发表于: 2017-04-18 22:29:39
3 670
今天完成的事情:
1.学习了轮播图和不定宽布局
2.学习了Bootstrap导航、对话框和旋转木马。整理笔记如下:
transition的用法
html:
<div id="div1" style="top:100px">linear</div> <div id="div2" style="top:150px">ease</div> <div id="div3" style="top:200px">ease-in</div> <div id="div4" style="top:250px">ease-out</div> <div id="div5" style="top:300px">ease-in-out</div>
css:
div { width:100px; height:50px; background:red; color:white; font-weight:bold; transition:width 2s; } #div1 {transition-timing-function: linear;} #div2 {transition-timing-function: ease;} #div3 {transition-timing-function: ease-in;} #div4 {transition-timing-function: ease-out;} #div5 {transition-timing-function: ease-in-out;} div:hover { width:300px; }
效果图:


| 属性 | 值 |
|---|---|
| transition-property | none|all|property |
| transition-duration | time(过渡的时间) |
| transition-timing-function | linear|ease|ease-in|ease-out|ease-in-out |
| transition-delay | time(等待的时间) |
响应式的导航栏
<div class="collapse navbar-collapse" id="responsive-navbar"> */包裹要折叠的内容*/<div>*/折叠后显示的头部*/ <button data-toggle="collapse" data-target="#responsive-navbar"> <span></span><span></span><span></span> </button>*/折叠按钮*/ <a href="#"> <strong>yibai</strong>.cn </a> </div>
效果:


媒体查询改变不同尺寸下的内容的设置
.col-xs- 超小屏幕 手机 (<768px).col-sm- 小屏幕 平板 (≥768px).col-md- 中等屏幕 桌面显示器 (≥992px).col-lg- 大屏幕 大桌面显示器 (≥1200px)
如:
@media(min-width:768px){ .navbar-inverse button[type="submit"]{ top:15%; } }
对话框-modal
对话框的设置:
<div class="modal in" style="display: block">*/in 和 style是不需要设置的,这里是为了显示效果用的*/ <div> <div> <div> <button>×</button>*/×是乘号对应的实体字符*/ <h4>用户登录</h4> </div> <div> 用户登录用的表单 </div> <div> <button class="btn btn-primary">登录</button> </div> </div> </div> </div> <div class="modal-backdrop in"></div>*/作用是使背景变暗以关注对话框*/


打开与关闭对话框
<div class="modal fade" id="login-modal" >*/fade是动画效果,添加id是为了触发此对话框*/ <a href="" data-toggle="modal" data-target="#login-modal">登录</a>*/data-toggle是切换的作用,data-target是用来指向具体的id*/ <button class="close " data-dismiss="modal">×</button>*/data-dismiss是关闭的作用*/
tabindex属性
<div class="modal fade" id="login-modal" tabindex="-1" */通过设置对话框的tabindex=-1,使第一次按tab键即可到达对话框上*/对话框的选项-暗色背景移除
<div class="modal fade" id="login-modal" data-backdrop="false" >*/data-backdrop=false即可*/ 或者,用javascript: <script> $(function () { $('#login-modal').modal({ show:false, backdrop:false }); }); </script>
对话框的remote选项--加载远程地址
<script> $(function () { $('#login-modal').modal({ show:false, backdrop:false, remote:'login-form.html' }); }); </script> 也可以这样: <a href="login-form.html" data-toggle="modal" data-target="#login-modal">登录</a> 或者这样: <div class="modal fade" id="login-modal" data-remote="login-form.html">


modal方法
$('#login-modal').modal('show')
$('#login-modal').modal('hide')
$('#login-modal').modal('toggle')
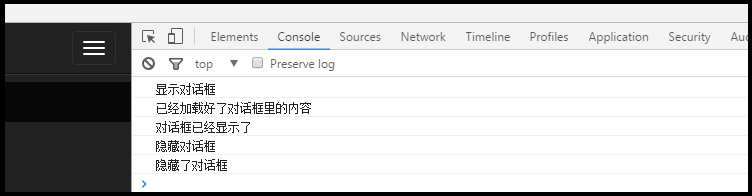
对话框事件
<script> $(function () { $('#login-modal').on('show.bs.modal',function () { console.log('显示对话框'); }); $('#login-modal').on('shown.bs.modal',function () { console.log('对话框已经显示了'); }); $('#login-modal').on('hide.bs.modal',function () { console.log('隐藏对话框'); }); $('#login-modal').on('hidden.bs.modal',function () { console.log('隐藏了对话框'); }); $('#login-modal').on('loaded.bs.modal',function () { console.log('已经加载好了对话框里的内容'); }); }); </script>


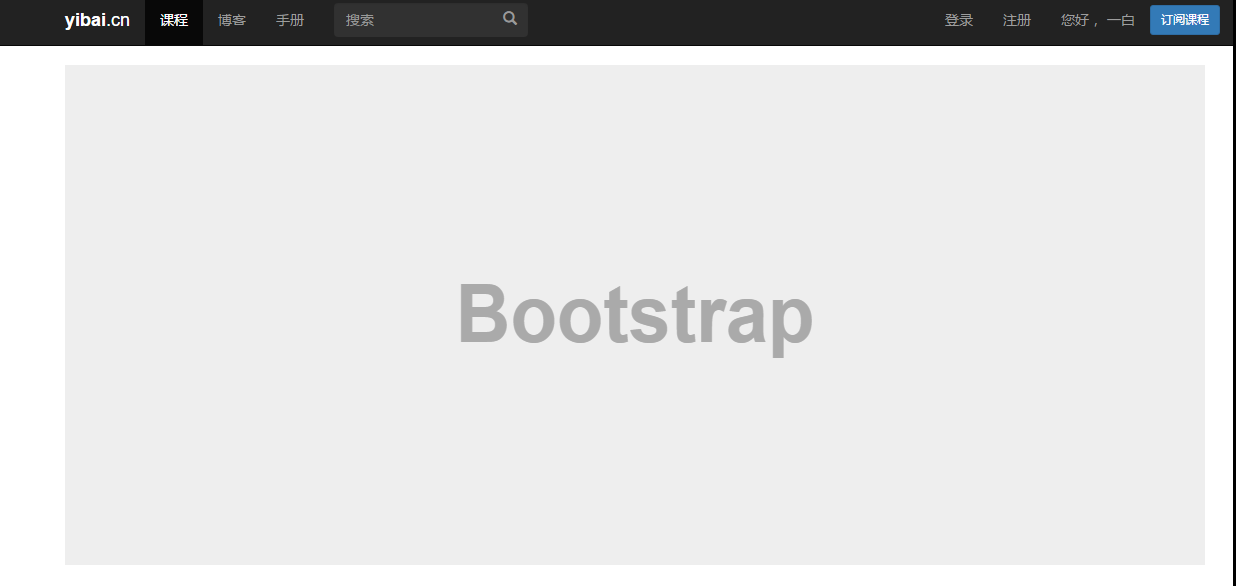
旋转木马carousel
<div class="carousel slide" data-ride="carousel" data-interval="2000" data-pause="hover"> <div> <div class="item active"> <img src="holder.js/1200x500?text=Bootstrap" alt=""> </div> <div> <img src="holder.js/1200x500?text=Javascript" alt=""> </div> </div> </div>*/循环播放图片,即轮播图*/


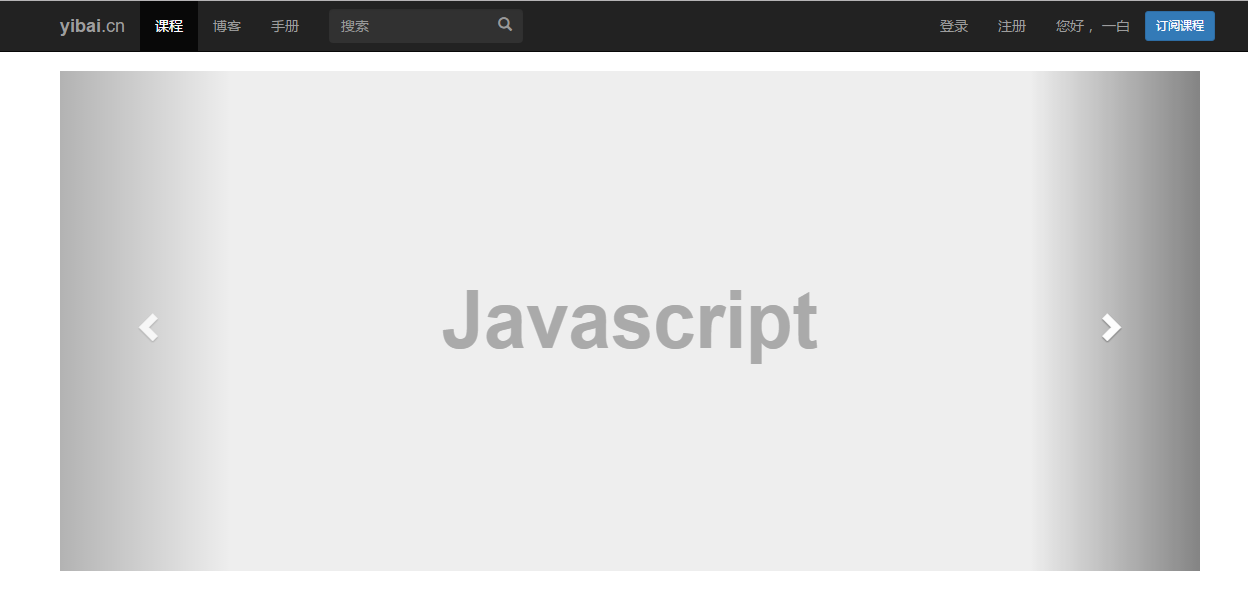
播放上一张和下一站幻灯片的控制按钮
<a href="#slideshow" data-slide="prev" class="left carousel-control"> <span class="glyphicon glyphicon-chevron-left"></span> </a>*/左侧按钮*/ <a href="#slideshow" data-slide="next" class="right carousel-control"> <span class="glyphicon glyphicon-chevron-right"></span> </a>*/右侧按钮*/


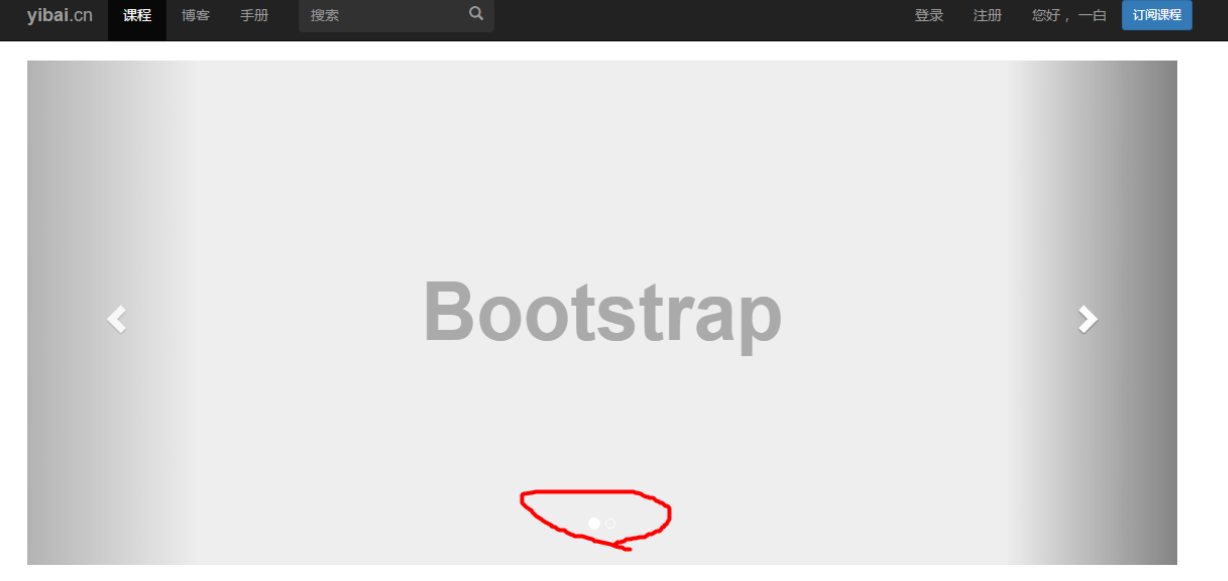
标示当前播放幻灯片的小圆点
<ol> <li data-target="#slideshow" data-slide-to="0"></li> <li data-target="#slideshow" data-slide-to="1"></li> </ol>


用Javascript控制幻灯片的播放
先在html中添加播放按钮:
<div style="padding: 20px;"> <div> <button class="btn btn-default"> <span class="glyphicon glyphicon-backward prev-slide"></span> </button> <button class="btn btn-default"> <span class="glyphicon glyphicon-play play-and-stop"></span> </button> <button class="btn btn-default"> <span class="glyphicon glyphicon-forward next-slide"></span> </button> </div> </div>
然后编写JS代码:
$(function () { $('.prev-slide').on('click',function () { $('#slideshow').carousel('prev'); }); $('.next-slide').on('click',function () { $('#slideshow').carousel('next'); }); });
效果:


用按键控制幻灯片的播放
JS代码如下:
$(document).on('keydown',function (e) { console.log(e.which); switch (e.which){ case 37: $('#slideshow').carousel('prev'); break; case 39: $('#slideshow').carousel('next'); break; } });
播放与暂停按钮
JS代码如下(未试验成功,原因还不知道):
var play=false; $('.play-and-stop').click( function () { if (!play){ $('#slideshow').carousel('circle'); $(this).children('span').removeClass('glyphicon-play').addClass('glyphicon-pause'); }else{ $('#slideshow').carousel('pause'); $(this).children('span').removeClass('glyphicon-pause').addClass('glyphicon-play'); } play=!play; });
3.任务八写了个开头,如下:

明天计划的事情:
1.准备小课堂:在css中如何实现水平垂直居中
2.继续做任务八首页的布局
遇到的问题:

今日收获:
学习了一天如何使用bootstrap,不管是栅格布局系统还是导航栏轮播图等功能,bootstrap很强大。
此外,今天引用了holder.js库,这个也挺好玩的。





评论