发表于: 2017-04-18 22:36:52
1 1015
今天完成的事情
完成任务6两个不完善的地方,待师兄审核
完成任务7三个页面的大部分布局
初步利用bootstrap
收获
任务6的两个问题解决方法:
1.)下拉菜单的居中解决方法,text-align对select和option均无效,上网查了大多数方法是引用bootstrap或其他;最后只是利用了对select使用padding大致达到居中效果
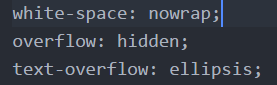
2.)文字被截断时未出现省略号:对要实现效果的元素加入三个属性值:

对应效果:禁止换行;隐藏溢出部分;超出部分省略号显示
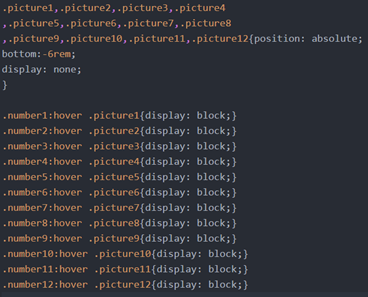
今天上午主要解决任务7页面2鼠标划过出现图片的效果,搜索的方法多为利用JS实现;最后利用伪类hover比较笨的方法实现

先布局好九个图片的位置,设置display:none,然后设置hover事件,划过父元素div时出现;虽然实现了效果,想知道有没有更合适的方法;
尝试使用bootstrap的栅格布局,实现了这一部分,基本原理就是横向均分了12部分,然后把内容填入

开始插入空的div col-xs-x 填充空白的部分,出现了换行bug,然后蚊师兄指导下知道了不必插入,利用col-xs-offset-x平移即可,也解决了问题
遇到的问题
页面2hover事件更好的解决方法?
明天计划的事情
完成任务7
加深学习bootstrap
多学习下编辑器快捷键





评论