发表于: 2017-04-17 23:51:18
1 863
一、今天完成的事情
1、用If ... Else条件语句解决导航栏垂直下拉问题
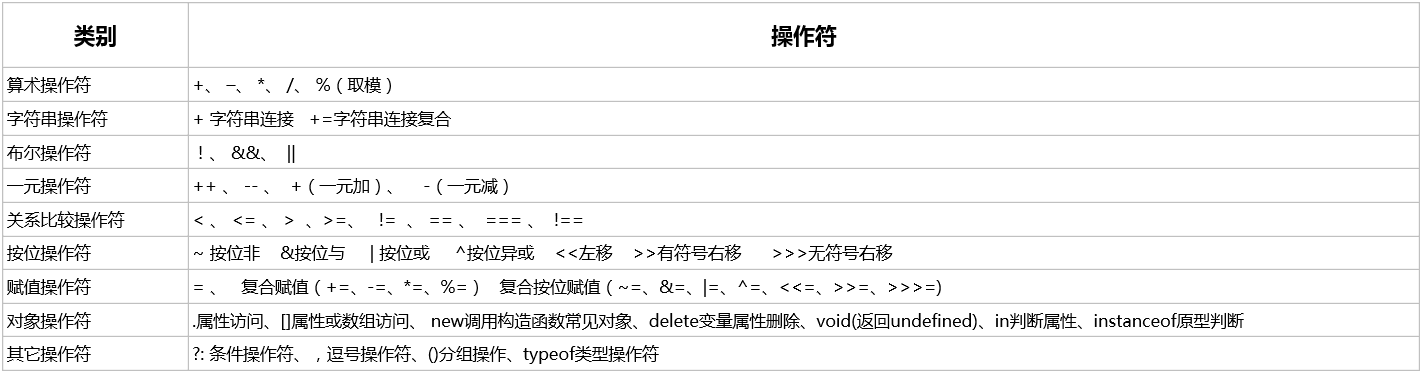
2、学习javaScript常用运算符和操作符:
3、学习javaScript语法及语句:
1)数据类型和变量
JavaScript 有六种数据类型。主要的类型有 number、string、object 以及 Boolean 类型,其他两种类型为 null 和 undefined。
2)语句及语法
a) 变量声明,赋值语句:var。
b) 函数定义语句:function,return。
c) 条件和分支语句:if...else,switch。
d) 循环语句:for, for...in,while, break, continue。
二、明天计划的事情
1、继续学习js语法及语句。
2、继续学习js变量、作用域和内存问题。
三、遇到的问题
目前流行的组件库有哪些?css,js各有哪些流行的库?
1、最流行的当属jQuery, 这货是用来做HTML元素选择操作、css和动画、事件绑定、ajax封装等所有网页基本业务的,其中很多设计特点,和方法名称,都被业内完全认可的,跟jQuery类似的库有很多:prototype,mootools,国内也有很多公司做了自己的类似的库。
2、由于IE8以下浏览器不能兼容ES5的一些数组对象操作的方法,underscore.js 做了这些常用方法的兼容,并且扩展了大量的常用数据操作方法。 数据过滤、分组、选择、循环等等。
3、模块化的库: 实在是多的数不胜数,最流行的当属requireJs和seaJs,比较纯粹的模块化库,此外,BAT以及其他顶级的(不顶级的)互联网公司几乎只有有一个技术能力不错的前端架构,都会有自己的库,百度的最出名的是esl,腾讯的JX,阿里系的seaJS和KISSY,等。
4、还有一些专做图表制作的,比如业内最出名的矢量图库highcharts,百度的canvas图库echarts等。
5、js进行复杂的HTML拼装的时候。可能需要使用js模板引擎,这样的库也是数不胜数,handlebars,Mustache,jade等
css库:Kite、DynCSS、Hover.CSS、Spinkit、ImaCSS、Buttons、OdoMeter、Single Element CSS Spinner、Beautons、CSS Shakes、Saffron、Typebase.css等。
Javascript库:React Native、React Redux、dragula、clipboard.js、React Canvas、Blessed Contrib、wp-calypso、is.js、serverless、purifycss等
四、收获
1、掌握响应式导航栏的写法。
2、学习了javaScript常用运算符和操作符以及语法和基本语句。






评论