发表于: 2017-04-19 23:01:36
2 1061
今天完成的事情:
task8的第三个页面完成。
明天计划的事情:
1、task8与task9的深度思考。
2、task9任务。
3、开始task10.
遇到的问题:
网页开头动画已经写好,可是却不知道怎么加载到网页里,查了下好像是需要用到window.load()事件,所以并没有实现网页开头动画的效果。
收获:
1、怎么实现轮播效果?
通常来说只是利用css和html无法实现轮播效果,必须借助js,比如我们使用的bootstrap框架。
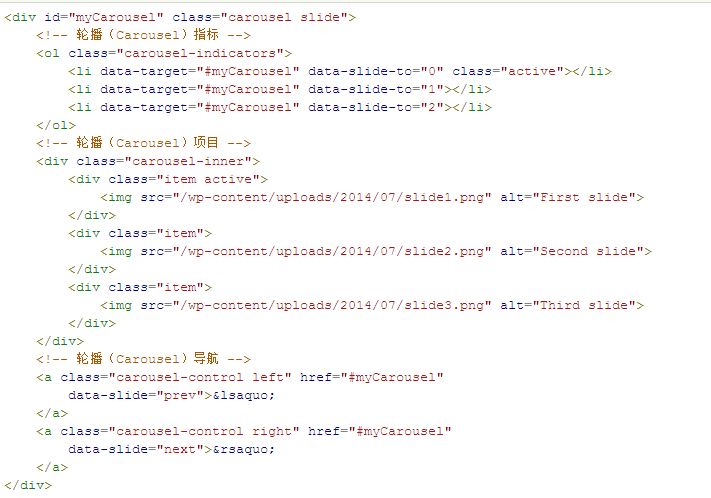
简单介绍下bootstrap下的轮播效果。以下就是bootstrap轮播插件的固定格式。img中的src填入自己需轮播的图片即可。

如果还需要给轮播图片加标题的话,那么应该在img后面加<div class="carousel-caption">标题 1</div> 在标题 1的位置替换相应的标题。
2.如何用css写一个简单的幻灯片效果页面?
如果用CSS写简单的幻灯片页面的话,利用CSS3中的animation属性和@keyframes配合使用。
CSS3 animation 属性
animation 属性是一个简写属性,用于设置六个动画属性:
默认值: | none 0 ease 0 1 normal | ||
规定需要绑定到选择器的 keyframe 名称。 即动画的名字。 必须属性。 | |||
animation-duration | 规定完成动画所花费的时间,以秒或毫秒计。必须属性。 | ||
animation-timing-function | 规定动画的速度曲线。 | ||
animation-delay | 规定在动画开始之前的延迟。 正负值都行 | ||
animation-iteration-count | 规定动画应该播放的次数。 | ||
animation-direction | 规定是否应该轮流反向播放动画。 | ||
animation-duration:规定完成动画所花费的时间。默认值是 0,意味着没有动画效果。
animation-timing-function: 规定动画的速度曲线。
速度曲线定义动画从一套 CSS 样式变为另一套所用的时间。
速度曲线用于使变化更为平滑。
值 | 描述 | |
linear | 动画从头到尾的速度是相同的。 | |
ease | 默认。动画以低速开始,然后加快,在结束前变慢。 | |
ease-in | 动画以低速开始。 | |
ease-out | 动画以低速结束。 | |
ease-in-out | 动画以低速开始和结束。 | |
cubic-bezier(n,n,n,n) | 在 cubic-bezier 函数中自己的值。可能的值是从 0 到 1 的数值。 | |

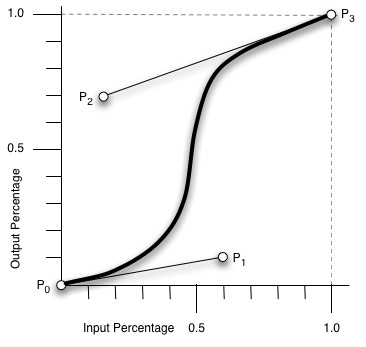
cubic-bezier即为贝兹曲线中的绘制方法。图上有四点,P0-3,其中P0、P3是默认的点,对应了[0,0], [1,1]。而剩下的P1、P2两点则是我们通过cubic-bezier()自定义的。cubic-bezier(x1, y1, x2, y2) 为自定义,x1,x2,y1,y2的值范围在[0, 1]。
ease: cubic-bezier(0.25, 0.1, 0.25, 1.0)
linear: cubic-bezier(0.0, 0.0, 1.0, 1.0)
ease-in: cubic-bezier(0.42, 0, 1.0, 1.0)
ease-out: cubic-bezier(0, 0, 0.58, 1.0)
ease-in-out: cubic-bezier(0.42, 0, 0.58, 1.0)
对于贝兹曲线来说linear 只要P1和P2两个点的x与y的比为1比1,那么无论怎么设置它的效果与linear一样。
easy-in-out设置的效果是开头慢中间快结尾慢。
如果想设置相反的效果就应该利用cubic-bezier(0,0.42,1.0,0.58)
利用贝兹曲线就可以随便设置动画效果在运行过程中的速率。
animation-delay 属性定义动画何时开始。即动画的延迟值。
animation-delay 值以秒或毫秒计。
提示:允许负值,-2s 使动画马上开始,但跳过 2 秒进入动画。
animation-iteration-count 属性定义动画的播放次数。
可以为数字,如果值为infinite则该动画无限次播放。
animation-direction 属性定义是否应该轮流反向播放动画。
alternate | 动画应该轮流反向播放。 |
normal | 默认值。动画应该正常播放 |
通过 @keyframes 规则,您能够创建动画。
创建动画的原理是,将一套 CSS 样式逐渐变化为另一套样式。
在动画过程中,您能够多次改变这套 CSS 样式。
以百分比来规定改变发生的时间,或者通过关键词 "from" 和 "to",等价于 0% 和 100%。
0% 是动画的开始时间,100% 动画的结束时间。
为了获得最佳的浏览器支持,您应该始终定义 0% 和 100% 选择器。
注释:请使用动画属性来控制动画的外观,同时将动画与选择器绑定。
如果是多段效果可以用%,在相应的%时间后写出相应元素的css格式。
@keyframes
@keyframes animation-name {keyframes-selector {css-styles;}}
animation-name:动画名称,
keyframes-selector:动画时常的百分比,0%{}100%{}与from{} to{}效果一致。
两者结合就可以实现简单的动画效果。
PS:最近母亲生病住院,我回老家,一直陪在母亲身边,电脑什么也没有带,所以都没有写代码,所幸母亲的病已无大碍,所以从今天起开始继续努力把。





评论