发表于: 2017-04-17 22:27:15
1 1067
如何理解vertical-align与line-height?
1. 背景介绍:
随着互联网的快速发展,人们对网页美化的追求也达到了一个新的高度,为了使网页更美观,我们需要精确控制行内元素的的位置,如此,本节我们就来讨论一下文字的两个属性:line-height和vertical-
2. 知识剖析
2.1 line-height
- 1. 基本概念
定义:行高是指文本行基线baseline之间的垂直距离。
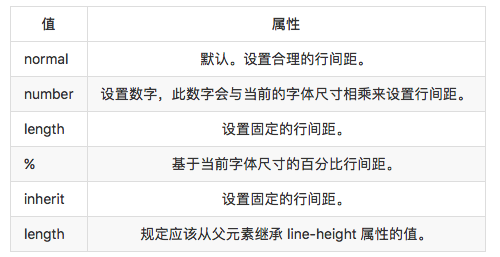
其实只要是两行文字中相同位置的距离都可以表示line-hieght,比如说中线之间的距离。 - 2. 属性值

注意:
- 行高是可以被继承的,数字可以直接被继承,然后在计算行高;而百分比是先计算出行高,在以px继承;
- 行高line-height实际上只影响行内元素和其他行内内容,而不会直接影响块级元素,也可以为一个块级元素设置line-height,但这个值只是应用到块级元素的内联内容时才会有影响。在块级元素上声明line-height会为该块级元素的内容设置一个最小行框高度。line-height不可以设置负值。
2.2 vertical-aglin
- 1. 基本概念
定义:使行内元素的基线相对于该元素所在行的基线的垂直对齐。
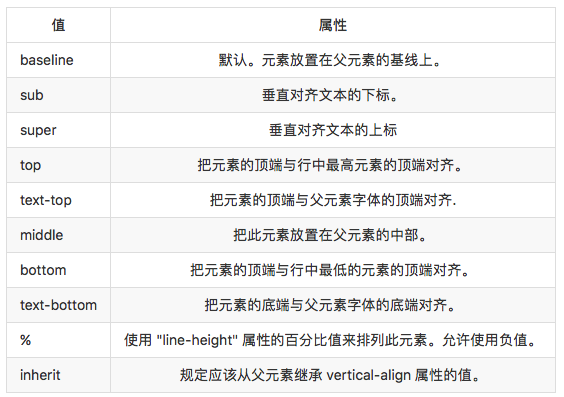
这个概念其实是相对vertical-align的默认值来说的,vertical-align其实定义的是行内元素垂直方向的对齐方式。 - 2. 属性值

注意:
vertical-align的百分比值不是相对于字体大小或者其他什么属性计算的,而是相对于line-height计算的。允许设置负值。
3 常见问题:图像元素在块级元素底部为什么留有空白?
3.1 产生原因:
图像的默认垂直对齐方式是基线对齐(基线对齐在原理上图像底边与匿名文本大写英文字母X的底边对齐);而匿名文本是有行高的,所以X的底边距离行框有一段距离,这段距离就是图像留出的空隙。
先来看一个demo:<div class="to-center"><div class="box-blue"><img src="/Volumes/docments/1.png"><span>xxx</span></div></div>
这个demo出现的效果是:

大概就是这个样子,打开的方式不太对。
3.2 解决方法
我们知道这个现象产生的原因是因为vertical-align的默认属性是basline,而baseline的基准是x的下端,那么只要改变对齐方式就可见解决:
下面任意一种即可实现:
- 设置vertical-align:top/middle/bottom;
- 设置为display:block;(vertical-align对块元素无效);
- 直接修改父级line-height值为0。(没有行高自然下对齐了)
- font-size:0; (和3是一个意思)。
4 常见垂直居中的方法
- 1. 单行文字垂直居中使用LINE-HEIGHT属性
父元素高度确定的单行文本的竖直居中的方法是通过设置父元素的 height 和 line-height 高度一致来实现的。.wrap h2{margin:0;height:100px;line-height:100px;background:#ccc;}<div class="wrap"><h2>great Keriy!</h2></div>
结果大家都知道了,好,过。 - 2. 使用vertical属性实现居中
就是刚才讲的那个vertical-align:middle;即可。 - 3. 使用table-cell布局:设置为表格单元显示
.container{height:300px;background:#ccc;display:table-cell;/*IE8以上及Chrome、Firefox*/vertical-align:middle;/*IE8以上及Chrome、Firefox*/}<div class="container"><div><p> u can u up。</p><p> u can u up。</p><p> u can u up。</p></div></div>
ok, u can u up - 4. display:inline;
改变块级元素的 display 为 inline 类型(设置为行内元素 显示),然后使用 text-align:center 来实现居中效果。这个好尴尬,过。 - 5. 使用padding和margin,常用。
- 6. 使用table布局,局限性比较大。
- 7. flex
设置父元素display:flex,使用align-items:center;这个好用。 - 8. 使用绝对定位
绝对定位后设置top和left为50%,然后设置负边,算常用。
后面没有了
5 参考文献
深入理解line-height与vertical-align
CSS深入理解vertical-align和line-height的基友关系





评论