发表于: 2017-04-19 00:32:44
2 1029
今天完成的事情:
1.继续编写任务7投票页的css样式,不过还有细节没有修改完善。
2.学习了如何用css编写气泡框。
有三种思路(每种思路做了一个demo):
a.先编写一个矩形框,然后编写一个三角形,矩形框采用relative定位,三角形采用absolute定位,将三角形附着上去。
html结构代码:
<div class="rectangle">
<div class="triangle"></div>
</div>
css样式:
.rectangle {
position: relative;
margin: 0 auto;
width: 300px;
height: 100px;
border: 5px solid #29bde0;
}
.triangle {
position: absolute;
left: 80px;
bottom: -40px;
border-width: 20px;
border-style: solid dashed dashed;
border-color: #29bde0 transparent transparent;
}
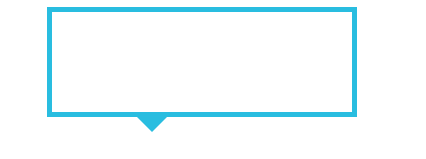
效果如下:

但是这里的三角形我们是需要镂空的,怎么办呢?再创建一个一模一样的三角形叠加上去,只不过color与矩形框的background一样就可以了。
html结构改成:
<div class="rectangle">
<span></span>
<div class="triangle"></div>
</div>
css样式加上:
span {
position: absolute;
left: 80px;
bottom: -33px;
border-width: 20px;
border-style: solid dashed dashed;
border-color: #fff transparent transparent;
}
效果如下:

要说明的是:
* dashed是为了兼容IE6,因为在IE6的情况下,transparent直接变黑色了;
* bottom: -40px 是因为border-width:20px,因为小三角形在矩形框内,要想让它定位到矩形框外必须要-40px才行;
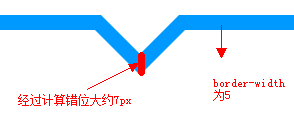
* 叠加上去的小三角形的bottom差值并不是矩形框的border-width,两个小三角形bottom的差值理论上应该是2(矩形框border-width)²的平方根;

b.把三角形换成◆,用特殊字符模拟小三角同样需要用到定位和重叠覆盖,只不过不需要调整border属性了。先来看一个菱形“◆”,它在页面中的代码是“◆”,需要注意的是页面编码需要设置为utf-8,在网页中可以把◆当作文字处理,可以通过调整font-size来它的大小、通过color来设置它的颜色。HTML结构依然用前面的,不同的是在div、span标签中加入了◆而已。具体的方法请参考如下资料:
http://blog.csdn.net/chen0o0/article/details/47324017
c.以上两种方法都是要加入额外的标签,第三种方法就是用css3来实现的。代码如下:
html结构:
<div class="rectangle">
CSS3气泡框
</div>
css样式:
.rectangle {
position: relative;
margin: 0 auto;
width: 300px;
height: 100px;
border: 5px solid #29bde0;
}
.rectangle:before, .rectangle:after {
position: absolute;
left: 80px;
bottom: -40px;
border-width: 20px;
border-style: solid dashed dashed;
border-color: #29bde0 transparent transparent;
content:"";
}
.rectangle:after {
bottom: -33px;
border-color: #fff transparent transparent;
}
效果如下:

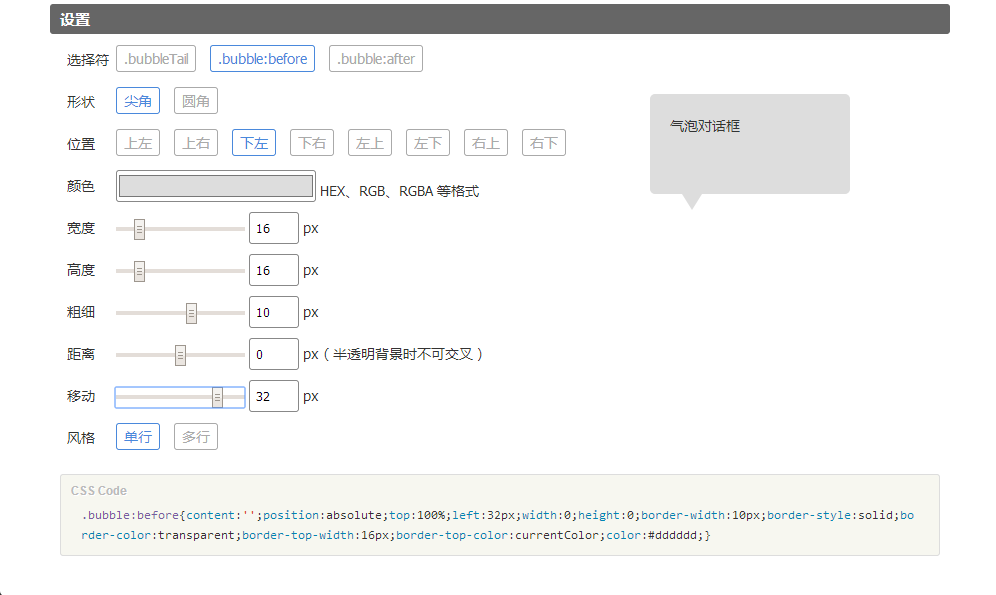
给大家放一个专门制作气泡框的网站:
http://code.ciaoca.com/style/bubble/
界面是这样子的:

明天计划的事情:
1.继续投票页的细节完善;
2.开始任务7的结果页编写;
3.复习前面日报里所归纳总结的知识点,包括如何用css书写下拉菜单等等。
遇到的问题:
暂时没有。师兄你说我进度是不是很慢啊,因为我每天下班回到家就快7点了,然后吃完饭,8点就去跑步,跑完回来就快10点了,所以每天基本只有两个多小时的学习时间。对了,修真院有没有跑步的啊……哈哈,身体还是很重要的。
收获:
学会了如何用css书写气泡框。
ps:刚刚去看了下班级日报,整个166班,20个人,除了一个报线下班成为内门弟子的,散修弟子就我3307和另外一个3317在坚持写日报了,然后再看看那些一篇日报都没有的或者半途而废的弟子的入学誓言,真的很讽刺,突然发现,自己能够坚持下来,就是一种进步,前女友曾经对我说过,“你如果不是三分钟热度,有毅力坚持一件事,你早就成功了”,哈哈,现在想来真的是受益匪浅,不管怎样,希望自己能一直走下去。





评论