发表于: 2017-04-20 11:19:33
2 965
今天完成的事情:
1、了解了定位,定位意味着脱离文本流,fixed固定定位 ,relative相对定位,absolute绝对定位,只要绝对定位的元素,就自动变成块级元素,一旦设置定位,也就有了left,right,top,bottom属性和z-index属性。
2、清除定位,我是在网上copy的一个方法
.clearfix:after {content: "."; display: block; height:0; clear:both; visibility: hidden;}
.clearfix { *zoom:1; }
3、了解最新的input表单元素,html5中的表单类型,tel:验证输入的是否为电话号码,不过主流浏览器都不支持。。。
4、布局表单内容中,最后一个按钮,可以用
<input type="button">
<a href="" class="btn">登陆</a>
<button>登陆</button>
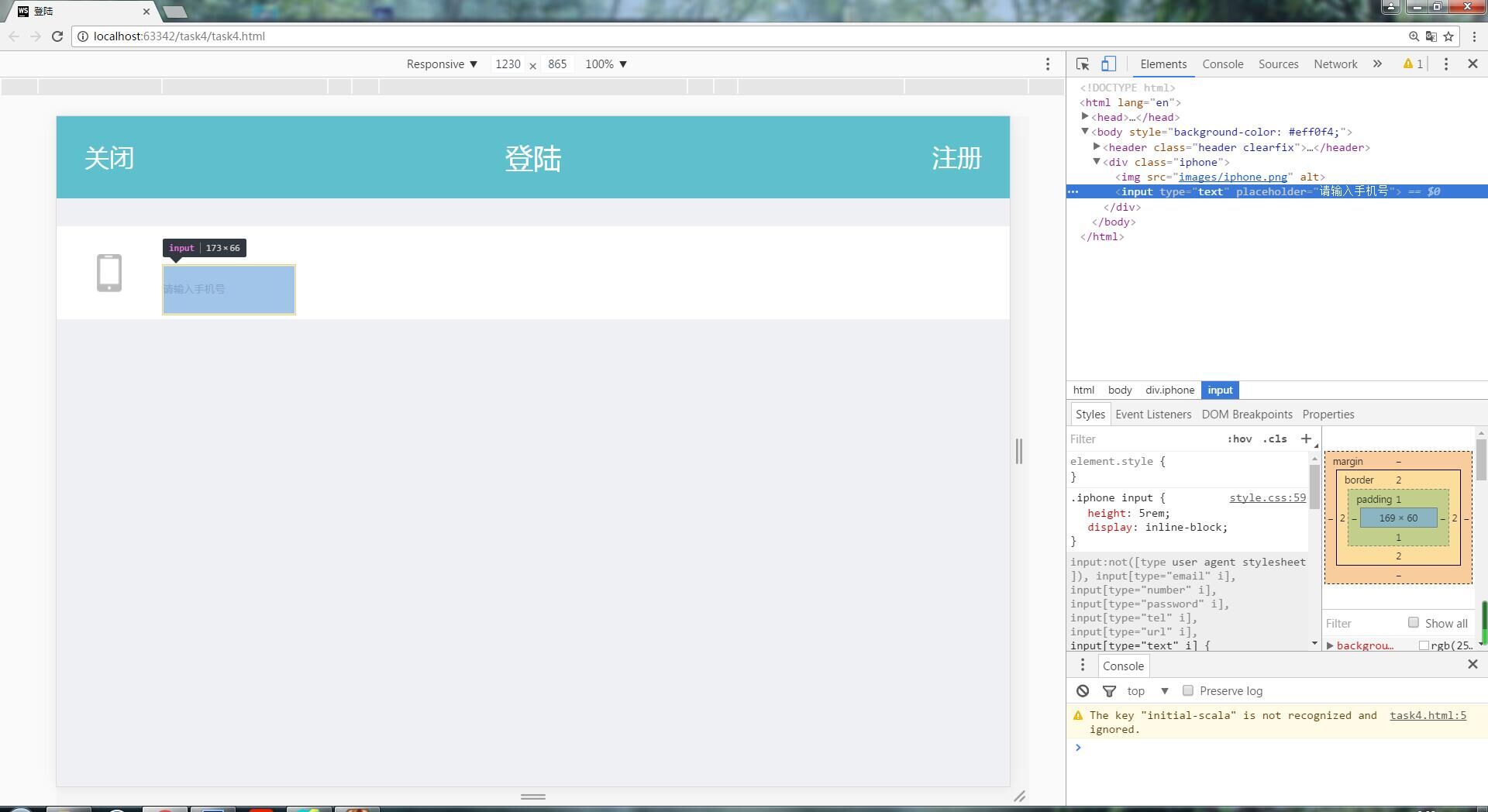
5、已经上传到自己的服务器上了,要看代码的话chrome F12 吧。
明天要做的事情:做task5吧。
遇到的问题: 卡住了,询问了师兄,说是没有设置vertical-align,查询了这个属性,定义是:周围的文字、行内元素和行内块元素相对于该元素基线的垂直对齐方式,该元素指被定义了vertical-align属性的元素。
卡住了,询问了师兄,说是没有设置vertical-align,查询了这个属性,定义是:周围的文字、行内元素和行内块元素相对于该元素基线的垂直对齐方式,该元素指被定义了vertical-align属性的元素。
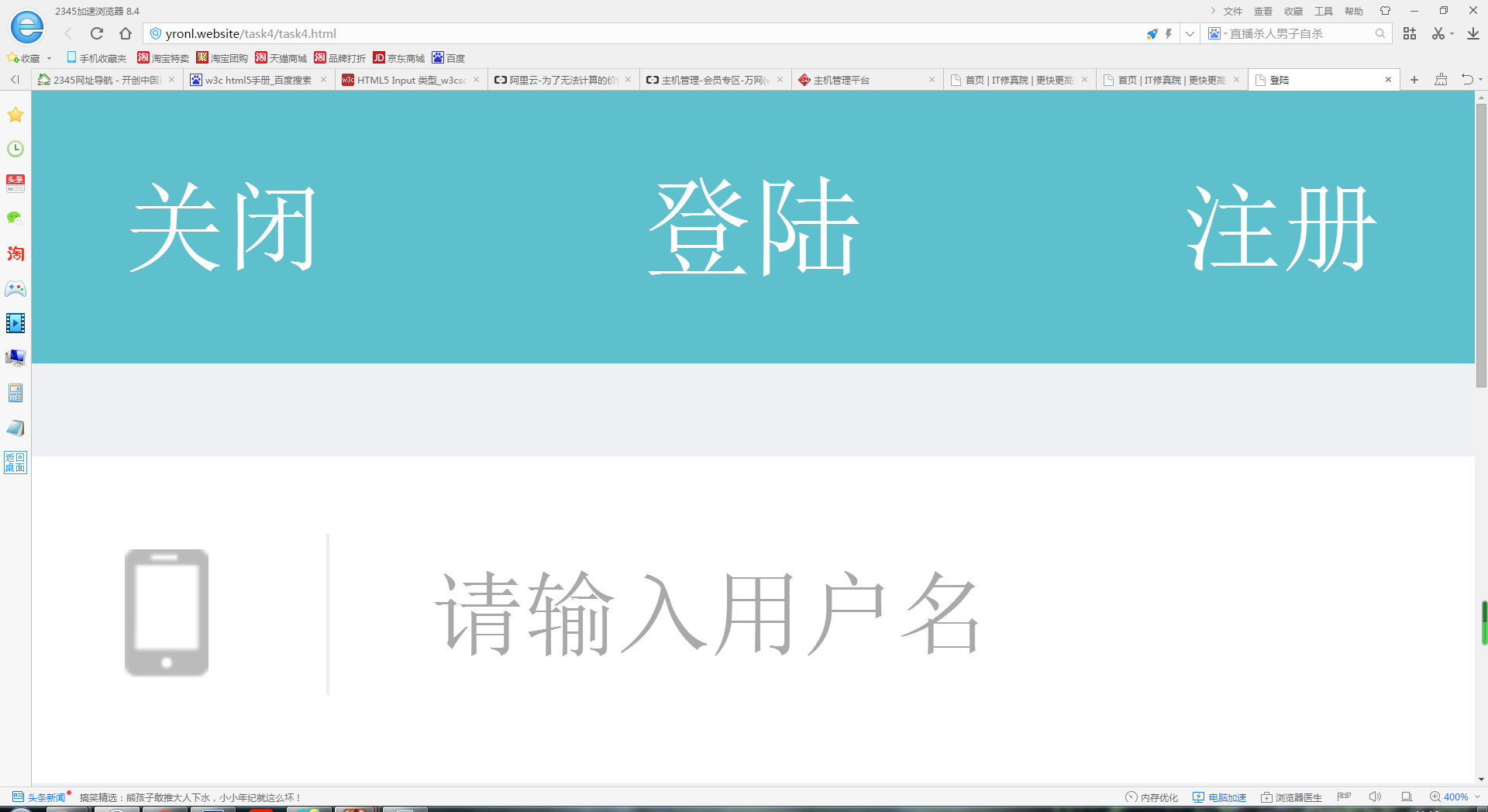
 一打开这么打的字,一直以为自己设置是不是有问题 ,后来发现是吧浏览器放大了。。。以后会注意的
一打开这么打的字,一直以为自己设置是不是有问题 ,后来发现是吧浏览器放大了。。。以后会注意的
收获:了解了vertical-align属性,还有定位知识。





评论