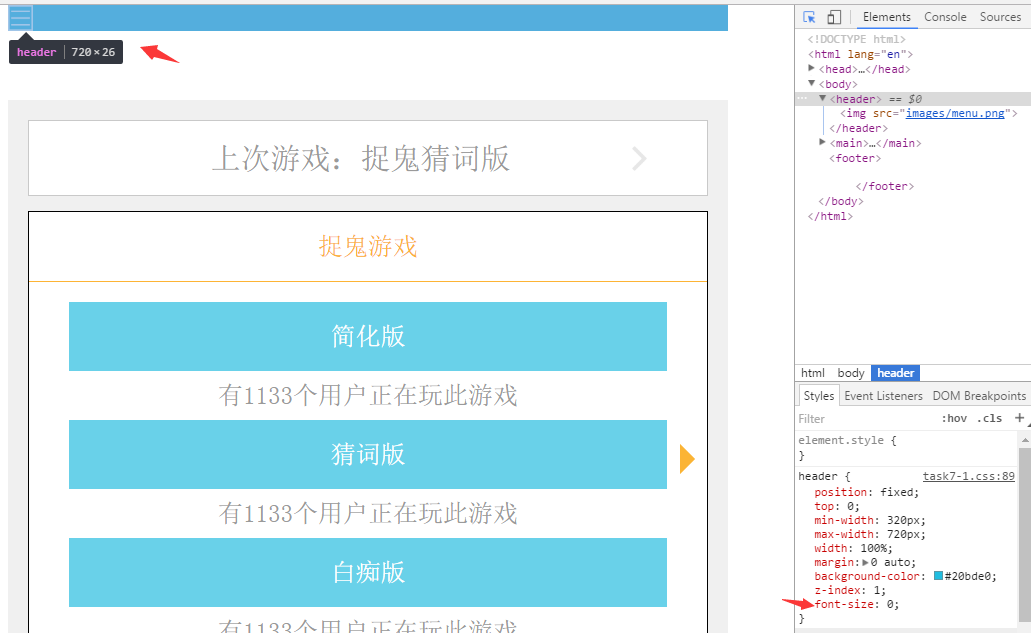
遇到的问题:在task7中,我为了用1rem对应10px就把font-size改为625%,然后就用0.1rem对应10px.不过这个会出现问题,task5,6中没碰到,在task7中碰到了,做头部时,header中的图片没有居于左下角。


而图片这个img就只设了宽,我在header中设了font-size0后就好了


这种问题是这么解决的么?
收获:
在task5护工首页中,首先在PSD图720px的情况下,对各种字体的大小以及哪种自己进行了查询,用到PSD的文字工具。还有就是利用框选工具可以查询各种上下边距,都是px表示,到时候可以转换成rem来自适应。
关于chrome中即使html中font-size: 62.5%;但1rem还是12px、这个和chrome浏览器有关,我改font-size: 625%这样到时候0.1rem就是10px了。
以上计算完后调整样式只是720px下的,屏幕变小后我的选择就是利用媒体查询改font-size: 625%,使之一直在屏幕内,只不过字体小点。
task6中同样方法修改样式,关于下拉菜单的小箭头,我用了绝对定位来放。也是结合媒体查询来做到自适应。
成果链接http://119.10.57.69:880/jnshu3938/CSS/task5/task5.html
成果链接http://119.10.57.69:880/jnshu3938/CSS/task6/task6.html





评论