发表于: 2017-04-16 23:47:14
1 1027
今天完成的事情:
了解了浏览器的兼容性,尝试修改bug。
1.浏览器最核心的部分是“Rendering Engine”,即“渲染引擎”,我们一般叫做浏览器内核。它主要的功能是解释网页中的语法并渲染网页。所以渲染引擎决定了浏览器如何显示网页内容以及页面的格式信息。不同的浏览器内核对网页语法的解释不尽相同,这就导致了不同浏览器渲染出的网页可能有一些差异。
常见的浏览器内核(或者说渲染引擎)有很多个,如Trident、Gecko、WebKit。
ie使用trident内核,由于版本不同,其对css的支持也不同,导致ie每个版本的网页都有不同的表现,具体如下图。

safari和chrome使用WebKit内核,国产许多浏览器采用和chrome一样的内核,故表现和chrome相同。
firefox使用Gecko内核。
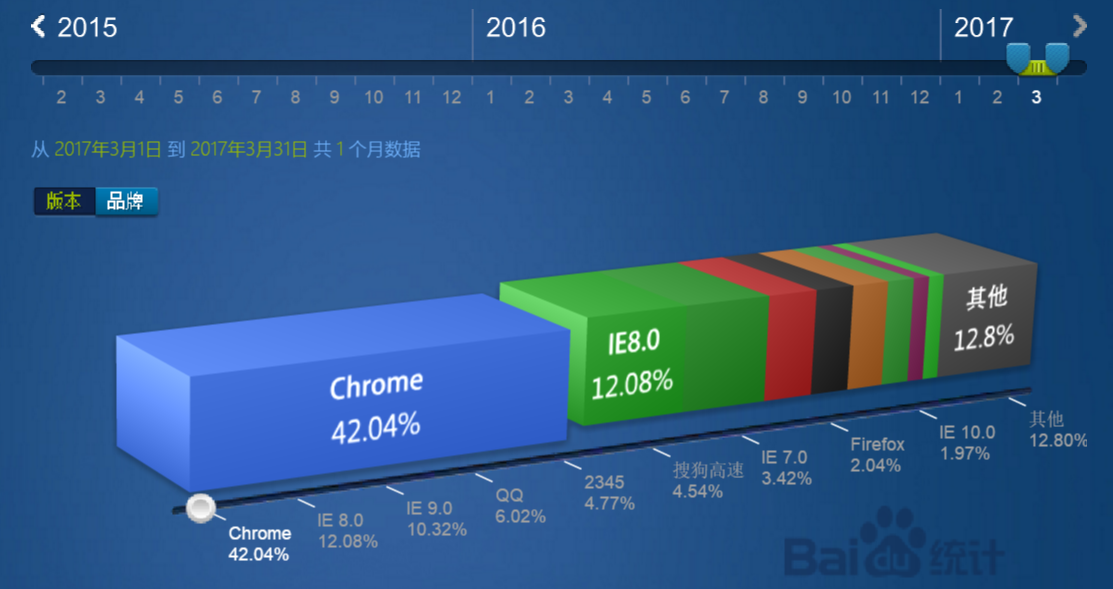
2.最新的浏览器份额中国占比如下:

由图可知,截止到ie7,chrome等浏览器市场份额占比达80%,即市场上主要是chrome为代表的webkit内核浏览器和各版本ie。
因此我们需要适配的浏览器为chrome,ie7+,ie7即将停止维护,不建议适配。主要任务就是ie7+,chrome表现良好。
3.ie兼容解决方案:
a.在head添加代码
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
意为让ie以最新的edge样式解析,如果用户安装有谷歌内嵌浏览器框架GCF,还可以按照chrome样式解析。
b.条件注释 CSS,将代码写入只有条件识别的注释中:
<!--[if !IE]>除IE外都可识别<![endif]-->
<!--[if IE]> 所有的IE可识别 <![endif]-->
<!--[if gt IE 5.0]> IE5.0以及IE5.0以上版本都可以识别 <![endif]-->
<!--[if IE 6]> 仅IE6可识别 <![endif]-->
<!--[if lt IE 6]> IE6以及IE6以下版本可识别 <![endif]-->
<!--[if gte IE 6]> IE6以及IE6以上版本可识别 <![endif]-->
<!--[if IE 7]> 仅IE7可识别 <![endif]-->
<!--[if lt IE 7]> IE7以及IE7以下版本可识别 <![endif]-->
<!--[if gte IE 7]> IE7以及IE7以上版本可识别 <![endif]-->
c.条件注释 html 标签,在头部为html添加class,再直接在css文档中元素前添加特定的类选择器即可。如下例:
<!DOCTYPE html>
<!--[if IE 6 ]> <html class="ie6 lte_ie6 lte_ie7 lte_ie8"> <![endif]-->
<!--[if lte IE 6 ]> <html class="lte_ie6 lte_ie7 lte_ie8"> <![endif]-->
<!--[if lte IE 7 ]> <html class="lte_ie7 lte_ie8"> <![endif]-->
<!--[if lte IE 8 ]> <html> <![endif]-->
<!--[if (gte IE 9)|!(IE)]><!--><html lang="zh-CN"><!--<![endif]-->
.ie6 .demo {margin-left: 20px; }
这种方法吸收了条件注释表达式的好处同时又不会产生多余的 HTTP 请求,只是由于这些针对特定 IE 的 CSS 与普通的 CSS 放在一起,即不是相应的 IE 也会被加载,因此如果 CSS 数目比较多的话就会像使用 hacks 那样,造成浪费,开发者需要根据具体情况选择方法。
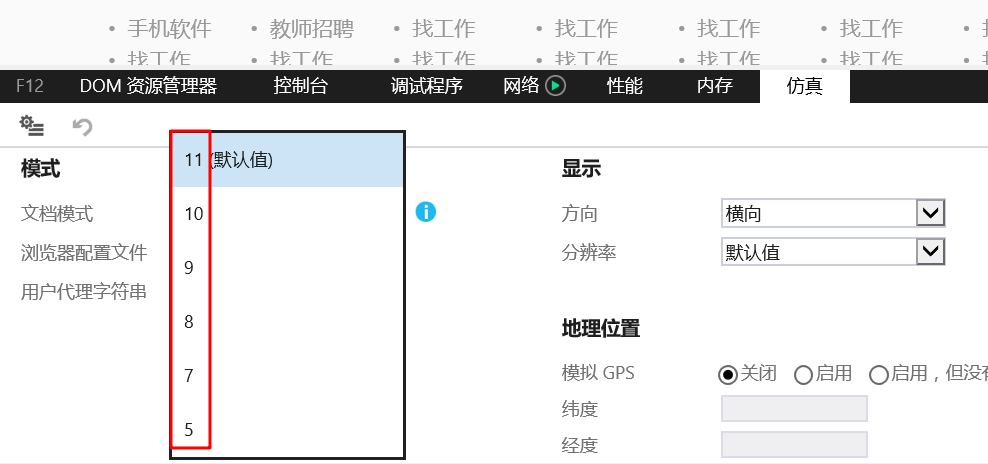
4.需要切换多个ie不同版本,可以打开本机的ie浏览器,打开f12开发人员工具>仿真>文档模式来选择。

5.通过调试,我发现了一些bug:
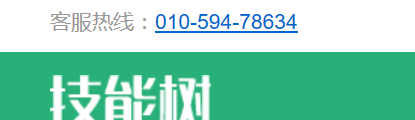
a.在edge中,其会将长数字串自动设置为a链接的样式,如图:

解决方法为在head中添加如下样式:
<meta name="format-detection" content="telephone=no">
b.在ie9-中,flex布局失效,可用position:absolute;或display:table-cell来重新居中。
c.在ie8中,bootstrap布局失效,因为ie8不支持媒体查询,且ie8不支持圆角,目前还没有找到好的办法。
明天计划的事:
再尝试一下兼容性的解决方法,开始任务10。
遇到的问题:
ie8不支持很多css特性,也不支持bootstrap,不知道有什么好的解决方法。
收获:
了解了兼容性产生的原因和一些解决方式。





评论