发表于: 2017-04-17 22:57:49
2 976
今日完成的事情:
1.完成了任务七第二和第三张页面的书写。


2.学习了bootstrap栅格系统。container包含row,row包含column。W=(g+c)*N.
3.在https://ninghao.net/video/1612学习了bootstrap布局具体的代码练习。如下:
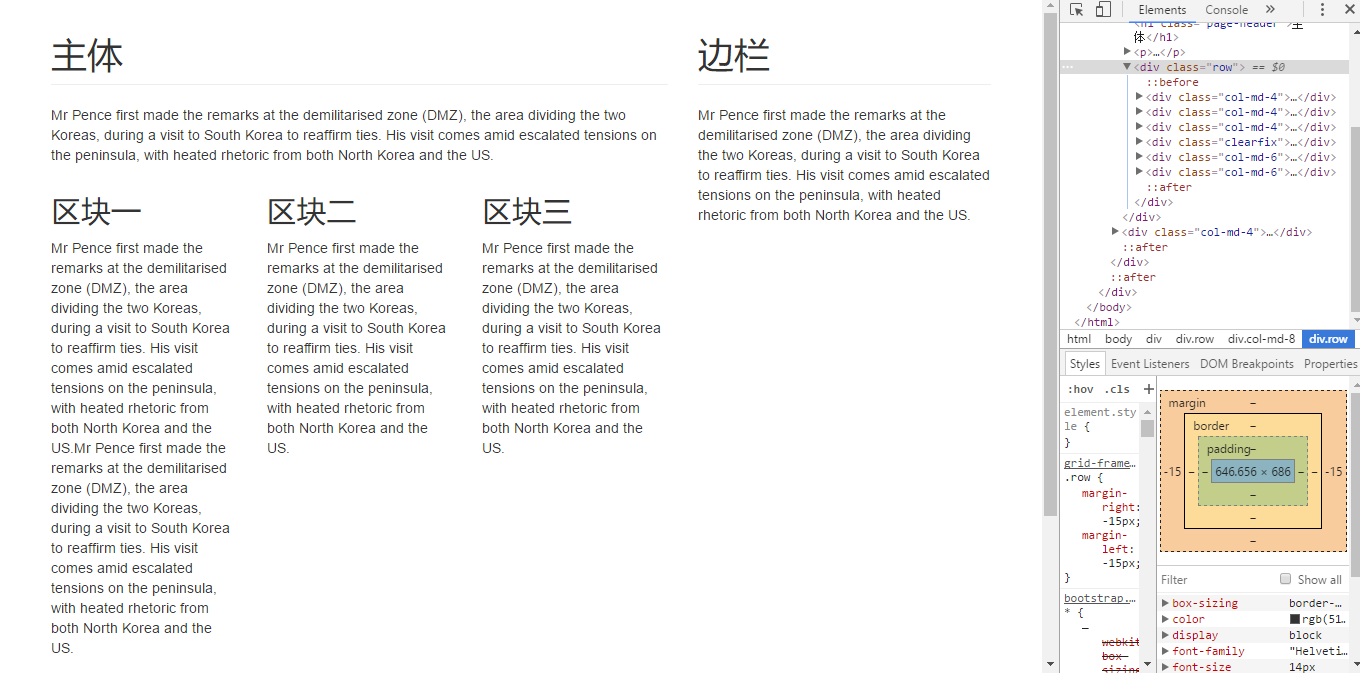
(1)混合使用网格类及嵌套的布局nesting:
<div class="row">
<div class="col-md-8">
<h1 class="page-header">主体</h1>
<p>
</p>
<div class="row">

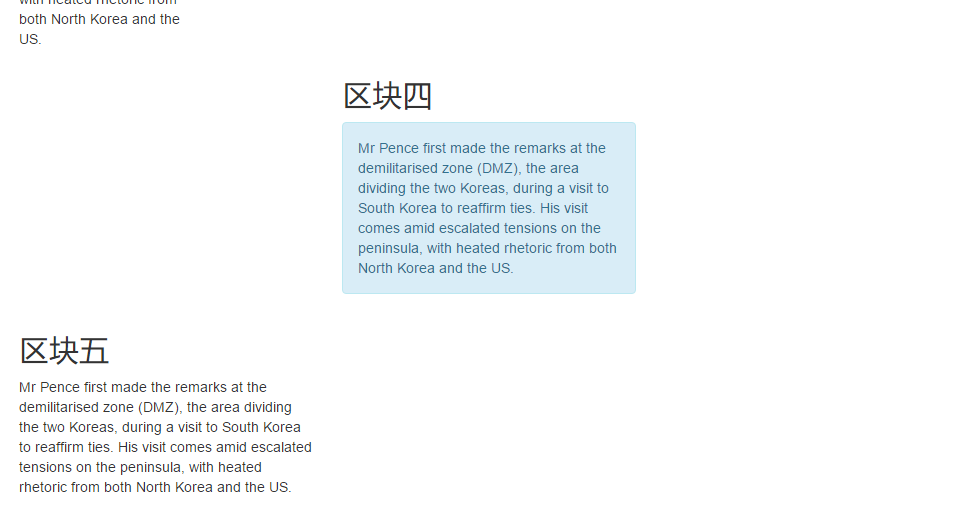
(2)偏移的空间offset:
<div class="col-md-6 col-md-offset-6">

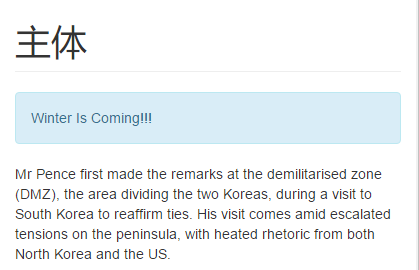
(3)显示的响应式工具类:
<p class="visible-xs alert alert-info">Winter Is Coming!!!</p>

(4)隐藏的响应式工具类:边栏会在xs尺寸下消失。
<div class="col-md-4 hidden-xs">
<h1 class="page-header">边栏</h1>
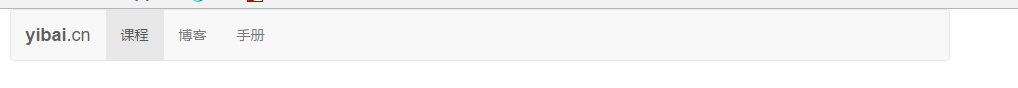
(5)导航栏navbar:
<div class="container">
<nav class="navbar navbar-default">
<a href="#" class="navbar-brand">
<strong>yibai</strong>.cn
</a>
<ul class="nav navbar-nav">
<li class="active"><a href="">课程</a></li>
<li><a href="">博客</a></li>
<li><a href="">手册</a></li>
</ul>
</nav>
</div>

(6)inverse样式的固定在顶部的导航栏:
<nav class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<a href="#" class="navbar-brand">
<strong>yibai</strong>.cn
</a>
<ul class="nav navbar-nav">
<li class="active"><a href="">课程</a></li>
<li><a href="">博客</a></li>
<li><a href="">手册</a></li>
</ul>
</div>
</nav>
<div class="container">
<p class="alert alert-info"
</p>
</div>

(7)导航栏的表单,搜索栏的设置:
<form action="" class="navbar-form navbar-left">
<input type="text" placeholder="搜索"
class="form-control">
<button type="submit" >
<span class="glyphicon glyphicon-search"></span>
</button>
</form>

(8)导航栏中的文字、按钮和其他菜单:
<a href="" class="btn btn-primary btn-sm navbar-btn
navbar-right">订阅课程</a>
<div class="profile navbar-right">
<ul class="nav navbar-nav">
<li><a href="">登录</a></li>
<li><a href="">注册</a></li>
</ul>
<p class="navbar-text">您好,
<a href="#" class="navbar-link">一白
</a>
</p>
</div>

明日计划:学习不定宽布局和轮播图插件,完成任务八首页的书写
今日收获:
1.用JS事件将audio播放按钮设置为图片,代码如下:
<button onclick="playPause()" type="button" class="playpause">
<img src="image/task7-2_04.png">
</button>
<audio id="audio1" src="audio/郑州.mp3">
</audio>
<script>
var myAudio=document.getElementById("audio1");
function playPause()
{
if (myAudio.paused)
myAudio.play();
else
myAudio.pause();
}
</script>

2.实现当鼠标移动至玩家时,出现4个小图标。代码和效果如下:
<div class="box">
<div class="anniu">
<a
onMouseOver="document.all.menulayer_1.style.visibility=''"
onMouseOut="document.all.menulayer_1.style.visibility='hidden'">
<span class="span1">水民</span>
<span class="span2">1号</span>
</a>
</div>
<div id="menulayer_1" class="menulayer"
style="visibility: hidden;">
<button class="choose" type="button" >
<img src="image/task7-2_05.png">
</button>
<button class="choose" type="button" >
<img src="image/task7-2_06.png">
</button>
<button class="choose" type="button" >
<img src="image/task7-2_07.png">
</button>
<button class="choose" type="button" >
<img src="image/task7-2_08.png">
</button>
</div>
</div>

3.实现外部div半透明,内部内容不透明,代码和效果如下:
html:
<div class="fdiv"></div>
<button type="button" class="fbutton1">
再来一局
</button>
<button type="button" class="fbutton2">
上传并分享
</button>
css:
.fdiv{
width:100%;
height: 8rem;
background-color: #29bde0;
opacity: 0.8;
position:fixed;
bottom:0;
z-index: 100;
}
.fbutton1{
background-color: #f66f6f;
opacity: 1;
width:40%;
height:6rem;
margin:1rem;
border:0;
border-radius: 3%;
position: fixed;
bottom:0;
left:5%;
z-index: 111;
}

3.遇到的问题:
半透明的设置。虽然opacity属性即可完成半透明,但是却没法让内部的内容不透明。解决办法:将内部的div拿出来,与前面的div成兄弟关系,然后用z-index设置高于前面的div,即可实现。opacity的作用是使该z-index级自身及之前的元素均透明。故要将内部div拿出来,放置其上方才可。
4.收获:
web storm快捷键学习了下,实在是方便。附快捷键大全链接:http://blog.csdn.net/bboyjoe/article/details/51064769





评论