发表于: 2017-04-19 17:23:36
2 1331
【css-06】如何实现水平垂直居中?
小课堂【郑州第86期】
分享人:黄鑫鑫
目录
1.背景介绍
2.知识剖析
3.常见问题
4.解决方案
5.编码实战
6.扩展思考
7.参考文献
8.更多讨论
1.背景介绍
在初学css的过程中,水平居中和垂直居中是我们经常遇到的问题,一提到水平居中,就想到text-align:center, 一提到水平居中,就想到vertical-align:middle。这两个属性是如何实现作用的?它们对所有的对象都适用吗? 让我们来一探究竟!
2.知识剖析
水平居中有哪几种方式?
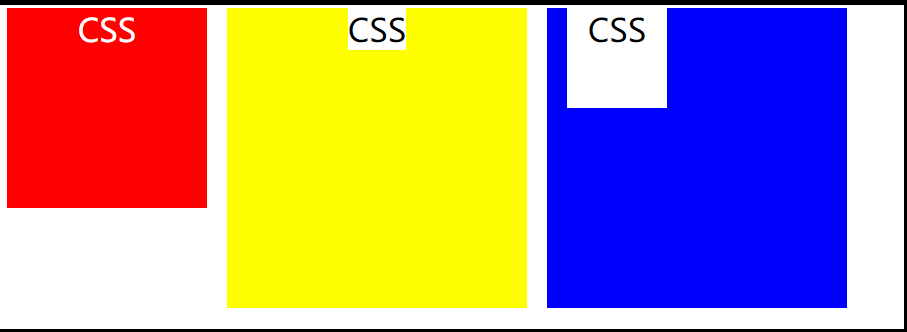
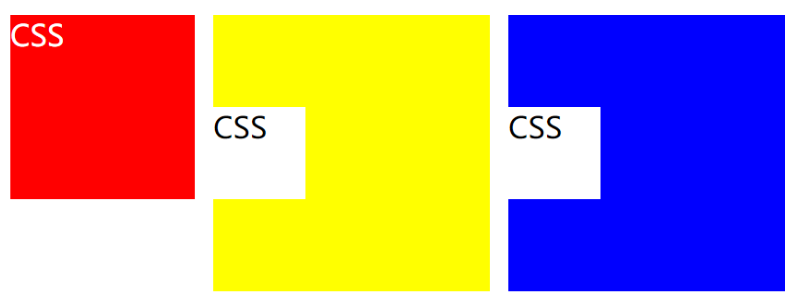
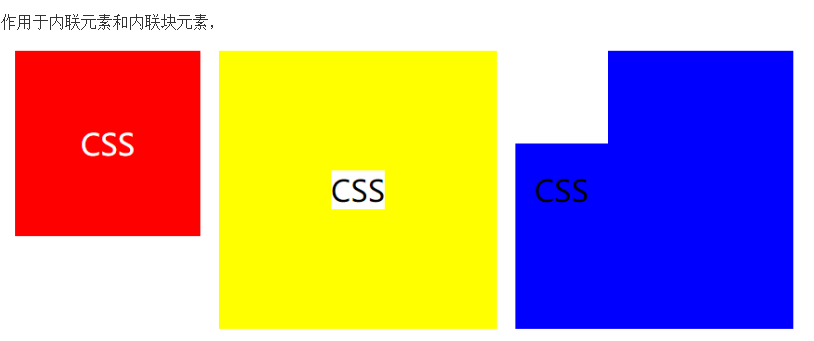
1.使用inline-block 和 text-align实现
.parent{text-align: center;}
.child{display: inline-block;}
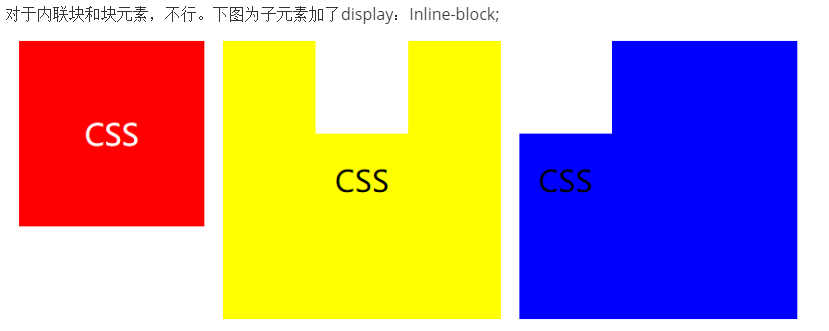
text-align作用于内联和内联块元素,对块元素无效。
优点:兼容性好;不足:需要同时设置子元素和父元素 对于块状元素,要设置 display: inline-block
对于块状元素,要设置 display: inline-block
2.使用margin:0 auto来实现
.child{width: 200px; margin: 0 auto;}
对内联和内联块元素均不生效,只对块状元素生效。
优点:兼容性好缺点: 需要指定宽度
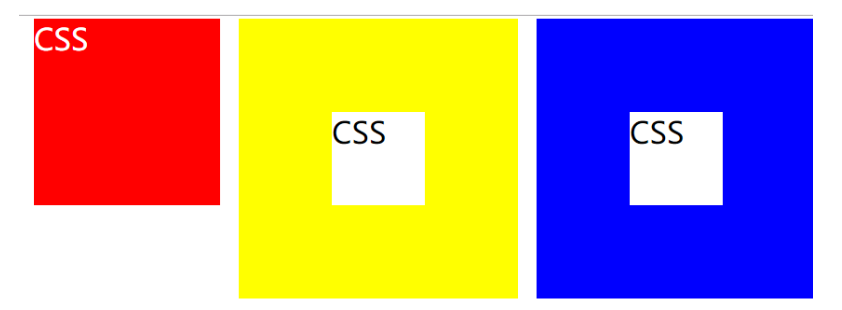
3.使用绝对定位实现
.parent{position:relative;}
/*或者实用margin-left的负值为盒子宽度的一半也可以实现,不过这样就必须知道盒子的宽度,但兼容性好*/
.child{position:absolute; left:50%; transform:translate(-50%);}
只对内联块和块元素生效。
不足:兼容性差,IE9及以上可用
未用transform:translate(-50%);时
4.实用flex布局实现
.parent{display:flex; justify-content:center;}
对内联元素、内联块元素和块元素都适用。
缺点:兼容性差,如果进行大面积的布局可能会影响效率
垂直居中有哪几种方式?
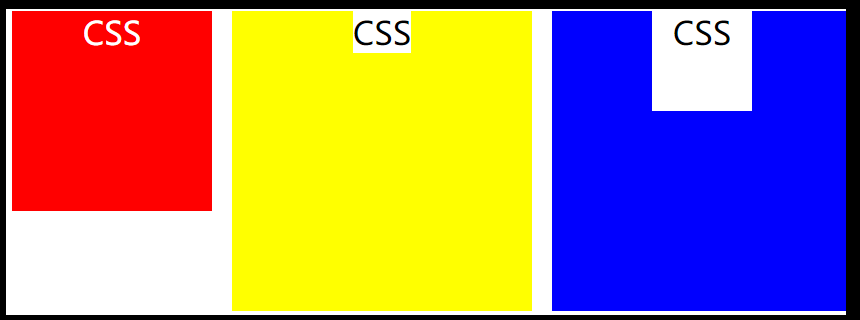
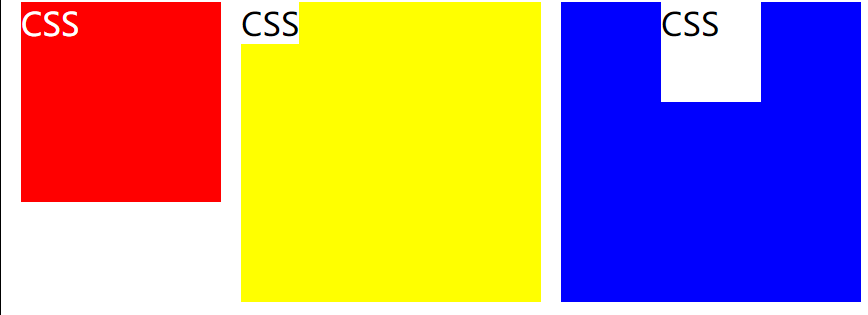
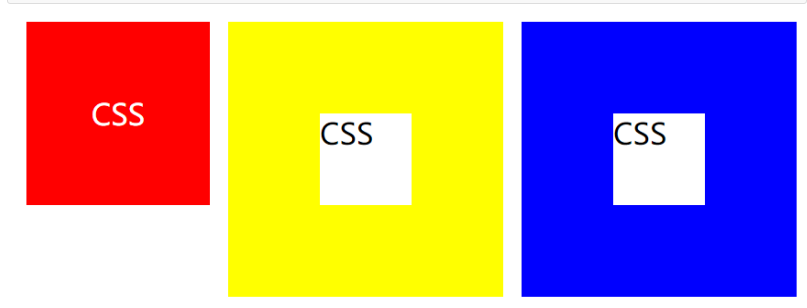
1.vertical-align
我们都知道,每个人都有不同的嗜好,有的人喜欢吃甜食,有的人喜欢吃辣的东西,有的人不喜欢吃芹菜,有的人不喜欢吃羊肉等等。CSS中的有些元素也是这样,他们有的只对牛奶感兴趣,有的只喜欢吃坚果和果冻,而讨厌牛奶。而vertical-align呢,是个比较挑食的家伙,它只喜欢吃果冻,从小吃果冻长大,没有了果冻,它就会闹脾气,对你不理不睬。我称之为“果冻依赖型元素”,又称之为“inline-block依赖型元素”,也就是说,只有一个元素属于inline或是inline-block(table-cell也可以理解为inline-block水平)水平,其身上的vertical-align属性才会起作用。我对css-vertical-align的一些理解与认识
在使用vertical-align的时候,由于对齐的基线是用行高的基线作为标记,故需要设置line-height或设置display:table-cell;
.parent{display:inline-block;vertical-align:middle;line-height:20px;} 对于子元素为inline-block的,要在子元素上设置vertical-align才会生效。

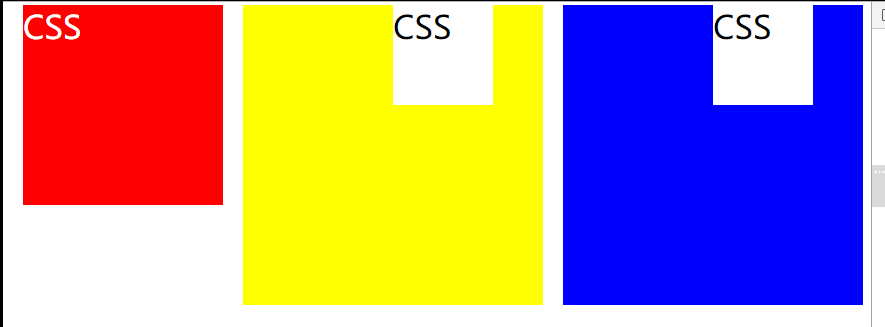
2.实用绝对定位
.parent{position:relative;}
.child{positon:absolute; top:50%; transform:translate(0,-50%);}
对行内块和块元素生效。

3.实用flex实现
.parent{display:flex; align-items:center;}
3.常见问题
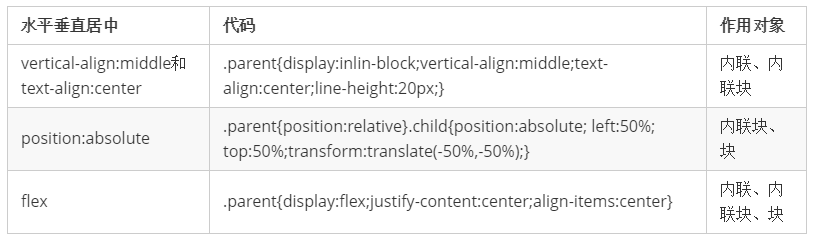
1.水平垂直同时居中如何实现?
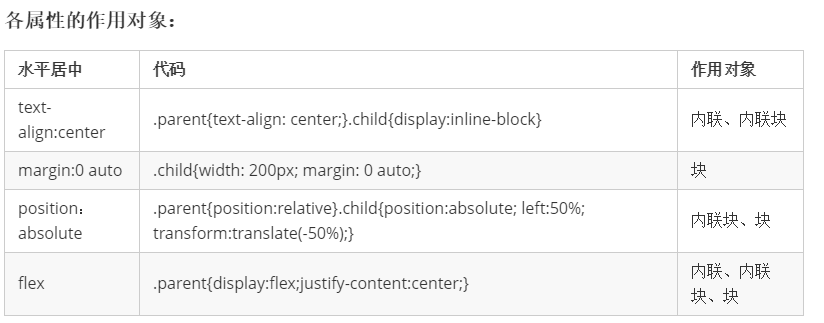
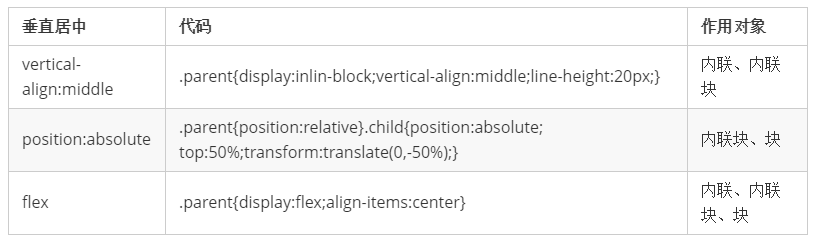
2.各种方式的作用对象?
4.问题解决
1.水平垂直同时居中如何实现?
1.利用vertical-align,text-align,inline-block实现
.parent{display:inline-block; vertical-align:middle; text-align:center;}
 2.使用绝对定位
2.使用绝对定位
.parent{position:relative;}
.child{position:absolute;top:50%;left:50%;transform:translate(-50%,-50%);}
 3.实用flex实现
3.实用flex实现
.parent{display:flex;justify-content:center;align-items:center;}
 2.各种方式的作用对象?
2.各种方式的作用对象?






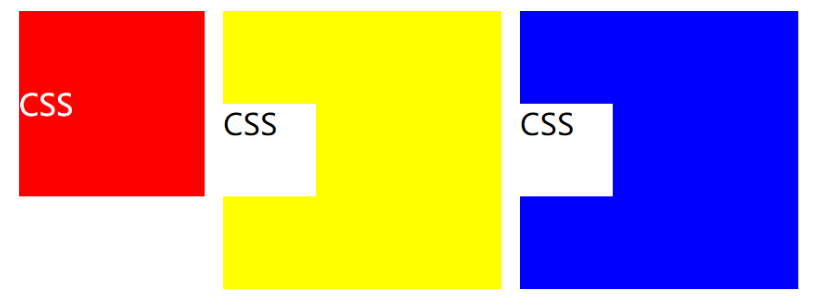
5.编码实战
6.扩展思考
还有别的垂直居中的方式吗?
7.参考文献
利用HTML和CSS实现常见的布局: https://segmentfault.com/a/1190000003931851
张鑫旭:我对CSS vertical-align的一些理解与认识(一): http://www.zhangxinxu.com/wordpress/2010/05/
8.更多讨论
vertical-align对行内块元素与行内元素作用方式的区别?
PPT:https://ptteng.github.io/PPT/PPT/css-06-horizontal%20center%20and%20vertical%20center.html#/
视频:https://v.qq.com/x/page/g0395lu8nhi.html







评论