发表于: 2017-04-17 22:20:33
1 968
什么是css sprites?
1.背景介绍
当在浏览器里输入一个URL地址的时候,你会感觉无数张图片“唰唰唰”的闪出来了。在这个过程中,浏览器会把这个网站的主资源(就是Html文件)拉取回来,然后开始分析网页中的Js,Img之类的标签,然后再去拉取这些图片和资源,这些后拉取的资源称为「子资源」。
对于浏览器来说,他们的请求方式都是发起一个Http请求,经历三次握手,并把文件拉取回来,一般的浏览器内核只能同时并发4,5个网络请求,所以大量的小图片特别影响性能,不但网页加载完成时间慢,还可能影响一些重要的JS逻辑,使得网页响应也变慢,卡死等等,对于浏览器来说,发起一个Http请求,来回几百毫秒的耗时,已经是相当高的资源耗费。然后很多人就想到了一种办法,把网页中一些背景图片整合到一张图片文件中,再利用CSS的“background-image”,“background- repeat”,“background-position”的组合进行背景定位,background-position可以用数字精确的定位出背景图片的位置,这样可以将原本需要多张图像文件分别显示,整并为单一图像文件的分区显示技术,借由减少下载图像文件数量,提高网页的显示性能。
2.知识剖析
(1)使用雪碧图的优点:
1)利用CSS Sprites能很好地减少网页的http请求,从而大大的提高页面的性能,这也是CSS Sprites最大的优点,也是其被广泛传播和应用的主要原因;
2)CSS Sprites能减少图片的字节,曾经比较过多次3张图片合并成1张图片的字节总是小于这3张图片的字节总和。
3)解决了网页设计师在图片命名上的困扰,只需对一张集合的图片上命名就可以了,不需要对每一个小元素进行命名,从而提高了网页的制作效率。
(2)使用雪碧图的缺点
1)在图片合并的时候,你要把多张图片有序的合理的合并成一张图片,还要留好足够的空间,防止板块内出现不必要的背景;这些还好,最痛苦的是在宽屏,高分辨率的屏幕下的自适应页面,你的图片如果不够宽,很容易出现背景断裂。
2) 至于可维护性,这是一般双刃剑。可能有人喜欢,有人不喜欢,因为每次的图片改动都得往这个图片删除或添加内容,显得稍微繁琐。而且算图片的位置(尤其是这种上千px的图)也是一件颇为不爽的事情。
3)由于图片的位置需要固定为某个绝对数值,这就失去了诸如center之类的灵活性。
(3)如何制作雪碧图:
photoshop
雪碧图制作软件
在线制作网站
(4)应用到网页
好了,我们做好需要使用的雪碧图,现在需要将这个图应用到我们的网页中,利用CSS的“background-image”,“background- repeat”,“background-position”的组合进行背景定位,background-position可以用数字精确的定位出背景图片的位置。根据雪碧图中图标的具体像素大小,再规定元素的具体大小,然后使用background-position找到图标的位置。元素大小相当于相机机头,background-position相当于移动相机找到我们需要的景物,下面给大家简单的演示一下。
3.常见问题
为什么给雪碧图的backgroup-position的值是负值?
4.解决方案
首先我语法们来看一下backgroup-position的语法:
background-position:x, y;
定义:背景图片相对容器原点的起始位置;
取值:
关键字:top | center | bottom | left | center | right
百分比:百分数
具体值:px、rem、em等确值
默认值为:0% 0%(即坐标原点)
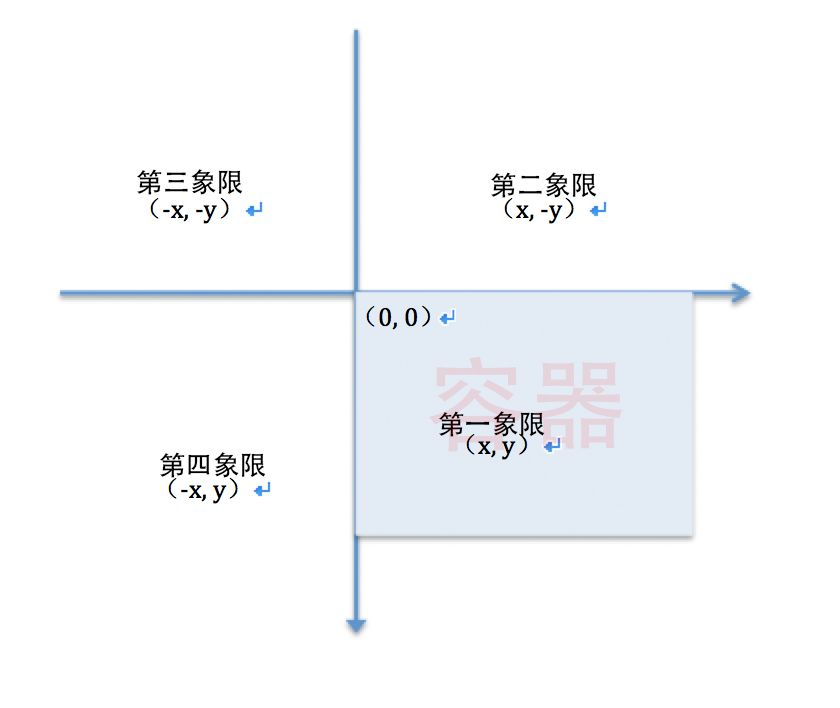
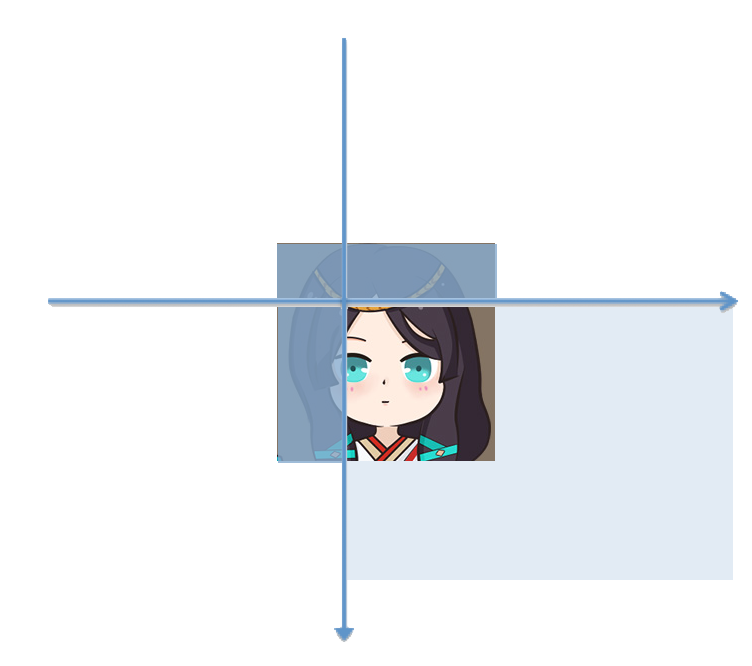
容器:background作用的元素,即其视口,超出该容器的部分,将被隐藏。,以容器的起始点作为原点(0,0)绘制背景图片的起始位置坐标轴。
background-position将定义背景图片起始于坐标轴的哪个位置,浏览器将其他部分隐藏,仅显示容器内的背景内容。
设置background-position: -50px -50px,背景图的起始点位于(-50px, -50px);
由此,显示的背景是被截断后的容器内的图片内容,其他象限遮罩部分图片不可见。
总结:background-position为背景图的起始点,可相对整个坐标轴进行定位,且仅容器内的背景图内容可见


5.编码实战
见demo
6.扩展思考
如何使用百分比来设置雪碧图的background-position?
width: 218px;<br>
height: 218px;<br>
sprite:654px*436px<br>
(容器(container)的size — 背景图片的size) * 百分比<br>
其中:containerWidth为容器宽,containerHeight为容器高,bgWidth为雪碧图宽,bgHeight为雪碧图宽<br>
如:background-position: a% b%;<br>
换算:
x = (containerWidth - bgWidth) * a%<br>
y = (containerHeight - bgHeight) * b%<br>
7.参考文献
http://www.cnblogs.com/hity-tt/p/6345007.html
8.更多讨论
如何实现雪碧图的自适应和响应式





评论